【CSS】レッスン2-1:CSS学習の入り口|文字に色を付けよう

Webページを作るとき多くの人が最初に学ぶのが HTMLです。
HTMLはページの構造を定義し、見出しや段落、画像などを配置できます。しかし、HTMLだけではデザインを自由にカスタマイズすることができません。
そこで登場するのが CSS(カスケーディング・スタイル・シート) です。CSSを使えば、文字の色やサイズ、背景のデザイン、レイアウトの調整などを簡単に行うことができます。
これからCSSの学習を始めるにあたり、まずは「文字に色をつける」という簡単な操作を体験してみましょう。
初心者でも安心して取り組めるよう、具体的なコード例を交えながら進めていきますので、一緒に楽しく学んでいきましょう!
Lesson1:HTML入門編
Lesson2:CSS入門編
・Lesson2-1:CSS学習の入り口|文字に色を付けよう ◁今回はココ
・Lesson2-2:CSSを読み込む3つの方法
・Lesson2-3:テキストスタイルを変更しよう
・Lesson2-4:4種類のセレクタを使いこなそう
・Lesson2-5:ボックスモデルを理解しよう
・Lesson2-6:ボックススタイルを変更しよう
・Lesson2-7:継承とカスケードを理解しよう
・Lesson2-☆1:セレクタの階層構造と優先順位を理解しよう
・Lesson2-☆2:Webサイトの配色をマスターしよう
Lesson3:CSS応用編
CSSの基本構造と書き方を知ろう
CSSを使うためには、”どこに” “どのように” スタイルを書けばよいのかを理解する必要があります。
今回はCSS学習の最初の一歩として、HTMLの <head>タグ 内に <style>タグ を記述する方法を紹介します。
HTML/CSSの用語集 も活用しながら、学習を進めましょう。

CSSの基本構成|セレクター・プロパティ・値の書き方
CSSのコードは3つの要素から構成されます。
その3つの要素を組み合わせた記述方法を CSSの宣言(Declaration) と呼び、スタイルを適用したい部分を特定するためにセレクターというものを使います。
例えば、以下のCSSコードを見てみましょう:
h1 {
color: blue; /* 見出しを青色にする */
font-size: 24px; /* フォントサイズを24pxに設定 */
}これはHTML文書のh1タグの文字色を青色にし、フォントサイズ24px にするCSSコードです。
CSSコードはセレクター、プロパティ、値の3つの要素から構成されます。
- セレクター(Selector): スタイリングしたいHTML要素(例:
h1,p,sectionなど) - プロパティ(Property): 適用する(変更する)スタイル
(例:color,font-size,background-colorなど) - 値(Value): プロパティに対して設定する具体的な値(例:
red,16px,#ffcc00など)
「 セレクター { プロパティ : 値 ; } 」という書き方を丸暗記しましょう。
とくに「:」や「;」が抜けたり打ち間違えたりするミスを、初心者はやりがちです。CSSがうまく反映されないときは、ここにミスがないかチェックしましょう。
HTMLにCSSを反映・適用させる方法|内部スタイルシートの例
CSSをHTMLに適用する最も簡単な方法は、HTMLファイルの<head>タグ内に<style>タグを記述することです。
これは内部スタイルシートと呼ばれ、小規模なプロジェクトや試しにスタイルを適用する際に便利です。
以下のコードは、HTMLの<head>内にCSSを記述する例です:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSS入門</title>
<!-- ここから内部スタイルシート -->
<style>
body {
background-color: #f0f0f0; /* 背景色を薄いグレーに設定 */
}
p {
color: green; /* 段落の文字色を緑に設定 */
}
</style>
</head>
<body>
<p>これはCSSを適用した段落です。</p>
</body>
</html><style>タグの中にCSSコードを記述します。body全体の背景色を薄いグレー(#f0f0f0)に設定しています。pタグの文字の色を緑色(green)に設定しています。
上記のコードをコピーして、VSCを使ってブラウザ表示してみてください。緑色の文字が薄いグレーの背景 の上に表示されるはずです。
colorプロパティの使い方|色の指定方法5選
CSSを使用して、HTMLのテキストに好きな色を簡単に適用してみましょう。
文字の色を変更するためには colorプロパティ を使用します。
colorプロパティ はテキスト等の色を指定するためのプロパティです。例えば段落や見出しなどの要素に色を適用することができます。
色を指定する方法は大きく5種類あります。
初心者のうちは1つ目の「色の名前」による指定だけでも十分ですが、ほかにも方法があることは知っておきましょう。
特に2つ目の「16進数カラーコード」は使われる頻度も高く、4つ目の「RGBAカラー」はデザインに拘る人は使いたくなるはずです。
Color Names|名前による色指定
例: red、blue、green などの基本的な色名を使用。
p {
color: red; /* 段落の文字色を赤にする */
}Hex Codes|16進数カラーコードによる色指定
16進数カラーコードは、RGBの色を#RRGGBBの形式で表すコードです。
例: #ff0000(赤)、#00ff00(緑)、#0000ff(青)
h1 {
color: #ff5733; /* 見出しの文字色をオレンジ色にする */
}RGB Values|RGBカラーによる色指定
RGBカラーは、赤(R)、緑(G)、青(B)の3色を組み合わせて色を表現するモデルです。
各色は0~255の数値で指定し、例えば(255,0,0)は赤、(0,255,0)は緑、(0,0,255)は青を示します。
例: rgb(255, 0, 0)(赤)、rgb(0, 255, 0)(緑)、rgb(0, 0, 255)(青)
div {
color: rgb(0, 128, 255); /* テキストの色を青にする */
}RGB + 透明度|RGBAカラーによる色指定
RGBAカラーは、RGBカラーに透明度(A:アルファ値)を加えたモデルです。
赤(R)、緑(G)、青(B)は0~255、アルファ(A)は0.0~1.0で指定し、(255,0,0,0.5)は半透明の赤を示します。
例: rgba(255, 0, 0, 0.5)(赤、50%透明)
span {
color: rgba(255, 0, 0, 0.5); /* 赤色の半透明にする */
}色相・彩度・輝度|HSLカラーによる色指定
HSLカラーは、色相(H: Hue)、彩度(S: Saturation)、明度(L: Lightness)で色を表すモデルです。
Hは0〜360°、SとLは0〜100%で指定します。デザインやCSSで直感的に色調整が可能です。
例: hsl(120, 100%, 50%)(緑)、hsl(240, 100%, 50%)(青)
h2 {
color: hsl(60, 100%, 50%); /* 黄色にする */
}
背景色を設定・変更する方法と注意点
文字の色を変更するのと同様に、CSSでは背景色を変更することもできます。
背景色を設定することで、ページ全体のデザインに統一感を持たせたり、重要な部分を強調することができます。
CSSでは background-colorプロパティ を使用して、要素の背景色を指定します。
background-colorプロパティの使い方|背景色を指定する方法
背景色を設定する基本構文は以下の通りです:
セレクター {
background-color: 色の指定;
}たとえば、次のようにHTMLの要素に背景色を適用できます:
body {
background-color: lightblue; /* ページ全体の背景色を薄い青色に設定 */
}
p {
background-color: rgba(255, 0, 0, 0.3); /* 段落の背景を赤の半透明に設定 */
}背景色を設定するときの注意点とコツ
- テキストとのコントラストに注意する
文字色と背景色のコントラストが弱いと見にくくなります。特に黒文字には薄い背景色を、白文字には濃い背景色を使いましょう。 - ページ全体に背景を設定する場合
bodyセレクターを活用してページ全体に適用することが一般的です。 - 特定の要素だけに適用する
セクションやボックス単位で背景色を指定すると、視覚的なアクセントになります。
【保存版】CSS初心者向けカラーコード一覧表
CSSで指定できる代表的な色の指定コードを表にまとめました。これからCSSの学習を進めていくにあたり、活用してください。
(RGBA値を使用する際は、「rgb」を「rgba」に変更し、4つ目の値として透過率を入れてください。)
| 色 | CSS色名 | 16進数 カラーコード | RGB値 | HSL値 |
|---|---|---|---|---|
| 赤 | red | #FF0000 | rgb(255, 0, 0) | hsl(0, 100%, 50%) |
| 青 | blue | #0000FF | rgb(0, 0, 255) | hsl(240, 100%, 50%) |
| 緑 | green | #008000 | rgb(0, 128, 0) | hsl(120, 100%, 25%) |
| 黄 | yellow | #FFFF00 | rgb(255, 255, 0) | hsl(60, 100%, 50%) |
| 黒 | black | #000000 | rgb(0, 0, 0) | hsl(0, 0%, 0%) |
| 白 | white | #FFFFFF | rgb(255, 255, 255) | hsl(0, 0%, 100%) |
| 灰色 | gray | #808080 | rgb(128, 128, 128) | hsl(0, 0%, 50%) |
| 紫 | purple | #800080 | rgb(128, 0, 128) | hsl(300, 100%, 25%) |
| オレンジ | orange | #FFA500 | rgb(255, 165, 0) | hsl(39, 100%, 50%) |
| ピンク | pink | #FFC0CB | rgb(255, 192, 203) | hsl(350, 100%, 88%) |
この表を参考にしながら、CSSの色指定方法を試してみてください!
まとめ
このレッスンではHTMLに CSSを適用する基本的な方法 を学び、実際に文字の色や背景色を変更する体験をしました。
初心者の方にとってCSSの基礎をしっかり理解することは、今後のWebデザイン学習の大切な第一歩です。
- CSSを使うことで、HTMLの見た目を簡単にカスタマイズできる。
<style>タグを使った内部CSSの記述方法をマスターすることが重要。- 自分でコードを書いて、試行錯誤しながら学ぶことが成長への近道。
お疲れさまでした!次のレッスンも引き続き頑張りましょう。
練習問題|内部CSSを使ってみよう
今回学習した内容を復習する練習問題に挑戦しましょう。

問題|文字と背景に色を付けよう
VSCで「training2-1.html」というファイルを作って保存してください。
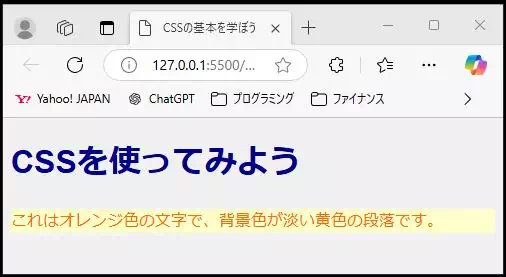
そのファイルにコードを書き、ブラウザに以下のように表示させましょう。

この問題の解答例
模範解答は以下の通りです。
- 正解コード
-
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>CSSの基本を学ぼう</title> <style> h1 { color: blue; } p { color: orange; background-color: lemonchiffon; /* 淡い黄色 */ } </style> </head> <body> <h1>CSSを使ってみよう</h1> <p>これはオレンジ色の文字で、背景色が淡い黄色の段落です。</p> </body> </html>
初めてのWebサイトを作ろう2-1
このサイトの Lesson1-1(HTML学習の入り口) かLesson2-1(このページ)から順番に学習していくことで、HTMLとCSSの基本情報をまとめたあなたのWebサイトを作成できます。
サイトのタイトルは「自分で作る!HTML&CSSの学習サイト」
この「初心者のためのプログラミングテキスト&問題集」で紹介しているHTMLやCSSの情報・知識、覚えるべきタグなど簡潔にまとめ、後から辞書のように使えることを目標としています。
- Webサイト制作に挑戦する人はここをクリック!
-
まずはこのLesson2からWebサイト制作を始める人に向けての説明を行います。
Lesson1から制作を続けている人はページ下部へ移動してください。
Webサイト作成の準備
まずは以下のリンクをクリックし、基本セットをダウンロードしてください。
このzipファイルを解凍するとMyWebsiteというフォルダが展開され、その中には以下の内容が入っています。
MyWebsite.htmlはこれから作成するWebサイトのトップページとなります。
これから「Lesson2:CSSの基本」の学習を通してlesson2フォルダの中に新しいhtmlファイルやCSSファイルを追加していき、一つのWebサイトを作成していきます。
ダウンロードが完了したら、MyWebsite.htmlをブラウザで表示してみましょう。表示する方法が分からない方は先にこちらの記事を見て、HTMLの開発環境を構築してください。
各レッスンの学習内容が、それぞれ異なるデザインで表示されているかと思います。
最初は殺風景なページしか作成できませんが、Lesson2~Lesson3へと学習を進めていくことで見栄えの良いWebサイトを作れるようになります。
それでは、ここから実際にその作業に入っていきましょう。
練習問題の解答を保存しよう
練習問題2-1で作成した「training2-1.html」を、ダウンロードした「lesson2(学習フォルダ)」の中に保存してください。
トップページからリンクで飛べるようになりますので確認しましょう。
今回のまとめノートを作成・保存しよう
下記のHTMLコードは、このLesson2-1で紹介した内容を端的にまとめてブラウザ表示するためのコードです。
これをコピーして「MyWebsite2-1.html」という名前で保存し、「lesson2(学習フォルダ)」の中に保存してください。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Lesson2-1</title> <link rel="stylesheet" href="style/styles-lesson2.css"> </head> <body> <h1>Lesson2-1:文字に色を付けよう</h1> <div class="container"> <h2>目的・要点</h2> <p> CSS(カスケーディング・スタイル・シート)は、HTMLで作成したWebページのデザインを調整するための技術です。 本レッスンでは、CSSの基本概念と記述方法を学び、文字の色や背景色を変更する方法を実践します。 HTMLの基礎を習得した人が、CSSの入門として最初に学ぶべき重要な内容です。 </p> <h2>到達目標</h2> <p> 本レッスンの到達目標は、CSSの基本構造を理解し、HTML内でCSSを記述して文字色や背景色を変更できるようになることです。 </p> <h2>このレッスンで学習した内容</h2> <ul> <li>CSSの基本構成:セレクター、プロパティ、値</li> <li>HTMLの <code><head></code> タグ内の <code><style></code> タグを用いた内部スタイルシートの記述方法</li> <li>CSSを適用するための基本構文:「セレクター { プロパティ: 値; }」</li> <li>文字色を変更する <code>color</code> プロパティの使い方</li> <li>背景色を設定する <code>background-color</code> プロパティの使い方</li> <li>色の指定方法: <ul> <li>色の名前(例:red, blue)</li> <li>16進数カラーコード(例:#ff0000)</li> <li>RGBカラー(例:rgb(255, 0, 0))</li> <li>RGBAカラー(例:rgba(255, 0, 0, 0.5))</li> <li>HSLカラー(例:hsl(120, 100%, 50%))</li> </ul> </li> <li>CSSコードの可読性向上のためのコメントの活用方法</li> </ul> <h2>トピック・豆知識</h2> <ul> <li><code>color</code> プロパティと <code>background-color</code> プロパティを組み合わせることで、視認性の高いデザインを作成できる。</li> <li>CSSの書き方に誤りがあると、ブラウザに適用されないため、「:」や「;」の打ち間違いに注意する。</li> <li><code>body</code> に <code>background-color</code> を設定すると、ページ全体の背景色を変更できる。</li> <li><code>color</code> プロパティを使う際は、背景色とのコントラストを意識し、読みやすさを確保する。</li> </ul> <h2>まとめ</h2> <p> このレッスンでは、CSSの基本概念を学び、文字の色や背景色を変更する方法を実践しました。 CSSの適用方法や書き方を理解し、HTMLにスタイルを適用できるようになったことが重要なポイントです。 </p> <p><a href="../MyWebsite.html">トップページへ戻る</a></p> </div> <footer> <p>© 初心者のためのプログラミングテキスト&問題集</p> </footer> </body> </html>また、下記のコードはLesson2のまとめコード全体で使用する外部CSSコードです。
外部CSSが何かは次のLessonで解説しますが、ここではこれをコピーして「styles-lesson2.css」という名前で保存し、Lesson2フォルダの中にあるstyleフォルダに保存してください。
@charset "utf-8"; /* 全体の設定 */ body { max-width: 800px; margin: 20px auto; padding: 20px; border: 1px solid #007bff; background-color: #e3f2fd; color: #003366; font-family: Arial, sans-serif; } /* ヘッダー設定 */ h1 { font-size: 26px; text-align: center; border-bottom: 3px solid #007bff; padding-bottom: 10px; margin-bottom: 20px; color: #0056b3; } h2 { font-size: 22px; border-left: 5px solid #007bff; padding-left: 15px; margin-bottom: 15px; color: #004080; } h3 { font-size: 18px; font-style: italic; text-decoration: underline; margin-bottom: 10px; color: #0056b3; } /* コンテナの設定 */ .container { padding: 20px; background-color: #ffffff; border-radius: 10px; box-shadow: 2px 2px 10px rgba(0, 0, 0, 0.1); } /* リストのスタイル */ ul { padding-left: 20px; } ul li { margin-bottom: 5px; color: #003366; } /* フッター設定 */ footer { text-align: center; margin-top: 20px; padding-top: 10px; border-top: 2px solid #007bff; color: #003366; }これでLesson2-2の作業は完了です。
継続は力なり。次のLessonも、引き続き頑張ってください^^
CSSの文字色・背景色の疑問解消|FAQとよくあるトラブル
初心者がつまずきやすいポイントをFAQとしてまとめ、よくあるトラブルとその解決法をわかりやすく整理しました。
理解を深めたいときや、ふと疑問に感じたときに役立ててください。
FAQ|CSSの文字色・背景色に関するよくある質問
今回の記事に関する「よくある質問」とその解答について、以下の内容を参考にしてください。
- Q1. CSSでよく使われる「セレクター」とは何ですか?どのように使い分けるべきですか?
-
セレクターは「どのHTML要素にスタイルを適用するか」を指定するためのものです。たとえば「p」セレクターはすべての段落に、「.class名」は指定したクラスの要素に適用されます。目的やページ構成に合わせて使い分けるのがポイントです。
- Q2. CSSで色を指定する方法にはどんなものがありますか?
-
CSSでは「キーワード(red, blue など)」「16進数(#ff0000 など)」「rgb()・rgba()関数」など複数の指定方法があります。デザインや必要な透明度に応じて選ぶことができます。
- Q3. CSSをHTMLに適用する主な方法には何がありますか?初心者におすすめなのはどれですか?
-
CSSは「外部スタイルシート(.cssファイルをlinkタグで読み込む)」「内部スタイルシート(head内にstyleタグで記述)」「インラインスタイル(要素に直接style属性)」の3つの方法があります。管理や拡張性を考えると、初心者には外部スタイルシートをおすすめします。
よくあるトラブルと解決法|文字色・背景色編
今回の記事に関する「よくあるトラブル」とその原因、解決法について、以下の内容を参考にしてください。
CSSを適用したのにデザインが変わらない
- トラブルの原因と対処法を見る
-
・トラブルの原因例
外部CSSファイルへのリンクパスやファイル名の間違い、もしくはHTMLの
<link>タグが正しく書かれていない場合があります。また、キャッシュが原因で最新のCSSが反映されていないこともあります。・トラブルの解決法
HTMLファイル内の
<link>タグが正しいか確認し、CSSファイルのパスやファイル名に間違いがないかを調べてください。また、ブラウザのキャッシュをクリアし、最新の状態でページを再読み込みしてください。
テキストや背景色が意図した色にならない
- トラブルの原因と対処法を見る
-
・トラブルの原因例
セレクターの指定ミスや、同じ要素に対して複数のスタイルが競合している場合、意図した色が適用されないことがあります。たとえば「color」と「background-color」を別の場所で書いていたり、CSSの優先順位(詳細度)で上書きされている場合です。
・トラブルの解決法
該当するセレクターが本当に正しい要素を指定できているか確認してください。また、同じ要素に複数のCSSが当たっていないか、ブラウザの開発者ツール(検証機能)を使ってスタイルの競合や上書きを探し、原因となるCSSの優先度や記述順を見直してください。
CSSのプロパティを追加してもエラーが表示される・反映されない
- トラブルの原因と対処法を見る
-
・トラブルの原因例
CSSプロパティ名や値のスペルミス、セミコロンの付け忘れ、波括弧やコロンの位置ミスがある場合、ブラウザがスタイルを無視したり、エラー表示をすることがあります。
・トラブルの解決法
書いたCSSコードをひとつずつ見直し、プロパティ名や値にタイポがないか、セミコロンや波括弧の対応が正しいかを探してください。オンラインのCSSバリデーターなども活用すると、記述ミスを効率よく見つけられます。


