
「ウェブサイトを作ってみたい!」と思っても、どこから始めたら良いかわからず困っていませんか?
ウェブ開発の第一歩は、自分のパソコンに開発環境を整えることです。
この環境が整えばHTMLやCSSを使ってウェブサイトをデザインし、動かすことができるようになります。
この記事では初心者の方でも迷わずにできる「HTML/CSSの開発環境構築」の方法を、手順を追ってわかりやすく解説します。
WindowsをメインにmacOSやLinuxもサポートしますので、どのOSでも問題なく進められます。このページの手順に沿うだけで、開発環境がバッチリ整いますよ!
さあ、ワクワクする開発の世界へ一歩踏み出しましょう!
<<前のページ |
HTML/CSSの記事一覧   |
次のページ>>   |
HTML/CSSの開発環境とは?
まず初めに、この記事で構築するHTMLとCSSの開発環境について簡単に説明します。
HTMLとCSSとは?
HTMLとCSSはウェブサイトの基本構成を担う技術です。
- HTML (HyperText Markup Language)
HTMLはウェブサイトの「骨組み」を作る言語です。たとえば見出しや段落、画像の配置など、ウェブページの構造を指定します。 - CSS (Cascading Style Sheets)
CSSはウェブサイトの「見た目」を整える言語です。文字の色やサイズ、背景色、レイアウトの配置など、デザインに関する部分を設定します。
この2つを組み合わせることで、視覚的にも美しく機能的なウェブサイトを作ることができます。
開発環境の役割
開発環境はプログラムを書くためのツールや設定を整えた環境のことを指します。
HTMLやCSSの開発環境を整えることで、次のようなメリットがあります:
- 簡単にコードを書くことができる
このサイトで紹介する開発環境では、コードを効率よく記述するための補助機能が多数備わっています。たとえば自動補完機能やエラーチェック機能が利用できます。 - 動作確認が簡単
開発環境を整えると自分が書いたHTMLやCSSが実際にどう表示されるか、すぐに確認することができます。 - 初心者でも安心
開発に特化したツールを使うことで、初心者でも迷わず始められるようになります。
なぜVisual Studio Code (VSC)を使うのか?
HTMLやCSSの開発環境としては数多くのツールがあります。
その中で、この記事では「Visual Studio Code(VSC)」をおすすめします。VSCは次のような特徴を持つ無料の開発ツールです:
- 無料で使える
初心者からプロフェッショナルまで、誰でも無料で利用できます。 - 多くの機能を持つ拡張性
必要な機能を後から追加できるため、HTML/CSSだけでなくJavaScriptやPHPなどの他の言語にも対応可能です。 - 軽快で使いやすい
高速に動作し、初心者にも親しみやすいシンプルなデザインです。
これらの理由から、初心者に最適なツールとしてVSCを使った環境構築を解説していきます。


Visual Studio Code (VSC) の準備
Visual Studio Code(略してVSC)はMicrosoftが提供する無料のソースコードエディタです。
HTMLやCSSを始め、さまざまなプログラミング言語に対応しており、初心者からプロフェッショナルまで幅広い開発者に支持されています。
VSCのダウンロードとインストール
OS毎にダウンロード・インストール手順を紹介します。
Windowsでのインストール手順
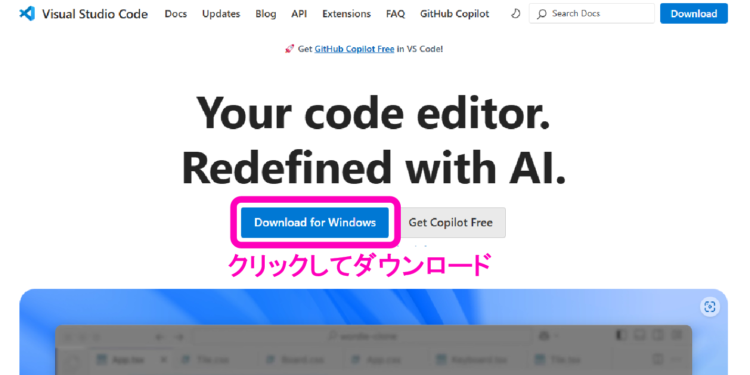
- Visual Studio Code公式サイトにアクセス
Visual Studio Code公式サイトにアクセスし、トップページから「Download for Windows」ボタンをクリックします。

- インストーラーをダウンロード
自分のシステムに合ったインストーラーを選択し、ダウンロードしてください(ほとんどの場合、自動的に正しいバージョンが選ばれます)。 - インストーラーを実行
ダウンロードしたファイルをダブルクリックして、インストールウィザードを開始します。- ライセンス契約に同意するチェックボックスをオンにします。
- インストール先のフォルダを確認し、「次へ」をクリックします。
- インストールを完了
「インストール」ボタンをクリックして、インストールを完了させます。完了後、「Visual Studio Codeを起動」にチェックを入れて「完了」をクリックします。
macOSでのインストール手順
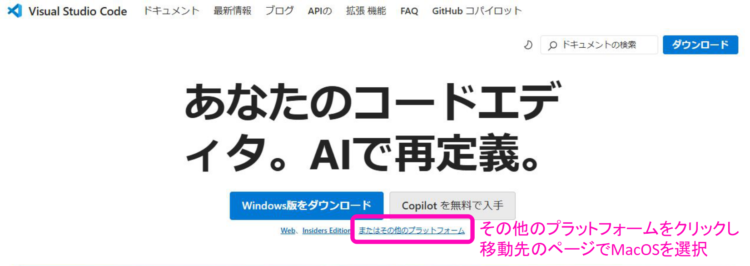
- 公式サイトにアクセス
Visual Studio Code公式サイトから「Download for macOS」ボタンをクリックします。

- ダウンロードしたファイルを展開
ダウンロードした.zipファイルをダブルクリックして展開します。 - アプリケーションフォルダに移動
展開された「Visual Studio Code」アプリを「アプリケーション」フォルダにドラッグ&ドロップします。 - 初回起動の確認
アプリケーションフォルダからVSCを起動し、初回のみ表示されるセキュリティ警告を「開く」をクリックして進めます。
Linuxでのインストール手順
Linuxユーザーは主にUbuntuを例に説明します。
- 公式リポジトリの設定
以下のコマンドを順に実行します:
sudo apt update
sudo apt install software-properties-common apt-transport-https wget
wget -q https://packages.microsoft.com/keys/microsoft.asc -O- | sudo apt-key add -
sudo add-apt-repository "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main"
- VSCのインストール
リポジトリを追加した後、以下のコマンドでVSCをインストールします:
sudo apt update
sudo apt install code
- インストール完了の確認
ターミナルにcodeと入力して、VSCが起動することを確認します。
VSCの基本設定
インストール後、最初に行うべき基本設定を解説します。
- テーマの設定
- VSCを起動し、左下の歯車アイコンをクリックして「テーマ」を選択します。
- 好きなテーマを選択し、エディタの見た目を自分好みにカスタマイズします。
- フォントサイズの調整
- 左下の歯車アイコンから「設定」を開き、「Font Size」と検索します。
- フォントサイズを調整して、見やすいサイズに変更します。
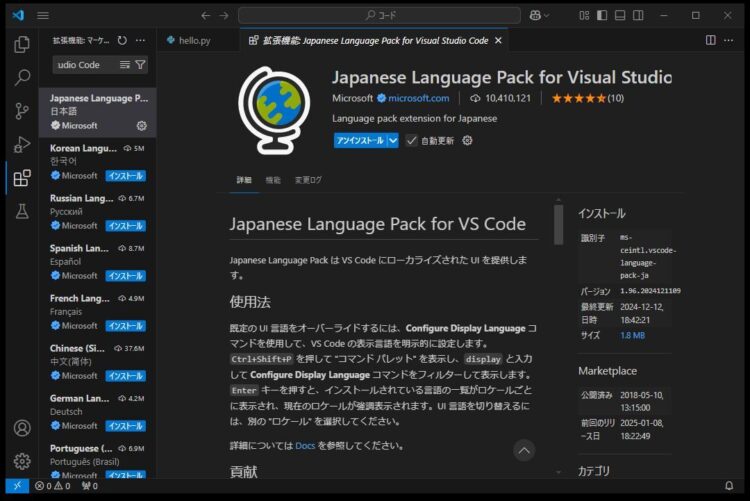
- 日本語化(必要な場合)
- 拡張機能(Extensions)のタブを開き、「Japanese Language Pack」を検索・インストールします。
- 再起動するとメニューが日本語表示になります。

VSCの拡張機能の設定
HTML/CSSはVisual Studio Code (VSC) の基本機能だけでも十分に開発が可能ですが、拡張機能をインストールすることで、さらに効率的で快適な開発が可能になります。
HTML/CSSに必要な拡張機能
HTML/CSSの学習や開発に役立つ拡張機能を紹介し、そのインストール方法を解説します。
- Live Server
リアルタイムでHTMLファイルの変更をブラウザに反映して確認できる拡張機能です。これを使えば、コードを変更するたびにブラウザを手動で更新する必要がなくなります。 - Prettier – Code formatter
コードを自動で整形してくれる拡張機能です。初心者のうちはインデントやスペースの扱いが難しいことがありますが、このツールを使えば自動で美しいコードが作成されます。 - Auto Rename Tag
HTMLでタグを編集するとき、開いたタグと閉じたタグの両方を同時に変更してくれる拡張機能です。間違ったタグを閉じてしまうことを防げます。 - CSS Peek
HTMLファイル内で対応するCSSスタイルを直接確認できる便利な機能です。
拡張機能のインストール方法
ここではVSCで拡張機能をインストールする手順を解説します。
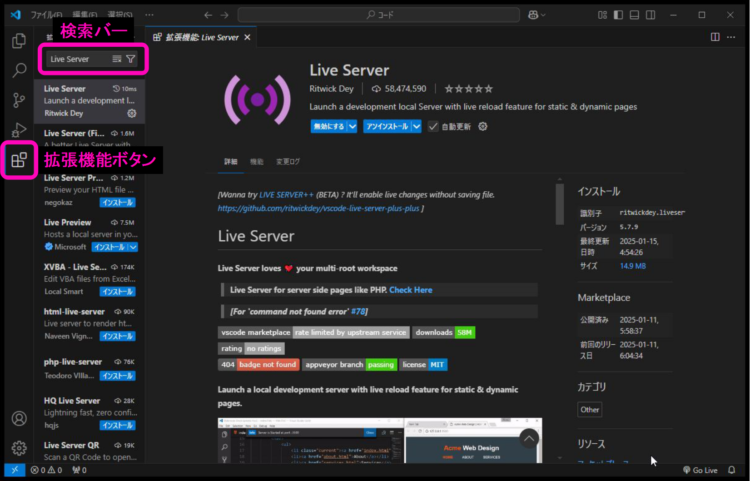
- 拡張機能タブを開く
VSCを起動し、画面左側のバーにある「四角形に小さい四角が付いたアイコン」(Extensions)をクリックします。 - 拡張機能を検索
検索バーにインストールしたい拡張機能の名前を入力します(例: 「Live Server」)。

- インストールボタンをクリック
検索結果から該当する拡張機能を選び「Install」ボタンをクリックします。 - インストール完了を確認
インストールが完了すると「Installed」と表示されます。一部の拡張機能ではVSCの再起動が必要です。
拡張機能の基本設定
1. Live Serverの設定
- HTMLファイルを開いた状態で右クリックし「Open with Live Server」を選択すると、ブラウザが立ち上がりリアルタイムプレビューが可能になります。
- 問題がある場合はVSCの設定メニューから「Live Server」のポート番号(デフォルトは5500)を確認してください。
2. Prettierの設定
- VSCの設定を開き「Prettier」を検索します。
- 「Format On Save」を有効にすることで、ファイルを保存するたびにコードが自動整形されるようになります。
3. その他の拡張機能の設定
- 必要に応じて各拡張機能の設定画面を確認し、好みに合わせてカスタマイズしましょう。
拡張機能のアンインストール方法
必要なくなった拡張機能をアンインストールする方法も知っておきましょう。
- 拡張機能タブを開く
拡張機能タブでインストール済みのリストを表示します。 - アンインストールする拡張機能を選択
アンインストールしたい拡張機能の名前をクリックします。 - 「Uninstall」ボタンをクリック
ボタンをクリックするとアンインストールが完了します。
このサイトには、HTML/CSSの初心者向けの学習環境も整っています。
実際に簡単なWebサイトを作成しながら、楽しくWebデザインの技術を身に付けましょう↓↓


HTML/CSSコードをブラウザに表示しよう
正しく設定できたか確認するために、簡単なプログラムを作成してみましょう。
プロジェクトフォルダを作成
HTML/CSSの開発を始めるには、プロジェクトフォルダを作成してその中にファイルを整理することが重要です。
以下の手順で準備しましょう。
- フォルダを作成する
- パソコンの任意の場所(例: デスクトップ)に新しいフォルダを作成します。
- フォルダ名は何でもよいですが、本サイトのLesson1からHTMLの学習を進める場合は「MyFirstWebsite」としましょう。
- Visual Studio Codeでフォルダを開く
- VSCを起動し「File」→「Open Folder」を選択して、作成したフォルダを開きます。
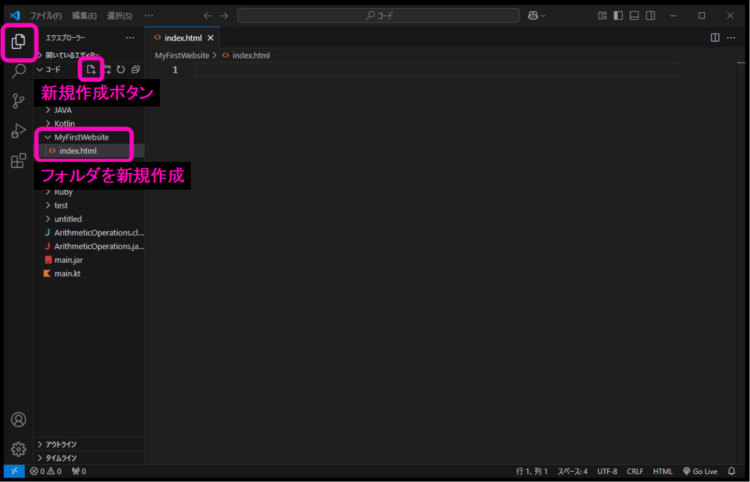
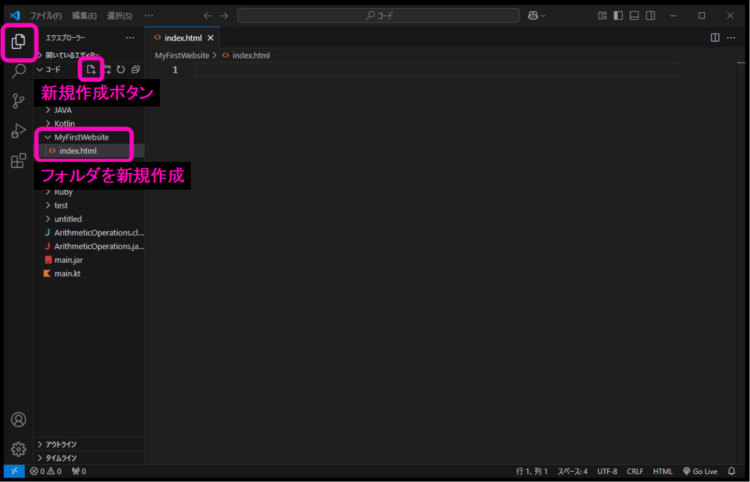
index.htmlを作成
プロジェクトフォルダの中に「index.html」という名前のファイルを作成ましょう。


その後、作成した「index.html」ファイルに以下のコードコピーして貼り付けて保存してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初めてのウェブサイト</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>こんにちは、世界!</h1>
<p>これは初めて作成したウェブページです。</p>
</body>
</html>
<!DOCTYPE html>: HTML5を使用していることを宣言。<html lang="ja">: 言語を日本語に設定。<title>: ページのタイトルを指定。<link>: 外部のCSSファイルを読み込むための記述。
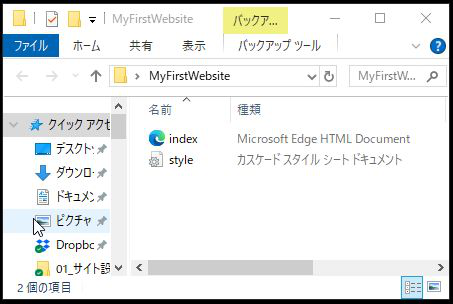
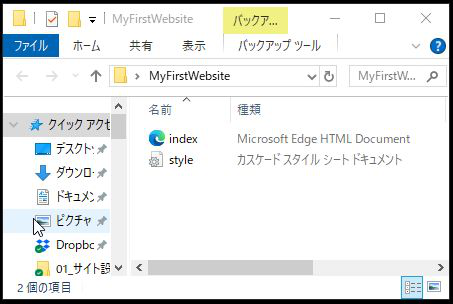
style.cssを作成
作成した「MyFirstWebsite」フォルダの中(index.htmlと同じ場所)に「style.css」という名前のファイルを作成し、下記のコードをコピーして貼り付けてください。
先ほどの「index.html」と同じ方法で作成できます。


body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
margin: 20px;
padding: 20px;
color: #333;
}
h1 {
color: #0078D7;
}
p {
font-size: 16px;
line-height: 1.5;
}
body: ページ全体の背景色や文字色を設定。h1: 見出しの文字色を青色に設定。p: 段落の文字サイズや行間を調整。
Live Serverで動作確認
作成したHTMLファイルをブラウザで表示し、実際にどのように見えるかを確認しましょう。
- Live Serverを起動
- VSCで「index.html」を開いた状態で右クリックし、「Open with Live Server」を選択します。
- ブラウザが自動で起動し、ページが表示されます。
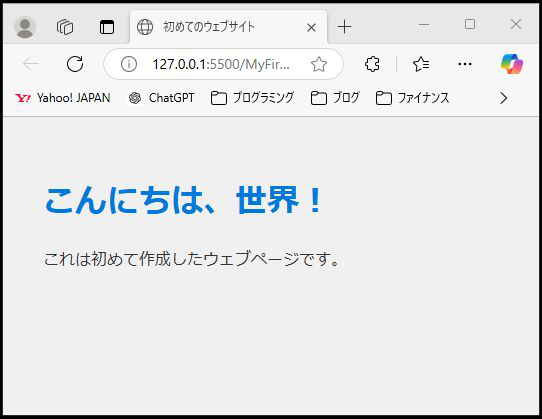
- ブラウザで確認
- ページに「こんにちは、世界!」という見出しと、「これは初めて作成したウェブページです。」という段落が表示されていることを確認してください。
- 背景が淡い灰色になり、見出しが青色に表示されていれば成功です。

- コードを修正して再確認
h1の文字色を変更するなどCSSを編集してブラウザで確認してみましょう。Live Serverを使っている場合、変更が即座に反映されます。
問題なくプログラムを作成できた方はこちらをクリックしてページ下部へ移動してください。
何かトラブルが発生した方はこのまま読み進め、対策を探してみてください。
このサイトには、HTML/CSSの初心者向けの学習環境も整っています。
実際に簡単なWebサイトを作成しながら、楽しくWebデザインの技術を身に付けましょう↓↓


トラブルシューティング
HTML/CSSの開発を始めたばかりだと予期しないエラーに出会うことがあります。
この章ではよくあるトラブルとその解決方法を紹介します。どれも初心者が直面しがちな問題ばかりですので、落ち着いて対処していきましょう。
・Live Serverが動かない場合
・CSSが反映されない場合
・HTMLが正しく表示されない場合
・VSCの日本語化が適用されない場合
・その他のよくあるトラブル
・困ったときに役立つリソース


Live Serverが動かない場合
症状
- 「Open with Live Server」を選んでもブラウザが起動しない。
- ブラウザは開くがHTMLファイルの内容が表示されない。
解決方法
- ファイルが保存されているか確認
- HTMLファイルが保存されていないとLive Serverは正しく動作しません。
Ctrl + S(またはCmd + S)で保存しましょう。
- HTMLファイルが保存されていないとLive Serverは正しく動作しません。
- Live Serverのポート設定を確認
- Live Serverの設定でポート番号が競合している場合があります。
- VSCの左下の歯車アイコン →「Settings」→ 検索バーに
Live Serverと入力 →「Port Number」の設定を確認してください(通常は5500)。
- Live Serverを再インストール
- 拡張機能タブで「Live Server」を検索し、「Uninstall」→ 再度「Install」を実行してください。
CSSが反映されない場合
症状
- HTMLファイルは正しく表示されるが、CSSのスタイルが適用されていない。
解決方法
- HTMLからCSSのパスを確認
- 7行目の
<link rel="stylesheet" href="styles/style.css">のhrefが正しいか確認してください。
stylesフォルダが正しい場所にあり、style.cssという名前になっているか確認します。
- 7行目の
- ブラウザのキャッシュをクリア
- ブラウザが古いバージョンのCSSを読み込んでいる可能性があります。
Ctrl + F5(またはCmd + Shift + R)を押してキャッシュをクリアしてください。
- ブラウザが古いバージョンのCSSを読み込んでいる可能性があります。
- CSSファイルにエラーがないか確認
- CSSコードの中に記述ミス(例: セミコロンの抜けや波括弧の閉じ忘れ)がないか確認しましょう。
HTMLが正しく表示されない場合
症状
- ブラウザに「こんにちは、世界!」ではなく、生のコード(例:
<h1>こんにちは、世界!</h1>)が表示される。
解決方法
- HTMLファイルの拡張子を確認
- ファイル名が
index.htmlであることを確認してください。誤ってindex.htmやindex.txtにしていると、正しく認識されません。
- ファイル名が
- ブラウザで開いているファイルを確認
- ローカルファイルを直接開いている場合、正しいフォルダやファイルを開いているか確認しましょう。
VSCの日本語化が適用されない場合
症状
- 「Japanese Language Pack」をインストールしたが、メニューが英語のまま。
解決方法
- 拡張機能のインストール状況を確認
- Japanese Language Packが「Installed」になっているか確認してください。
- 言語設定を確認
- 左下の歯車アイコン →「Command Palette」→
Configure Display Languageと入力し、jaを選択してVSCを再起動してください。
- 左下の歯車アイコン →「Command Palette」→
その他のよくあるトラブル
トラブル1: VSCのエラー表示が邪魔
- 解決方法:
拡張機能によるエラーが気になる場合、拡張機能を一時的に無効化できます。エラーが頻繁に発生する場合は、コードの内容を確認しましょう。
トラブル2: HTMLの文字化け
- 解決方法:
HTMLファイルの<meta charset="UTF-8">タグを確認してください。これがない場合、文字化けが発生することがあります。
トラブル3: ファイル名に全角文字を使用
- 解決方法:
ファイル名やフォルダ名には必ず半角英数字を使用してください。全角文字やスペースが含まれると、エラーの原因になります。
困ったときに役立つリソース
問題が解決しない場合は、以下のリソースを参考にしてください。
- Visual Studio Code公式ドキュメント
https://code.visualstudio.com/docs - HTML/CSSの基礎ガイド(MDN Web Docs)
https://developer.mozilla.org/ja/ - Stack Overflow(英語の質問サイト)
https://stackoverflow.com/
次のステップ


開発環境が整ったら、いよいよHTMLとCSSの学習を進めてオリジナルのウェブサイトを作ってみましょう。
小さな成功体験を積み重ねることでスキルアップにつながります。
このサイトではHTMLとCSSの完全な初心者がある程度のWebサイトを作れるようになるまでのテキストと練習問題を随時公開していく予定です。
公開した暁には、是非ともこのサイトを利用してHTMLとCSSを身に着けていってください。
良いプログラミングライフを!
<<前のページ   |
HTML/CSSの記事一覧   |
次のページ>>   |










