【HTML】レッスン1-1:HTML学習の入り口|Webページの基本構造を理解しよう

Webサイトは私たちの生活を便利にし、情報やアイデアを世界中に届けるための重要なツールです。
そしてそんなWebサイトの基礎を支えるのが「HTML(HyperText Markup Language)」です。
このサイトはそのHTMLをゼロから学び、シンプルな構造から実用的なスキルまでを楽しく学べるサイトであり、このページはその最初の入り口です。
さあ、コードの力であなたの創造力を広げる旅を始めましょう!
Lesson1:HTML入門編
・学習の準備:HTML/CSSの開発環境を整備しよう
・Lesson1-1:HTMLの概要と基本構造を理解しよう ◁今回はここ
・Lesson1-2:基本的なHTMLタグを理解しよう
・Lesson1-3:Webページにリンクや画像を挿入しよう
・Lesson1-4:3種類のリストを作成しよう
・Lesson1-5:テーブルを作成しよう
・Lesson1-6:フォームを作成しよう
・Lesson1-7:セクションタグとメタタグを知ろう
・Lesson1-☆1:HTMLの『属性』とは何か
・Lesson1-☆2:SEOに強いHTMLの書き方
・Lesson1-☆3:Emmetの使い方完全ガイド
Lesson2:CSS入門編
Lesson3:CSS応用編
はじめに|HTMLとCSSの役割と関係性
Webサイトを作成するには、主に「HTML」と「CSS」という2つの技術が使われます。
これらはウェブページの基盤となる重要な要素であり、それぞれ異なる役割を担っています。
まず初めに、HTMLとCSSの概要とそれらの関係についてわかりやすく説明します。
HTML/CSSの用語集 も活用しながら、学習を進めましょう。

HTMLとは?|Webページを構成するマークアップ言語
HTML(HyperText Markup Language) は、ウェブページの「構造」を作るためのマークアップ言語です。
文章の見出しや段落、画像、リンクなど、ページに表示する要素を定義する役割を持っています。
例えば、ニュース記事のタイトルや本文、画像などの配置を決めるのがHTMLです。
今あなたが見ているこのページの場合、この説明文や上の「HTMLとは?|Webページを構成するマークアップ言語」という見出し、途中に挟まっている画像やリンクなどをHTMLで書いています。
CSSとは?|Webページをデザインするスタイルシート言語
CSS(Cascading Style Sheets) は、HTMLで作成したページに「デザイン」を適用するための言語です。
フォントの種類や色、レイアウトの調整など、ページの見た目を整える役割を果たします。
今あなたが見ているこのページの場合、文字の色を白、背景を黒にし、見出し部分に緑のデザインを当てる等のことをCSSにて実施しています。
CSSについてはレッスン2以降で詳しく学習していきますので、まずはHTMLの基本を身に付けましょう。
HTMLとCSSの関係|構造とデザインで役割を分担
HTMLとCSSは密接に関連しており、それぞれ次のような役割を持っています。
- HTML → ページの「骨組み」を作る(例:文章、画像、リンク)
- CSS → ページの「デザイン」を整える(例:色、レイアウト、フォント)
例えば家を建てることを考えてみましょう。
HTMLは家の骨組みや部屋の配置を決める設計図のようなもので、CSSは壁の色や家具のデザインを決めるインテリアのような役割を果たします。
どちらも組み合わせることで、魅力的なウェブページを作成することができます。

HTMLの基本構造と書き方
ここからは実際のマークアップに入ります。
まず押さえたいのは、どのページにも共通する “基本構造(雛形)” です。
最小構成を理解しておくと、コードの見通しが良くなり、後からスタイルや機能を追加しても崩れにくくなります。
サンプルコードをなぞりながら、エラーの少ない土台づくりを身につけましょう。
DOCTYPE宣言とhtmlタグ|文書を正しく始めるために
HTMLのコードを書く時、コードの内容に関わらず必ず書くべき文言があります。
それが DOCTYPE宣言 と <html>タグ です。
- DOCTYPE宣言:使っているHTMLのバージョンをブラウザに伝えるもの。HTML文書の1行目に必ず書く。
- <html>タグ:HTML文書全体を囲むもの。「lang=”ja”」という属性を付けることで、それが日本語のサイトであることを示す。
最新のHTML5では以下のように記述します:
<!DOCTYPE html> <html lang="ja"> <!-- ここにHTML文書を書く --> </html>
これは「このページがHTML5で書かれた日本語のページである」ことを示します。
HTMLのコードを書く時には、必ず最初にこれを書く必要があると覚えておきましょう。
また<html>タグには 閉じタグ もあります。作成したHTMLコードの最後には必ず「</html>」を付けましょう。
HTMLの全体像|Webページを作る土台を理解しよう
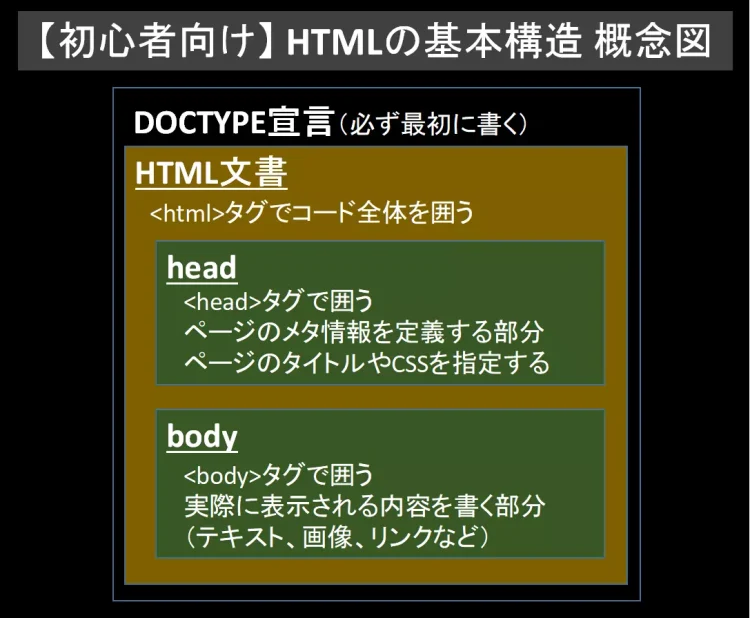
DOCTYPE宣言の後には<html>タグで囲ったHTML文書を書きます。
HTML文書の中には、以下の概念図のように head と body の2つの要素が入ります。

実際のコードの例を見てみましょう。
以下は最も基本的なWebページのHTML文書の例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>基本構造の例</title>
</head>
<body>
<p>これはHTMLの基本構造の例です。</p>
</body>
</html><html>タグ: HTML文書全体を囲むルート要素。<head>タグ: メタ情報(文字コードやタイトルなど)を定義。<body>タグ: 実際に表示される内容(テキスト、画像、リンクなど)を記述。
どこからどこまでが、どのタグに含まれるのかを確認しましょう。
また<head>タグの中身の<meta charset=”UTF-8″>については次の節で紹介します。<title>タグはそのページ全体のタイトルを定義するものです。
現時点では細かい内容は気にせず、HTMLはこのような構造で成り立っていることを暗記しましょう。

メタタグの基本|Webページの情報を設定しよう
メタタグは<head>タグの中に書くものであり、そのWebページの情報をGoogleなどに伝えるためのスペースです。
基本的に、<head>タグの中身はブラウザ(Webページ)には表示されません。
例えば以下のようなメタタグがあります:
<meta charset="UTF-8">
charset="UTF-8": 文書の文字コードをUTF-8に設定(日本語など多言語対応可能)。<meta>タグは、検索エンジン最適化(SEO)やソーシャルメディアの表示設定にも役立ちます。
他にも様々なメタタグがありますが、現時点ではこれだけ知っておけば十分です。
また<title>タグを使用するとそのページのタイトルを指定できます。
例えば今あなたが見ているこのページの場合、以下のようなタイトルタグを指定しています。
<title>【HTML】Webサイト制作の最初の一歩|初めてのHTMLコードを書いてみよう</title>
インターネット検索で直接このページに来た人は、このタイトルが見えたはずです。
<head>タグの中には 「日本語を正しく表示するための<meta charset=”UTF-8″>」 と 「そのページのタイトル」 を書きましょう。
その他のメタタグについては Lesson1-7:メタタグを知ろう で詳細に学習します。
文章とコメントの書き方
HTML文書内に文字を記述するには、<body>タグの中で<p>タグ を使用します。
また、コード内にメモを残したい場合は「<!– –>」を使うことで「コメント」を書くこともできます。
<!DOCTYPE html> <!-- DOCTYPE宣言 -->
<html lang="ja"> <!-- html開始タグ -->
<!-- ここからhead要素 -->
<head>
<meta charset="UTF-8"> <!-- メタ情報はGoogleに情報を伝えるために必要 -->
<title>ページタイトル</title> <!-- titleタグでページのタイトルを指定 -->
</head>
<!-- ここからbody要素 -->
<body>
<p>これは文章です</p> <!-- pタグ囲われた文字列が画面に表示される -->
</body>
</html> <!-- html閉じタグ -->注意: コメントはブラウザに表示されません。コードの説明やメモに使います。
HTMLを書くときの基本的なルール
HTMLはWebページの骨組みを作る言語です。
初心者のうちから正しいルールを意識して書くことで、読みやすく、ミスの少ないHTMLを作成できます。
ここではHTMLを書くときに知っておきたい基本的なルールを紹介します。
タグは必ず正しい順序で使う
HTMLは「開始タグ」と「終了タグ」で囲んで使います。
<p>これは段落です。</p>
<p>タグで始まったら、必ず</p>で閉じるのがルールです。- 閉じ忘れやタグの順序が崩れると、ブラウザで正しく表示されません。
- タグによっては、終了タグが存在しないものもあります。
タグは小文字で書く
HTML5では、タグ名は小文字で書くことが推奨されています。
<title>タイトル</title> <!-- ○:小文字で正しい --> <TITLE>タイトル</TITLE> <!-- ✕:大文字は非推奨 -->
昔のHTMLでは大文字も使われていましたが、現在は小文字が標準です。
インデントで構造を可視化|読みやすいコードを書こう
下記のコードの2行目では、<head>の前に半角スペースを2つ入れています。また3行目の<title>の前にはさらにもう2つ半角スペースを入れています。
これを インデント(字下げ)と言い、コードの構造を目で見て分かりやすく整理するものです。
インデントはHTML文書を書く際に必須ではありませんが、インデントがあることでコードが読みやすくなりますので、積極的に使用しましょう。
<html>
<head> <!-- headタグはhtmlタグの中にある -->
<title>HTMLの基本</title> <!-- titleタグはheadタグの中にある -->
</head>
<body> <!-- bodyタグはhtmlタグの中、headタグと同じ階層にある -->
<h1>見出し</h1>
<p>段落です。</p>
</body>
</html>- インデントがあるとタグの入れ子構造がひと目でわかります。
- 読みやすいコードを書くことで、バグを減らし、修正や追加がしやすくなります。
コメントを活用する
HTMLコードの中にコメントを書いておくと、自分や他の人がコードを理解しやすくなります。
<!-- ここから本文 --> <p>HTMLの学習を始めましょう。</p> <!-- 本文ここまで -->
- コメントはブラウザには表示されません。
- 複雑な部分や重要な部分にはコメントを残しておくと、後から見返すときに役立ちます。
まとめ|最小の雛形から始まる一歩
今回のレッスンではHTMLの基本構造について学びました。これらの知識はこれからHTMLを使ってウェブページを作成する際の土台となるものです。
最初は覚えることが多いと感じるかもしれませんが、一歩一歩確実に進むことで、着実にスキルを身につけることができます。
「学びは未来への投資」です。
あなたがここで得た知識はウェブ開発の新しい世界への扉を開く鍵となるでしょう。
この先のレッスンでHTMLのタグや構造をさらに深く学び、自分だけのウェブページを作り上げる楽しさを実感してください。
自分のペースで進んでいきましょう。あなたの挑戦を応援しています!
練習問題|初めてのWebページを作ろう
今回学習した内容を復習する練習問題に挑戦しましょう。

問題|最小のHTMLで日本語ページを表示しよう
VSCで「training1-1.html」というファイルを作成しましょう。
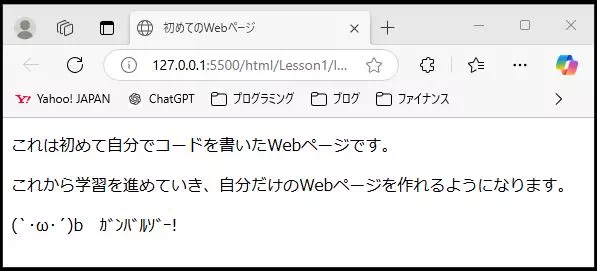
そのファイルにhtmlコードを書き、ブラウザに以下のように表示させてください。

この問題の解答例
模範解答は以下の通りです。
- 正解コード
-
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>初めてのWebページ</title> <meta name="description" content="初めて自分でコードを書いたWebページです。"> </head> <body> <p>これは初めて自分でコードを書いたWebページです。</p> <p>これから学習を進めていき、自分だけのWebページを作れるようになります。</p> <p>(`・ω・´)b ガンバルゾー!</p> </body> </html>
初めてのWebサイトを作ろう1-1
このサイトの Lesson1-1(このページ)から順番に学習していくことで、HTMLとCSSの基本情報をまとめたあなたのWebサイトを作成できます。
サイトのタイトルは「自分で作る!HTML&CSSの学習サイト」
この「初心者のためのプログラミングテキスト&問題集」で紹介しているHTMLやCSSの情報・知識、覚えるべきタグなど簡潔にまとめ、後から辞書のように使えることを目標としています。
- Webサイト制作に挑戦する人はここをクリック!
-
Webサイト作成の準備
まずは以下のリンクをクリックし、基本セットをダウンロードしてください。
このzipファイルを解凍するとMyWebsiteというフォルダが展開され、その中には以下の内容が入っています。
MyWebsite.htmlはこれから作成するWebサイトのトップページとなります。
これから「Lesson1:HTMLの基本」の学習を通してlesson1フォルダの中に新しいhtmlファイルを追加していき、一つのWebサイトを作成していきます。
Lesson1-1のまとめノートと練習問題を追加しよう
まずはダウンロードしたMyWebsite.htmlをブラウザで表示してみましょう。表示する方法が分からない方は先にこちらの記事を見て、HTMLの開発環境を構築してください。
各レッスンの学習内容が、それぞれ異なるデザインで表示されているかと思います。
Lesson1の知識だけでは殺風景なページしか作成できませんが、Lesson2~Lesson3へと学習を進めていくことで見栄えの良いWebサイトを作れるようになります。
それでは、ここから実際にその作業に入っていきましょう。
1.練習問題の解答を保存
練習問題1-1で作成した「training1-1.html」を、ダウンロードした「lesson1(学習フォルダ)」の中に保存してください。
トップページからリンクで飛べるようになりますので確認しましょう。
2.まとめノートを作成・保存
以下のHTMLコードは、このLesson1-1で紹介した内容を端的にまとめてブラウザ表示するためのコードです。
これをコピーして「MyWebsite1-1.html」という名前で保存し、「lesson1(学習フォルダ)」の中に保存してください。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Lesson1-1</title> <link rel="stylesheet" href="style/styles-lesson1.css"> </head> <body> <main class="container"> <h1>Lesson1-1:HTMLの基本構造を理解しよう</h1> <h2>1.目的・要点</h2> <p>ウェブサイトの作成には「HTML」と「CSS」が不可欠であり、それぞれ異なる役割を持っています。本レッスンでは、Webページを構成する基本要素であるHTMLの概要を学び、その基本構造を理解することを目的とします。</p> <h2>2.このレッスンで学習した内容</h2> <h3>HTMLとは何か</h3> <ul> <li>ウェブページの構造を定義するマークアップ言語</li> <li>見出し、段落、画像、リンクなどの要素を指定</li> </ul> <h3>CSSとの関係</h3> <p>HTMLはページの構造を作り、CSSはデザインを整える</p> <h3>HTML文書の基本構造</h3> <ul> <li><code><!DOCTYPE html></code>:HTML5であることを宣言</li> <li><code><html></code>:HTML文書全体を囲むルート要素</li> <li><code><head></code>:メタ情報(文字コードやタイトルなど)を記述</li> <li><code><body></code>:実際に表示される内容を記述</li> </ul> <h3>開発環境の準備</h3> <ul> <li>Visual Studio Code(VSC)の導入</li> <li>コードを記述し、ブラウザで表示する方法</li> </ul> <h3>インデントと可読性</h3> <ul> <li>HTMLコードを整理しやすくするためのインデントの重要性</li> <li>タグの正しい順序での記述方法</li> <li>コメントの活用(例:<code><!-- ここにコメント --></code>)</li> </ul> <h2>3.トピック・豆知識</h2> <ul> <li>VSCのショートカット:<code>!</code> を入力してタブキーを押すと基本的なHTML構造が自動生成される</li> <li>HTMLタグは小文字推奨(例:<code><h1></code>見出し<code></h1></code>)</li> <li>HTMLの進化:現在はHTML5が主流</li> </ul> <h2>4.まとめ</h2> <p>HTMLはウェブページの基礎となる言語であり、その正しい書き方を理解することが重要です。本レッスンでは、HTMLの基本構造を学び、実際にコードを書いてブラウザで確認することを通して、基礎的なスキルを身につけました。今後のレッスンでは、HTMLのタグや構造をさらに深く学び、ウェブページ作成の実践的なスキルを磨いていきましょう。</p> <p><a href="../MyWebsite.html">トップページへ戻る</a></p> </main> <footer> <p>© 初心者のためのプログラミングテキスト&問題集</p> </footer> </body> </html>※ MyWebsite1-1.htmlは先ほどのtraining1-1.htmlと違い、少しだけCSSを使用して見た目を整理しています。
これでLesson1-1の作業は完了です。
継続は力なり。次のLessonも、引き続き頑張ってください^^
HTML入門の疑問解消|FAQとよくあるトラブル
初心者がつまずきやすいポイントをFAQとしてまとめ、よくあるトラブルとその解決法をわかりやすく整理しました。
理解を深めたいときや、ふと疑問に感じたときに役立ててください。
FAQ|HTML入門に関するよくある質問
- Q1. なぜHTML文書には最初に「
<!DOCTYPE html>」を書く必要があるのですか? -
「
<!DOCTYPE html>」は、ブラウザに「このページはHTML5で書かれています」と伝える宣言です。これを書くことで、ブラウザが正しくHTMLを解釈し、表示の崩れや想定外の挙動を防ぐことができます。
- Q2.
<head>タグと<body>タグは何が違うのですか? -
<head>タグはページの情報や設定(タイトル、文字コード、CSSの読み込みなど)を書く場所です。一方、<body>タグは実際に画面に表示される内容(テキストや画像など)を書く場所で、役割が異なります。
- Q3. HTMLを書くときに「インデント」を意識する理由は何ですか?
-
インデントを正しくつけることで、HTMLの構造がわかりやすくなり、あとから自分や他の人が読みやすく、修正もしやすくなります。特に複雑なページになるほどインデントの有無が重要になります。
よくあるトラブルと解決法|HTMLの基本構造編
今回の記事に関する「よくあるトラブル」とその原因、解決法について、以下の内容を参考にしてください。
ページが白いまま何も表示されない
- トラブルの原因と対処法を見る
-
・トラブルの原因
HTML文書の基本的なタグ(
<html>,<head>,<body>など)が正しく記述されていない、もしくは全体構造が崩れている場合によく起きます。とくに、タグの入れ子構造や閉じタグの漏れが原因となることが多いです。・トラブルの解決法
HTMLの最初から最後まで、タグの開き忘れ・閉じ忘れや入れ子構造の間違いがないか、じっくり確認しましょう。特に
<html>,<head>,<body>タグの位置や閉じタグが正しいかを探してください。
「このページは表示できません」や「ファイルが見つかりません」などのエラーが出る
- トラブルの原因と対処法を見る
-
・トラブルの原因
ファイル名や拡張子が間違っている、または保存場所が想定と異なっているときに発生しやすいエラーです。特に「.html」と「.htm」の違いや、ファイル保存時のタイプミスが原因の場合があります。
・トラブルの解決法
ブラウザのアドレスバーのパスと、実際に保存したファイル名・拡張子、保存場所が一致しているかを1つずつ照らし合わせて確認しましょう。拡張子が「.html」になっているか、フォルダの場所が合っているかを丁寧に探してください。
ページタイトルが思ったとおりに表示されない
- トラブルの原因と対処法を見る
-
・トラブルの原因
<title>タグを正しい場所(<head>内)に書いていなかったり、誤って<body>内や他の場所に書いていることが主な原因です。また、タグのスペルミスも影響します。・トラブルの解決法
<title>タグが、<head>タグの中に正しく記述されているかを探して確認しましょう。スペルやタグの閉じ忘れがないかも、見落としがちなポイントなので注意深くチェックしてください。


