
ウェブサイトは私たちの生活を便利にし、情報やアイデアを世界中に届けるための重要なツールです。
そしてそんなウェブサイトの基礎を支えるのが「HTML(HyperText Markup Language)」です。
このサイトはゼロからHTMLを学び、シンプルな構造から実用的なスキルまでを楽しく学べるサイトであり、このページはその最初の入り口です。
さあ、コードの力であなたの創造力を広げる旅を始めましょう!
<<前のページ |
HTML/CSSの記事一覧   |
次のページ>>   |
はじめに|HTMLとCSSの概要と関係性
ウェブサイトを作成するには、主に「HTML」と「CSS」という2つの技術が使われます。
これらはウェブページの基盤となる重要な要素であり、それぞれ異なる役割を担っています。
まず初めに、HTMLとCSSの概要とそれらの関係についてわかりやすく説明します。
HTMLとは?
HTML(HyperText Markup Language) は、ウェブページの「構造」を作るためのマークアップ言語です。
文章の見出しや段落、画像、リンクなど、ページに表示する要素を定義する役割を持っています。
例えば、ニュース記事のタイトルや本文、画像などの配置を決めるのがHTMLです。
今あなたが見ているこのページの場合、この文章やこの節の「HTMLとは?」という見出し、途中に挟まっている画像やリンクなどをHTMLで記述・指定しています。
CSSとは?
CSS(Cascading Style Sheets) は、HTMLで作成したページに「デザイン」を適用するためのスタイルシート言語です。
フォントの種類や色、レイアウトの調整など、ページの見た目を整える役割を果たします。
今あなたが見ているこのページの場合、文字の色を白、背景を黒にし、見出し部分に緑のデザインを当てる等のことをCSSにて実施しています。
HTMLとCSSの関係
HTMLとCSSは密接に関連しており、それぞれ次のような役割を持っています。
- HTML → ページの「骨組み」を作る(例:文章、画像、リンク)
- CSS → ページの「デザイン」を整える(例:色、レイアウト、フォント)
例えば家を建てることを考えてみましょう。
HTMLは家の骨組みや部屋の配置を決める設計図のようなもので、CSSは壁の色や家具のデザインを決めるインテリアのような役割を果たします。
どちらも組み合わせることで、魅力的なウェブページを作成することができます。
これからの学習では、まずはHTMLの基本的なタグの使い方を覚え、次にCSSを使ってデザインをカスタマイズする方法を学んでいきましょう。
HTML学習の準備
このサイトでは、実際にHTMLのコードを書きながら学習を進めていきます。
ご自身のパソコンにまだHTMLの開発環境が整っていない人は、まずはこちらの記事を読んでVisual Studio Code(VSC)というMicrosoftのツールをダウンロードしましょう。
インターネット環境さえあれば初心者でも簡単にインストールでき、全ての機能が完全無料で使用できますので、HTMLの学習者には必須のツールとなっています。
以降の説明は全て、VSCで実際にコードを書きながら学習していく前提の説明となっています。


DOCTYPE宣言と<html>タグ
HTMLのコードを書く時、ページの内容に関わらず必ず最初に書くコードがあります。
それがDOCTYPE宣言と<html>タグです。
DOCTYPE宣言はHTML文書の1行目に記述する必要があり、使用しているHTMLのバージョンをブラウザに伝えます。
また<html>タグはHTML文書全体を囲むものであり、「lang=”ja”」という属性を付けることでそれが日本語のサイトであることを示すことができます。
最新のHTML5では以下のように記述します:
<!DOCTYPE html> <html lang="ja">
これは「このページがHTML5で書かれた日本語のページである」ことを示します。
HTMLのコードを書く時には、最初に必ずこれを書く必要があると覚えておきましょう。
また<html>タグには閉じタグもあります。作成したHTMLコードの最後には必ず「</html>」を付けましょう。
HTMLの基本構造
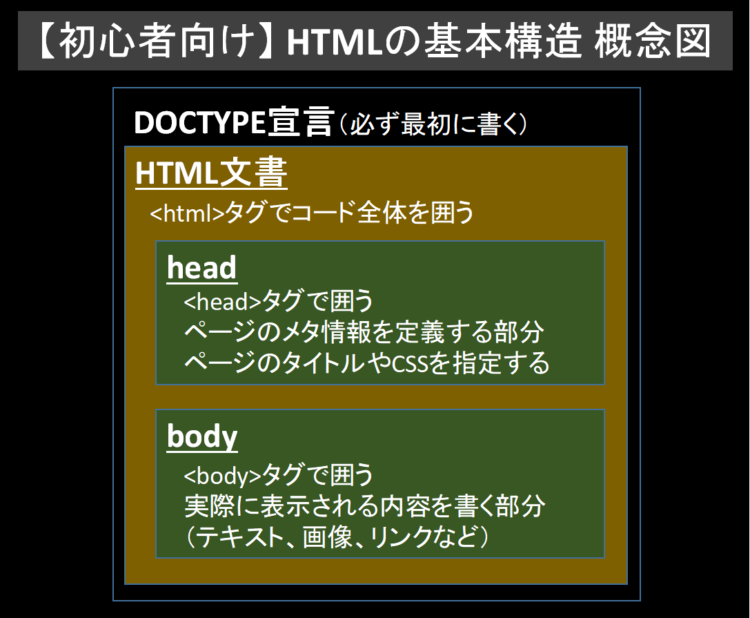
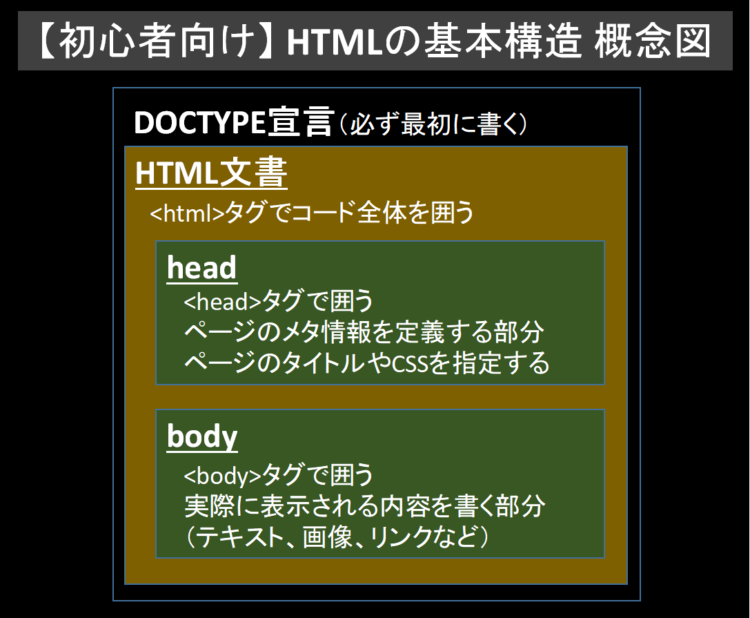
HTML文書は以下の概念図のように、大きくheadとbodyから構成されています。


実際のコードの例を見てみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>基本構造の例</title>
</head>
<body>
<p>これはHTMLの基本構造の例です。</p>
</body>
</html>
<html>タグ: HTML文書全体を囲むルート要素。<head>タグ: メタ情報(文字コードやタイトルなど)を定義。<body>タグ: 実際に表示される内容(テキスト、画像、リンクなど)を記述。
どこからどこまでが、どのタグに含まれるのかを確認しましょう。
また<head>タグの中身の<meta charset=”UTF-8″>については次の節で紹介します。<title>タグはそのページ全体のタイトルを定義するものです。
現時点では細かい内容は気にせず、HTMLはこのような構造で成り立っていることを覚えましょう。
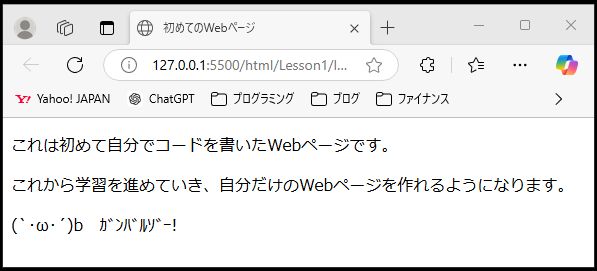
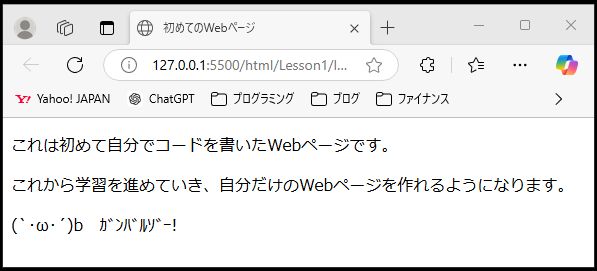
上記のコードをVSCにコピーして、ブラウザに表示させてみましょう。
コードの中の2つの日本語がどこにどのように表示されるかを確認してください。
ブラウザに表示させる方法が分からない人は「HTMLの開発環境構築」の記事に方法を記載していますので、そちらを確認してください。
インデントの必要性
先ほどのコードの3行目では、<head>の前に半角スペースを二つ入れています。
これをインデント(字下げ)と言い、コードの構造を視覚的に分かりやすく整理するものです。
インデントはHTML文書をブラウザに正しく表示させるために必須ではありませんが、コードの可読性を高めるために重要な役割を果たします。
なぜインデントが必要?
- 階層構造を見やすくする: HTMLはタグが親子関係を持つため、インデントを使うとどの要素がどの要素の中に含まれているかが簡単にわかります。
- チーム開発での統一性: 他の開発者と共同作業をする際、整理されたインデントはコードを理解しやすくします。
- エラーを見つけやすくする: タグの閉じ忘れやネストミスを防ぐためにも役立ちます。
インデントのルール
- スペースかタブを使用: インデントには一般的にスペースを2つか4つ使用します。一部の開発者はタブキーを使うこともありますが、プロジェクトで統一することが大切です。
- 子要素を字下げする: 親タグの中に記述する子タグは1段階字下げします。


メタタグ
メタタグは<head>タグの中に書くものであり、そのHTML文書に関する情報を提供します。
例えば以下のような情報が含まれます:
<meta charset="UTF-8">
charset="UTF-8": 文書の文字コードをUTF-8に設定(日本語など多言語対応可能)。<meta>タグは、検索エンジン最適化(SEO)やソーシャルメディアの表示設定にも役立ちます。
他にも様々なメタタグがありますが、現時点ではこれだけ知っておけば十分です。
<head>タグの中には日本語を正しく表記するための<meta charset=”UTF-8″>とそのページのタイトルを書きましょう。
メタタグについては、Lesson1-7で詳細に学習します。
文章とコメントの書き方
HTML文書内に文字を記述するには、<body>タグの中で<p>タグを使用します。
また、コード内にメモを残したい場合は「<!– –>」を使うことで「コメント」を書くこともできます。
<p>これは文章です</p> <!-- これはコメントです -->
注意: コメントはブラウザに表示されず、コードの説明やメモに使います。
ここまで学習してきた内容をもとに、任意の文章を表示するコードを書いてみましょう。
また、コード内の各タグに、そのタグの説明コメントを書いてみて下さい。
テクニック紹介
VSC(Visual Studio Code)では、何もコードを書いていない状態で「!」を打ち込みタブキーを押すとHTMLの基本構文が自動で表示されます。
初めのうちは覚えるために全て手打ちした方が良いですが、慣れてきたらこのテクニックも活用していきましょう。
まとめ
今回のレッスンではHTMLの基本構造について学びました。これらの知識はこれからHTMLを使ってウェブページを作成する際の土台となるものです。
最初は覚えることが多いと感じるかもしれませんが、一歩一歩確実に進むことで、着実にスキルを身につけることができます。
「学びは未来への投資」です。
あなたがここで得た知識はウェブ開発の新しい世界への扉を開く鍵となるでしょう。この先のレッスンでHTMLのタグや構造をさらに深く学び、自分だけのウェブページを作り上げる楽しさを実感してください。
自分のペースで進んでいきましょう。あなたの挑戦を応援しています!


練習問題1-1:初めてのWebページを作ろう
VSCで「Lesson1-1.html」というファイルを作って保存してください。
そのファイルにhtmlコードを書き、ブラウザに以下のように表示させましょう。


初めてのWebサイトを作ろう1-1
このサイトのLesson1-1からLesson3-9まで順番に学習していくことで、HTMLとCSSの基本情報をまとめたあなたのWebサイトを作成できます。
サイトのタイトルは「HTML/CSSの情報まとめ」
この「初心者のためのプログラミングテキスト&問題集」で紹介しているHTMLやCSSの情報・知識、覚えるべきタグなどを簡潔にまとめ、後から辞書のように使えることを目標としています。
Webサイト作成の準備
まずは以下のリンクをクリックし、基本セットをダウンロードしてください。
このzipファイルを解凍するとMyWebsiteというフォルダが展開され、その中には以下の内容が入っています。
- MyWebsite.html
- lesson1(フォルダ)
- image(フォルダ)
lesson1フォルダには「profile.html」というファイルが入っており、imageフォルダには2枚の画像ファイルが入っています。またこのMyWebsite.htmlはこれから作成するWebサイトのトップページとなります。
これから「Lesson1:HTMLの基本」の学習を通してlesson1フォルダの中に新しいhtmlファイルを追加していき、一つのWebサイトを作成していきます。
Lesson1-1の学習内容をまとめよう
まずはダウンロードしたMyWebsite.htmlをブラウザで表示してみましょう。表示する方法が分からない方は先にこちらの記事を見て、HTMLの開発環境を構築してください。
まだCSSを使用していないため殺風景な画面となっています。
これをこれからあなたの手で便利かつ見栄えもいいWebサイトに育てていきましょう!
それではここからその最初の作業に入ります。VSCを使ってlesson1フォルダの中に「MyWebsite1-1.html」というファイルを作ってください。
その後、MyWebsite1-1.htmlにこのLesson1-1で学習した内容をまとめてみましょう。
自分で記事を見直してまとめることを推奨しますが、模範解答も用意しましたので必要な方はこちらを活用して下さい。
ブラウザに<p>と表示するにはどうすればいい???
html文書の中で<p>と書くと、それは段落のタグとみなされてしまいこの「<p>」自体は表示されません。
「<」や「>」を表示するには、それぞれを「<」、「>」と書きます。
すなわち「<p>」と書くことで、ブラウザには「<p>」と表示されます。
1-1:HTMLの基本構造
[DOCTYPE宣言]
・<!DOCTYPE html>:HTML5の宣言。ページのバージョンを指定する。
[HTMLタグの基本構造]
・<html lang=”ja”>:HTML文書の開始。lang属性で言語を指定。
・<head>:文書のメタ情報(タイトル、文字エンコーディングなど)を記述。
・<body>:画面に表示される内容を記述。
[メタタグ]
・<meta charset=”UTF-8″>:文字エンコーディングをUTF-8に指定。
・他にも様々なメタタグがある。
[文章とコメントの書き方]
・<p>:文字を記述
・<!– コメント内容 –>:コード内に説明を記述。ブラウザには表示されない。
[注意点]
・HTML文書は<html>, <head>, <body>の順に構成。
・メタタグを適切に設定することでSEO対策が可能。
・<!DOCTYPE html>は必ず最上部に記述。
トップページへ戻る(Lesson1-3学習後に、実際にリンクで繋ぎましょう)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Lesson1-1:HTMLの基本構造</title>
</head>
<body>
<p>Lesson1-1:HTMLの基本構造</p>
<p>[DOCTYPE宣言]</p>
<p>・<!DOCTYPE html>:HTML5の宣言。ページのバージョンを指定する。</p>
<p>[HTMLタグの基本構造]</p>
<p>・<html lang="ja">:HTML文書の開始。lang属性で言語を指定。</p>
<p>・<head>:文書のメタ情報(タイトル、文字エンコーディングなど)を記述。</p>
<p>・<body>:画面に表示される内容を記述。</p>
<p>[メタタグ]</p>
<p>・<meta charset="UTF-8">:文字エンコーディングをUTF-8に指定。</p>
<p>・他にも様々なメタタグがある。</p>
<p>[文章とコメントの書き方]</p>
<p>・<p>:文字を記述</p>
<p>・<!-- コメント内容 -->:コード内に説明を記述。ブラウザには表示されない。</p>
<p>[注意点]</p>
<p>・HTML文書は<html>, <head>, <body>の順に構成。</p>
<p>・メタタグを適切に設定することでSEO対策が可能。</p>
<p>・<!DOCTYPE html>は必ず最上部に記述。</p>
<p>トップページへ戻る(Lesson1-3学習後に、実際にリンクで繋ぎましょう)</p>
</body>
</html>
このコードをコピーしてMyWebsite1-1.htmlに張り付けてください。
まとめ
お疲れさまでした!
今回の問題に挑戦して、新たな知識やスキルを身につけることができたかと思います。
この調子でさらに理解を深めるために次のレッスンにもチャレンジしてみましょう。
継続は力なり。少しずつステップアップしていきましょう!
<<前のページ   |
HTML/CSSの記事一覧   |
次のページ>>   |
この記事への質問・コメント
この記事を作成するにあたりAIの力を借りています。
問題ないことは確認していますが、もし間違いや表現の違和感などありましたら、ご指摘頂けると大変助かります。










