【HTML】レッスン1-2:基本的なHTMLタグを理解しよう

一つ前の章ではHTML学習の入り口としてWebページの基本構造について学習しました。
今回は 基本的なHTMLタグ について見ていきます。
Lesson1:HTML入門編
・学習の準備:HTML/CSSの開発環境を整備しよう
・Lesson1-1:HTMLの概要と基本構造を理解しよう
・Lesson1-2:基本的なHTMLタグを理解しよう ◁今回はここ
・Lesson1-3:Webページにリンクや画像を挿入しよう
・Lesson1-4:3種類のリストを作成しよう
・Lesson1-5:テーブルを作成しよう
・Lesson1-6:フォームを作成しよう
・Lesson1-7:セクションタグとメタタグを知ろう
・Lesson1-☆1:HTMLの『属性』とは何か
・Lesson1-☆2:SEOに強いHTMLの書き方
・Lesson1-☆3:Emmetの使い方完全ガイド
Lesson2:CSS入門編
Lesson3:CSS応用編
基本タグ4種の書き方と役割(見出し・段落・強調・引用)
今回はHTMLの基本的な構成要素である タグ について学びます。
具体的には見出しを作るためのヘッダータグ、文章を整理する段落や改行タグ、強調表示に使うタグ、そして引用を表現するタグなどです。
初心者でも分かりやすいよう実際のコード例とともに丁寧に説明しますので、HTMLの基礎をしっかりと理解していきましょう。

ヘッダータグ|見出し(h1〜h6)の付け方と情報設計
HTMLの ヘッダータグ(<h1>〜<h6>)は、Webページに「見出しを作成するためのタグ」です。
これらは重要な情報を階層的に整理するために使用され、視覚的な区別だけでなく、検索エンジン最適化(SEO)やアクセシビリティの観点からも重要な役割を果たします。
例えば、上の「ヘッダータグ|見出し(h1〜h6)の付け方と情報設計」という行は<h3>タグを使用した中見出しであり、その上の「基本タグ4種の書き方と役割(見出し・段落・強調・引用)」という行は<h2>タグを使った大見出しとして表現しています。
適切な見出しを付けることで、その部分に何が書いてあるのかが分かりやすくなります。
ヘッダータグは数値が小さいほど優先度が高く、大きな見出しに適しています。
<h1>: ページ内で最も重要な見出し(通常は1ページに1つだけ使用)<h2>:<h1>の下位に位置する大見出し<h3>〜<h6>: より詳細な見出し
以下はヘッダータグを使用したコードの例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ヘッダータグの例</title>
</head>
<body>
<h1>これは1番大きな見出し(h1)です</h1>
<h2>これは大見出し(h2)です</h2>
<h3>これは中見出し(h3)です</h3>
<h4>これは小見出し(h4)です</h4>
<h5>これはさらに小さい見出し(h5)です</h5>
<h6>これは最も小さい見出し(h6)です</h6>
</body>
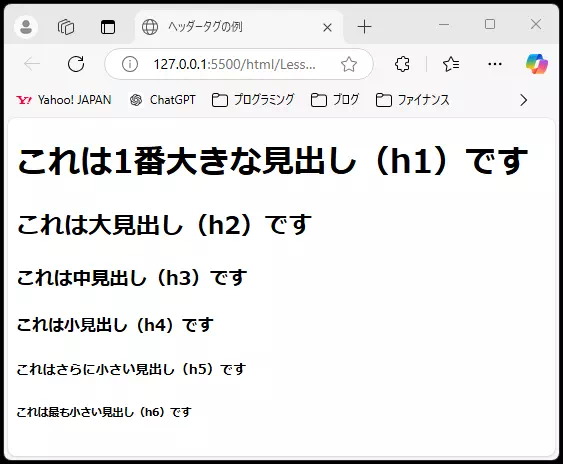
</html>このコードをVSCのLive Serverを使用してブラウザ表示すると、以下のようになります。

このサイトの見出しと見え方が違うのは、このサイトはLesson2で学習するCSSを用いて装飾しているためです。
ヘッダータグによる見出しはただページの構造を見やすくするだけでなく、Googleなどの検索エンジンにサイト構成を正しく伝える役割もありますので、適切に配置しましょう。
段落タグと改行タグ|pタグとbrタグの使い分け
HTMLでは文章を整然と整理し、読みやすくするために 段落タグ と 改行タグ を使用します。
それぞれ異なる用途と役割を持ち、文章を適切に構造化する上で重要です。
pタグの使い方|段落を作る基本
<p>タグは文章を段落としてまとめるために使用します。段落は文章の単位であり、文章の内容がまとまった部分を視覚的に分ける際に便利です。
以下は<p>タグの基本的な使い方の例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>段落タグの例</title>
</head>
<body>
<p>これは1つ目の段落です。HTMLでは、段落を<p>タグで表現します。</p>
<p>これは2つ目の段落です。それぞれの<p>タグは自動的に改行されます。</p>
</body>
</html>- 各段落は自動的に改行され、上下に適度な余白が追加されます。
- 段落内での改行には別の方法を使用します(次項参照)。
brタグの使い方|改行の指定と段落との違い
<br>タグは段落内で強制的に改行したい場合に使用します。このタグは段落の内容を途中で分割する際に便利です。
以下は<br>タグを使った例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>改行タグの例</title>
</head>
<body>
<p>これは1つの段落ですが、<br>途中で改行しています。</p>
<p>複数行の詩を<br>このように<br>表現することができます。</p>
</body>
</html>brタグは自己終了型タグであり、閉じタグは不要です。- 過剰に使用すると読みづらいデザインになるため、適切な場所で使いましょう。
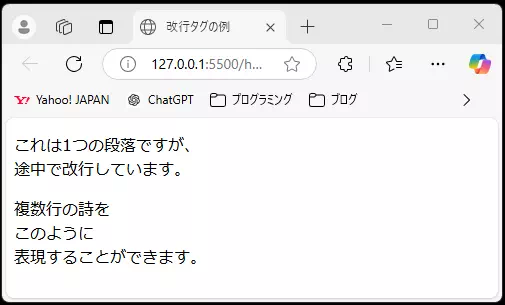
このコードをブラウザ表示すると以下のようになります。

段落タグと改行タグは、以下のように使い分けましょう。
- 段落タグ: 大きな文章の塊を分割する際に使用。
- 改行タグ: 文章の途中での改行が必要な場合に使用。

テキスト強調の基本|emとstrongの違い
HTMLでは文章の中で特定の部分を強調するために、強調タグ(<em> と <strong>)を使用します。
これらのタグは文字の見た目も強調されますが、それ以上に内容の重要性を意味する(Googleやbingに「ここが重要だ」と伝える)ものです。
emタグの使い方|斜体でニュアンスを強調
<em> は「強調」を意味し、文章の一部を特に目立たせたい場合に使用します。視覚的には通常、斜体(イタリック)で表示されます。
またスクリーンリーダー(音声読み上げ)では音声の抑揚が変化し、強調されていることが伝わります。
以下は<em> タグの使用例です。実際にブラウザに表示してみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>emタグの例</title>
</head>
<body>
<p>この文章は普通の文章ですが、<em>ここだけが強調されています</em>。</p>
<p>
日本語のフォントだと見た目は変わらないこともありますが<br>
<em>アルファベット(alphabet)</em>はだいたい斜体に変わります。
</p>
</body>
</html><em>は文章の意味を強調したいときに使います。- 見た目以上に、内容に重点を置いた強調です。
strongタグの使い方|重要箇所を太字で強調
<strong> は「重要」を意味し、非常に強い強調を示します。
視覚的には通常、太字(ボールド)で表示されます。またスクリーンリーダー(音声読み上げ)ではより強い重要性として読み上げられます。
以下は<strong> タグの使用例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>strongタグの例</title>
</head>
<body>
<p>この文章は普通の文章ですが、<strong>ここは特に重要です</strong>。</p>
<p>例えば、注意事項や重要なアラートを表すときに<strong>適切な強調</strong>を行えます。</p>
</body>
</html><strong>は重要性を示したいときに使います。- 見た目の強調だけでなく、意味として「重要」であることを伝える役割があります。
emタグとstrongタグは以下のように使い分けましょう。
- 意味的な違い:
<em>は「内容を目立たせたい」場合に使い、<strong>は「非常に重要」な内容を示す場合に使います。 - 視覚的な違い:
<em>は斜体、<strong>は太字で表示されます。

引用タグの書き方とルール|qとblockquoteの使い分け
HTMLでは、他のサイトなどからの引用を適切に表現するためのタグとして、<q> と <blockquote> が用意されています。
これらは引用文の内容や範囲を明確にし、文章の意味を正確に伝える役割を果たします。
qタグの使い方|短文引用の書き方
<q> タグは短い引用文を表現するために使用します。ブラウザでは通常、自動的に引用符(ダブルクォーテーション)が追加されます。
以下は<q> タグの使用例です。実際にブラウザに表示してみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>qタグの例</title>
</head>
<body>
<p>著名な発言として、<q>努力は決して裏切らない</q>と言われています。</p>
<p>別の例として、<q>未来は自分の手で作るもの</q>という言葉もあります。</p>
</body>
</html>- 引用符はブラウザが自動的に付与します。手動で記述する必要はありません。
- 短い引用に適しています。
blockquoteタグの使い方|長文引用の書き方
<blockquote> タグは長い引用文や段落全体を引用として表示する場合に使用します。通常、インデント(字下げ)が適用されて視覚的に区別されます。
以下は<blockquote> タグの使用例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>blockquoteタグの例</title>
</head>
<body>
<p>以下は有名な引用文です。</p>
<blockquote>
成功とは、失敗を重ねても情熱を失わないこと。
– ウィンストン・チャーチル
</blockquote>
</body>
</html>- 段落全体を引用する際に使います。
- インデントによって引用文が視覚的に区別されます。
なぜ引用が必要なのか?|信頼性・著作権・理解促進
Webページで「引用」を使うことには、いくつかの重要な意味があります。
まず第一に、情報の信頼性を高めるという役割があります。
たとえば他の専門家や書籍、記事からの発言やデータを引用することで、あなたのページに説得力が生まれます。ただの自己主張ではなく、裏付けのある発言になるため、読み手に安心感を与えるのです。
次に、著作権や倫理の観点からも引用は重要です。
他人の文章や考えを無断で使うと、著作権侵害になる可能性があります。引用タグ(例:<blockquote>や<q>)を使って「これは他人の言葉である」と明示することで、情報の出所を正しく伝えられます。
さらに、読者の理解を助けるという意味もあります。
信頼できる資料からの引用は、読み手に新しい視点や深い理解をもたらします。たとえば有名な人物の言葉を紹介すれば、内容に重みが加わるだけでなく、印象にも残りやすくなります。
まとめ|基本タグを適切に使い分けよう
今回はHTMLの基本的なタグの使い方を学びました。
それぞれのタグはWebページを構造化し、情報を整理するために欠かせない役割を果たします。
ここからは、手を動かすほど身につきます。
書いて確かめる→気づきを直すという循環を重ねるほど、読みやすさと信頼性は自然と磨かれていきます。
焦らなくて大丈夫。小さな成功体験を積み重ねることで、次へ進む自信は確実に育ちます。
練習問題|見出し・強調・引用でブログ風ページを作ろう
今回学習した内容を復習する練習問題に挑戦しましょう。

問題|ギタリスト風ブログ記事を書いてみよう
VSCで「training1-2.html」というファイルを作って保存してください。
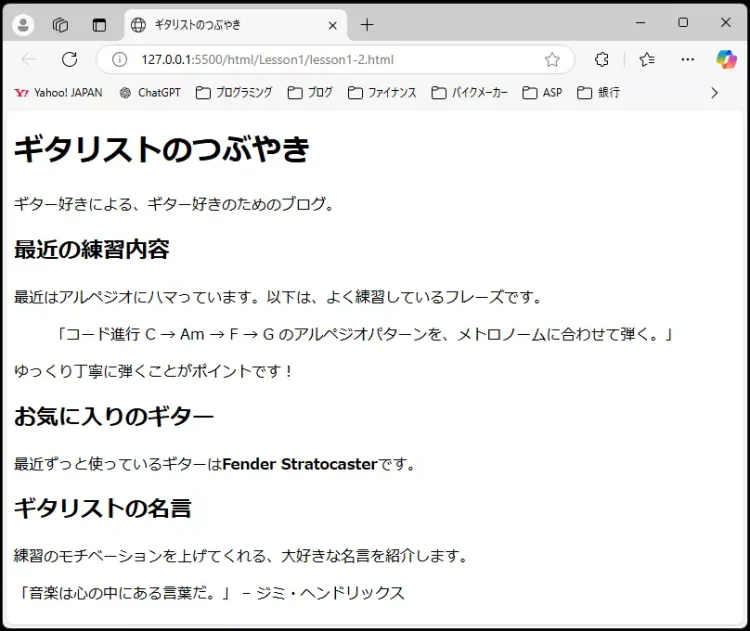
そのファイルにhtmlコードを書き、以下のように表示させましょう。画像の下の詳細条件も確認してください。

- 使用するヘッダータグは<h1>と<h2>のみ
- <q>タグによる引用と<blockquote>タグによる引用が一つずつ
- 日本語フォントのため見た目が変わってないが、「ゆっくり丁寧に引くことが重要です!」の部分は強調されている。
この問題の解答例
模範解答は以下の通りです。
- 正解コード
-
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>training1-2|基本タグの練習</title> </head> <body> <h1>ギタリストのつぶやき</h1> <p>ギター好きによる、ギター好きのためのブログ。</p> <h2>最近の練習内容</h2> <p>最近はアルペジオにハマっています。以下は、よく練習しているフレーズです。</p> <p><q>コード進行 C → Am → F → G のアルペジオパターンを、メトロノームに合わせて弾く。</q></p> <p><em>ゆっくり丁寧に弾くことが重要です!</em></p> <h2>お気に入りのギター</h2> <p>最近ずっと使っているギターは<strong>Fender Stratocaster</strong>です。</p> <h2>ギタリストの名言</h2> <p>練習のモチベーションを上げてくれる、大好きな名言を紹介します。</p> <blockquote> <p>音楽は心の中にある言葉だ。 — ジミ・ヘンドリックス</p> </blockquote> </body> </html>
初めてのWebサイトを作ろう1-2
このサイトの Lesson1-1(HTML学習の入り口) から順番に学習していくことで、HTMLとCSSの基本情報をまとめたあなたのWebサイトを作成できます。
サイトのタイトルは「自分で作る!HTML&CSSの学習サイト」
この「初心者のためのプログラミングテキスト&問題集」で紹介しているHTMLやCSSの情報・知識、覚えるべきタグなど簡潔にまとめ、後から辞書のように使えることを目標としています。
- Webサイト制作に挑戦する人はここをクリック!
-
自分だけのWebサイト制作にはベースとなる基本セットが必要になります。
まだ入手していない人はLesson1-1の記事下部からダウンロードして下さい。
既に入手済みの場合はこのLessonのまとめノートと練習問題の解答を、MyWebsiteフォルダに追加しましょう。
練習問題の解答を保存しよう
練習問題1-2で作成した「training1-2.html」を、ダウンロードした「lesson1(学習フォルダ)」の中に保存してください。
トップページからリンクで飛べるようになりますので確認しましょう。
今回のまとめノートを作成・保存しよう
下記のHTMLコードは、このLesson1-2で紹介した内容を端的にまとめてブラウザ表示するためのコードです。
これをコピーして「MyWebsite1-2.html」という名前で保存し、「lesson1(学習フォルダ)」の中に保存してください。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Lesson1-2</title> <link rel="stylesheet" href="style/styles-lesson1.css"> </head> <body> <main class="container"> <h1>Lesson1-2:基本的なHTMLタグを理解しよう</h1> <h2>目的・要点</h2> <p>このレッスンでは、HTMLの基本的な構成要素であるタグについて学びました。特に、見出しを作るためのヘッダータグ(<code><h1>〜<h6></code>)、段落を構成するタグ(<code><p></code>)、改行を指定するタグ(<code><br></code>)、強調を表すタグ(<code><em></code>・<code><strong></code>)、そして引用を示すタグ(<code><q></code>・<code><blockquote></code>)を習得しました。これらのタグを適切に使うことで、読みやすく構造化されたWebページを作成する基礎を築きます。</p> <h2>このレッスンで学習した内容</h2> <h3>ヘッダータグ(<code><h1>〜<h6></code>)</h3> <p>文書の階層構造を整理し、視覚的・SEO的に重要な役割を果たします。</p> <h3>段落タグ(<code><p></code>)</h3> <p>文章を適切なまとまりに分け、読みやすさを向上させます。</p> <h3>改行タグ(<code><br></code>)</h3> <p>段落内での改行に使用しますが、多用は避けるべきです。</p> <h3>強調タグ(<code><em></code>・<code><strong></code>)</h3> <p><code><em></code> は内容の強調(斜体表示)、<code><strong></code> は重要な情報(太字表示)に使用します。</p> <h3>引用タグ(<code><q></code>・<code><blockquote></code>)</h3> <p><code><q></code> は短い引用、<code><blockquote></code> は長い引用に使用し、必要に応じて <code>cite</code> 属性で出典を明示します。</p> <h2>トピック・豆知識</h2> <ul> <li><strong>SEOにおけるヘッダータグの重要性:</strong> 検索エンジンは <code><h1></code> を最も重要なタイトルとして認識し、適切な見出し構造は検索結果の順位向上に寄与します。</li> <li><strong>改行タグの適切な使用:</strong> <code><br></code> タグは詩や住所などの特定のケースで使用し、レイアウト調整にはCSSを活用するのが推奨されます。</li> <li><strong>スクリーンリーダー対応:</strong> <code><em></code> や <code><strong></code> は音声読み上げ時に抑揚が変化し、視覚的な強調だけでなく、情報の重要度を伝えるのに役立ちます。</li> </ul> <h2>まとめ</h2> <p>基本的なHTMLタグを理解し、適切に活用することで、情報を整理しやすく、読みやすいWebページを作成できます。これらの知識を活かし、次のレッスンではリンクや画像の挿入について学び、さらにWebページの作成スキルを高めましょう。</p> <p><a href="../MyWebsite.html">トップページへ戻る</a></p> </main> <footer> <p>© 初心者のためのプログラミングテキスト&問題集</p> </footer> </body> </html>※ MyWebsite1-2.htmlは先ほどのtraining1-2.htmlと違い、少しだけCSSを使用して見た目を整理しています。
これでLesson1-2の作業は完了です。
継続は力なり。次のLessonも、引き続き頑張ってください^^
HTMLタグの疑問解消|FAQとよくあるトラブル
初心者がつまずきやすいポイントをFAQとしてまとめ、よくあるトラブルとその解決法をわかりやすく整理しました。
理解を深めたいときや、ふと疑問に感じたときに役立ててください。
FAQ|HTMLの基本タグに関するよくある質問
今回の記事に関する「よくある質問」とその解答について、以下の内容を参考にしてください。
- Q1.
<blockquote>タグと<q>タグの使い分けはどうすれば良いですか? -
<blockquote>タグは文章全体や複数行の引用に使い、段落として表示されます。一方、<q>タグは文中での短い引用に使用し、自動的に引用符(“ ”)が追加されます。引用する内容の長さや文脈に応じて使い分けましょう。
- Q2. テキストを強調したいとき、
<strong>タグと<em>タグのどちらを使うべきですか? -
<strong>タグは「重要」であることを示すために使い、スクリーンリーダーも強調して読み上げます。<em>タグは「強調」や語調を表現するために使用します。文脈によって、伝えたいニュアンスに合ったタグを選びましょう。
- Q3.
<br>タグを使って改行するのは良い方法ですか? -
<br>タグは詩や住所、短いフレーズの改行など、意味的な改行が必要な場合にのみ使います。通常の段落の区切りには<p>タグを使うのが推奨されます。見た目のためだけの多用は避けましょう。
よくあるトラブルと解決法|引用・段落・強調タグ編
今回の記事に関する「よくあるトラブル」とその原因、解決法について、以下の内容を参考にしてください。
引用したはずのテキストが期待通りのデザインで表示されない
- トラブルの原因と対処法を見る
-
・トラブルの原因例
<blockquote>タグや<q>タグにCSSが適用されていなかったり、意図せずデフォルトのスタイルが無効化されていることが多いです。・トラブルの解決法
HTMLソース内で
<blockquote>や<q>タグが正しく使われているか、またスタイルシート(CSS)でこれらのタグへの設定が正しく記述されているかを探してみましょう。必要に応じて、CSSの指定を見直し、引用に対するスタイルが消えていないか確認します。
段落ごとに分けたつもりが、テキストがひと続きになってしまう
- トラブルの原因と対処法を見る
-
・トラブルの原因例
<p>タグの閉じタグを忘れている、または<br>タグを多用していることで段落として認識されていない場合があります。・トラブルの解決法
各段落ごとに
<p>タグがきちんと開閉されているか探してみてください。また、見た目だけの改行に<br>タグを多用していないかもチェックしましょう。段落には必ず<p>〜</p>の形式で記述されているかを確認します。
強調したはずの文字が太字や斜体にならない
- トラブルの原因と対処法を見る
-
・トラブルの原因例
<strong>タグや<em>タグがネストされた他のタグの中に正しく入っていない、もしくはCSSで強調タグのスタイルが上書きされている場合があります。・トラブルの解決法
強調したい部分のHTML構造を見直し、
<strong>や<em>が他のタグ(たとえば<span>や<a>など)と重なって正しく動作しているかを探してください。また、CSSでfont-weightやfont-styleが上書きされていないかもあわせて確認しましょう。