【Flask】Flaskとは何か?フレームワークの基礎知識|Chapter1-1

Chapter1:Flask入門編
・Chapter1-1:Flaskとは何か ◁今回はここ
・Chapter1-2:Flaskの開発環境を構築しよう
・Chapter1-3:初めてのFlaskコードを書いてみよう
・Chapter1-4:ルーティングを理解しよう
・Chapter1-5:動的ルーティングを理解しよう
Chapter2:Jinja2入門編
Chapter3:フィルター編
Chapter4:フォーム編
Chapter5:データベース編
Chapter6:エラーハンドリングとデバッグ編
Chapter7:アプリ開発編
Pythonは実に多くの分野で活用されていますが、その中でも特に人気が高いのが「Webアプリケーションの開発」です。
ニュースサイト、SNS、ネットショップ、チャットツール……。私たちが日常的に使っているこれらのサービスの多くは、「Webアプリケーション」と呼ばれる仕組みで作られており、Pythonを使って構築されているものも少なくありません。
そして、そんなWebアプリケーションを「Pythonで作る」ときに登場するのが Flask(フラスク)というフレームワークです。
この章では、Flaskを本格的に学び始める前に押さえておきたい「前提知識」をわかりやすく解説していきます。
- そもそもフレームワークって何?
- Flaskってどんなことができるの?
- Djangoとは何が違うの?
- どうして今、Flaskを学ぶのがオススメなの?
こんな疑問に一つずつ丁寧に答えていきますので、どうぞリラックスして読み進めてくださいね。

Python開発で欠かせないフレームワークの基本知識

フレームワークってどういう意味?
プログラミングの世界でよく聞く「フレームワーク(framework)」という言葉。
これは直訳すると「枠組み」や「骨組み」といった意味を持ちます。
では、Web開発におけるフレームワークとは何かというと…
「Webアプリを効率よく、安全に、少ないコードで開発するための仕組み」です。
もっとざっくり言えば、「よくある処理をあらかじめ用意してくれている便利セット」とも言えます。
たとえばWebアプリを一から作ろうとすると、以下のような処理が必要になります:
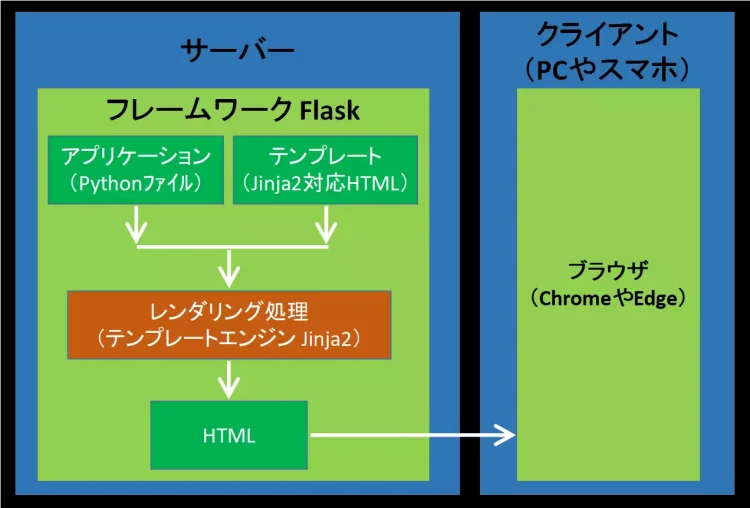
- ブラウザからのリクエスト(アクセス)を受け取る
- そのリクエスト内容に応じた処理をする
- 必要なHTMLを返す
- エラー時の処理をする
- データベースと連携する など…
これを全部自分で書くのは非常に大変ですし、ミスも起こりやすいです。
フレームワークは、そういった“よくある処理”を共通のルールでまとめて提供してくれます。
フレームワークの基本的な特徴
フレームワークにはいろいろな種類がありますが、多くのものが以下のような特徴を持っています:
| 特徴 | 内容 |
|---|---|
| 共通のルール(構文や構造) | どこに何を書くかがある程度決まっている |
| 再利用可能な機能 | ルーティングやテンプレートなどが組み込まれている |
| セキュリティやパフォーマンスの強化 | 自前で作るより安全で高速な処理が可能 |
| 生産性の向上 | 少ないコードで多くのことができる |
初心者の方が最初に「自由に作れる!」と感じる反面、「どこに何を書くのか決まっているって難しそう…」と不安になるかもしれません。
でも安心してください。フレームワークは“慣れ”です。きちんと使い方を理解すれば、自分の書いたコードがあっという間に立派なWebアプリになるという面白さが味わえます!
Web系フレームワークの一例
以下は、Pythonに限らず多くの言語で使われている有名なWebフレームワークの例です:
| プログラミング言語 | フレームワーク名 |
|---|---|
| Python | Flask, Django, FastAPI |
| JavaScript | Express(Node.js) |
| PHP | Laravel |
| Ruby | Ruby on Rails |
この中でも、Flaskは特に「シンプル」「覚えやすい」「自由度が高い」という理由から、初心者にとって最適なフレームワークとされています。
Flaskの特徴とDjangoとの違いを初心者向けに解説

Flaskとは何か?
Flask(フラスク)は、PythonでWebアプリケーションを作るための軽量なWebフレームワークです。
「軽量」と言っても、できることはたくさんあります。
シンプルな構造を持ちながら、必要に応じて機能を拡張できるため、学びやすさと柔軟性を兼ね備えた人気のフレームワークとして知られています。
公式サイトでも以下のように紹介されています:
“Flask is a micro web framework written in Python.”
→ FlaskはPythonで書かれた「マイクロな(最小限の)」Webフレームワークです。
Flaskでできること
Flaskを使えば、以下のようなWebアプリケーションをPythonとHTMLだけで作ることができます:
- 💬 ブログや掲示板のような投稿型サイト
- 📋 お問い合わせフォームのあるページ
- 📡 外部APIと連携するダッシュボード
- 👤 ユーザー登録・ログイン機能を持つ会員制サイト
- 📱 JSONを返すREST API など
「HTMLを書いてページを作るだけ」ではなく、ユーザーの入力を受け取り、それに応じて処理をする、本格的なアプリが作れるのがFlaskの魅力です。
他のフレームワークスに対するFlaskの特徴と魅力
Flaskは他のフレームワークスと比較すると、以下のような特徴があります。
| Flaskの特徴 | 内容 |
|---|---|
| シンプル | ファイル数が少なく、構成が直感的 |
| 柔軟 | 開発スタイルの自由度が高い |
| 拡張性 | 必要な機能を後から自由に追加できる |
| 学びやすい | 最小限のコードで動作させられるので初心者に最適 |
例えば、Webページに「Hello, World!」を表示するだけなら、Flaskではたった5〜6行のコードで可能です(これは後のチャプターで解説します)。
Djangoとの機能・学習コストの違い
PythonのWebフレームワークとしてよく比較されるのが Django(ジャンゴ)です。
Djangoは「電池付き(batteries included)」と言われるほど、多機能なフレームワークです。ログイン管理、データベース連携、管理画面などが最初からすべて入っています。
| 比較項目 | Flask | Django |
|---|---|---|
| 構成 | 最小限・自由 | 多機能・厳密な構造 |
| 学習難易度 | 優しめ | やや高め |
| 拡張性 | 自由に追加 | 標準機能中心 |
| 初心者向け度 | ◎ | △(中級以上向け) |
つまり、Flaskは「軽くて自由」、Djangoは「重厚で強力」といったイメージです。
最初にWeb開発の基本を学ぶなら、Flaskから始めるのが圧倒的にオススメ です!
2025年10月追記:
近年人気急上昇中の新しいフレームワーク「FastAPI」について紹介する記事を書きました↓↓
目的によっては、Flaskよりもこちらが良い場合もありますので、是非ご確認ください。


Python学習者にFlaskをおすすめする3つの理由
Pythonの基礎を学んだあと、「次に何を学べばいいの?」と迷う人は少なくありません。
機械学習?データ分析?それともWeb開発?
その中でも、Web開発を学ぶことには多くのメリットがあります。
そしてWeb開発を始めるなら、Flaskはまさにベストな第一歩と言えるのです。

理由①:Pythonを使える人なら誰でも入りやすい
FlaskはPythonで書かれたPythonらしいフレームワークです。
コードもシンプルで見慣れた構文が多いため、「新しい言語を学ぶ感覚」ではなく、今までのPythonの知識を活かしながら学べます。
たとえば関数定義や変数、if文・for文など、Pythonの基礎文法がそのまま活用できます。
そのため「学んだことを実践する場」としても最適です。
理由②:すぐに動くアプリで成果を実感できる
Flaskでアプリを作ると、自分の書いたコードがすぐブラウザに反映されます。
「コードを書いた → サイトが変わった!」というリアルタイムの反応は、学習のモチベーションを大きく高めてくれます。
これは、ターミナルだけで動かすプログラムとはまた違った楽しさです!
理由③:実務や副業に直結する技術力がつく
Flaskを通じて、次のような実務や副業で通用するWeb開発の基礎スキルが身につきます:
- URLと処理を結びつける「ルーティング」
- ユーザーの入力を受け取る「フォーム処理」
- 表示とロジックを分ける「テンプレートエンジン(Jinja2)」
- データを保存・活用する「データベース連携」
- 開発しやすくする「仮想環境の利用」 など
これらのスキルを身につけることで、自宅にいながら副業で収入を得たり、実務経験を積んでキャリアの幅を広げることができます。
実際にクラウドソーシングや副業サイトでは「Flaskを使ったシステム開発」「Pythonで作るWebツール」などの案件が数多く募集されており、初心者でも取り組みやすい単発案件も少なくありません。
まとめ
Flaskを学ぶことで、「Webアプリってこうやって作られているんだ!」という仕組みを体感しながら、現実に使えるスキルを一歩ずつ身につけることができます。
次の章からは、いよいよ実際に開発環境を整えてコードを書き始める準備に入っていきます!
ぜひこの勢いのまま、一緒に進めていきましょう!
- サイト改善アンケート|1分だけ、ご意見をお聞かせください
-
本サイトでは、みなさまの学習をよりサポートできるサービスを目指しております。
そのため、ご利用者のみなさまの「プログラミングを学習する理由」などをアンケート形式でお伺いしています。ご協力いただけますと幸いです。
アンケート
FAQ|Flaskの基礎理解を深める
- Q1. Flaskは初心者でもすぐに使えるようになりますか?
-
はい、Pythonの基礎ができていれば、Flaskは比較的すぐに始められます。最小限のコードで動作するアプリが作れるので、学習のモチベーションが保ちやすいのも魅力です。
- Q2. FlaskはどんなWebアプリに向いていますか?
-
Flaskはブログやポートフォリオサイト、APIなどの小~中規模アプリに適しています。構成がシンプルなため、自分で機能を柔軟に組み合わせたい人に向いています。
- Q3. FlaskとDjangoはどう使い分ければ良いですか?
-
小規模で柔軟な構成を自分で決めたいならFlask、大規模で標準的な構成や管理画面を活用したいならDjangoが向いています。学習段階では、まずFlaskでWeb開発の仕組みを体感するのがおすすめです。