一つ前の章ではCSSを読み込む3つの方法について学習しました。
今回はテキストスタイルの変更方法について見ていきましょう。
Lesson1:HTML入門編
Lesson2:CSS入門編
・Lesson2-1:CSS学習の入り口|文字に色を付けよう
・Lesson2-2:CSSを読み込む3つの方法
・Lesson2-3:テキストスタイルを変更しよう ◁今回はココ
・Lesson2-4:4種類のセレクタを使いこなそう
・Lesson2-5:ボックスモデルを理解しよう
・Lesson2-6:ボックススタイルを変更しよう
・Lesson2-7:継承とカスケードを理解しよう
・Lesson2-☆1:セレクタの階層構造と優先順位を理解しよう
・Lesson2-☆2:Webサイトの配色をマスターしよう
Lesson3:CSS応用編
ウェブページのデザインにおいてテキストのスタイルは非常に重要な要素です。
文字の大きさや太さ、行間、文字間の調整によって、文章を読みやすくしたり、視覚的なインパクトを強化したりできます。
本記事ではCSS を使用してテキストのスタイルを設定する方法について学びます。
特に フォントサイズ(font-size)や フォントの種類(font-family)、文字の配置(text-align)、行間(line-height) など、文章の視認性やデザイン性を高めるための基本的なプロパティについて詳しく解説します。
それではテキストスタイルの基本について一緒に学んでいきましょう!
CSSでのテキストスタイル設定方法
ウェブページのテキストデザインを整えるために、CSS を使用してさまざまなスタイルを設定できます。
ここでは、文字サイズ、フォントの種類、文字の配置、装飾 など、テキストの見た目を調整するための主要なプロパティを紹介します。
HTML/CSSの用語集 も活用しながら、学習を進めましょう。

font-size(フォントサイズ) – 大きさで印象をコントロール
font-size プロパティは、テキストのサイズ(大きさ)を指定します。
サイズの指定方法には、以下のような単位があります:
px(ピクセル): 絶対的な大きさ(例:16px)em/rem: 親要素やルート要素に基づいた相対的なサイズ(例:1.2em)%: 親要素のフォントサイズに対する割合(例:120%)
コードの例は以下の通りです:
p {
font-size: 18px; /* フォントサイズを18ピクセルに設定 */
}font-weight(フォントの太さ) – 強調表現のコツ
font-weight プロパティは、テキストの太さを指定します。
normal(標準の太さ)bold(太字)- 数値(100~900): 細かい太さの調整(例:
font-weight: 700;)
コードの例は以下の通りです:
h1 {
font-weight: bold; /* 見出しを太字にする */
}文字を太字にする方法としてはHTMLにて強調タグを使用する方法もありますが、そちらは「意味的な強調」という側面が強いため、単純に見た目の問題で太字を使用する場合はCSSで指定しましょう。
HTMLの強調タグの解説 の記事も参考にしてください。
text-align(文字の配置) – センター・左寄せ・右寄せ
text-align プロパティは、テキストの配置を指定します。
left(左揃え)center(中央揃え)right(右揃え)justify(両端揃え)
コードの例は以下の通りです:
p {
text-align: center; /* テキストを中央揃えに */
}font-family(フォントの種類)
font-family プロパティは、テキストのフォントを指定します。
コードの例は以下の通りです:
p {
font-family: Arial, Helvetica, sans-serif; /* 優先的に Arial を使用 */
}text-decoration(テキストの装飾) – 下線や取り消し線
text-decoration プロパティは、テキストに装飾(下線、打ち消し線など)を追加します。
underline(下線)line-through(打ち消し線)overline(上線)
コードの例は以下の通りです:
a {
text-decoration: underline; /* リンクに下線をつける */
}
行間(line-height)の概念と設定方法
文章を読みやすくするために、行間(line-height)の設定は重要です。
CSS の line-height プロパティを使用すると、行の高さを指定し、テキストの上下に適切なスペースを確保できます。
line-height の基本概念 – 行間で変わる可読性
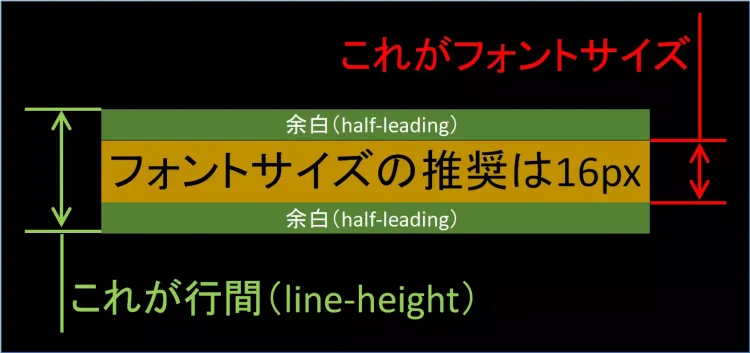
行の高さは フォントサイズ + 余白(leading) で構成されており、CSS では フォントサイズに対する倍率や固定値 を指定できます。
以下の図はフォントサイズや行間という言葉が、具体的にどの部分のサイズを意味するのかを表しています。

- フォントサイズ(16px) の上下に 半分ずつの余白(Half Leading) が追加され、全体の行の高さ(行間)が設定されます。
line-heightを適切に設定することで視認性が向上します。
line-height の指定方法と使用例 – px・em・%の違いを理解
line-height の指定には、以下の3つの方法があります:
- 数値(推奨)
- フォントサイズに対する倍率を指定
- 例:
1.5(フォントサイズの 1.5 倍)
- 絶対値(px など)
- 固定のピクセル値を指定
- 例:
24px(常に 24px の行間)
- パーセント(%)
- フォントサイズに対する割合を指定
- 例:
150%(フォントサイズの 150%)
以下の例では異なる指定方法を使用して行間を調整します。
p {
font-size: 16px; /* 文字サイズを16pxに設定 */
line-height: 1.5; /* フォントサイズの1.5倍の行間 */
}
h1 {
font-size: 24px;
line-height: 32px; /* 具体的なピクセル値で設定 */
}
div {
font-size: 14px;
line-height: 200%; /* フォントサイズの2倍の行間 */
}このようにコンテンツの種類に応じて適切な line-height を設定することで、可読性の向上が期待できます。
line-height のベストプラクティス – 適切な行間設定の目安
効果的な行間の設定に関するポイント:
- 可読性を重視:
- 一般的にフォントサイズの
1.4~1.8倍の範囲が推奨されます。 - 例: 本文には
line-height:1.6、見出しにはline-height:1.2など。
- 一般的にフォントサイズの
- フォントとの相性:
- 使用するフォントによって、行間の調整が必要になる場合がある。
letter-spacing(文字間隔)の調整 – 読みやすさの微調整ポイント
letter-spacing プロパティを使用すると、文字の間隔(行間と行間の間隔)を調整できます。
文字が詰まりすぎている場合や、デザイン上の理由でスペースを広げたいときに有効です。
p {
font-size: 16px;
letter-spacing: 1.5px; /* 文字間を1.5px広げる */
}letter-spacingの主な用途:
- 見出しのデザイン強化
- 読みやすさの調整
- 特定のフォントの補正
letter-spacingのベストプラクティス:
- 通常の本文では控えめに設定(例:
0.5px~1px) - 大きな見出しではやや広めに設定(例:
2px~3px)

<span>タグを上手に活用しよう – 部分的な装飾の実例
<span> タグはHTMLでよく使用されるインライン要素で、主に「特定のテキスト部分をスタイルやスクリプトで操作する」ために使われます。
- インライン要素(改行されず、コンテンツの流れに沿って配置される)
- コンテンツを囲むための汎用コンテナ(意味的な役割はない)
- スタイルやスクリプト適用のためのターゲットとして使用
- 特定の部分にCSSクラスやイベントを適用する用途に最適
コードの例は以下の通りです:
<p>この文章の <span style="color: red;">一部</span> だけ赤くなります。</p>
まとめ
今回の学習ではテキストスタイルの基本をしっかりと理解し、フォントサイズや行間、文字装飾の設定方法について学びました。
これらの知識を活用することでより見やすく、プロフェッショナルなデザインのウェブページを作成できるようになります。
特に「行間(line-height)」や「文字間(letter-spacing)」 の調整は、見た目だけでなく、ユーザーの快適な読書体験にも大きく影響します。
デザインの世界では細かな調整が大きな違いを生む ことがよくあります。今日学んだことを活かして、実際のプロジェクトでもぜひ試してみてください!
練習問題2-3:テキストスタイルを変更してみよう
- 練習問題に挑戦する人はここをクリック!
VSCで「training2-3.html」と「training2-3.css」のふたつのファイルを作って保存してください。
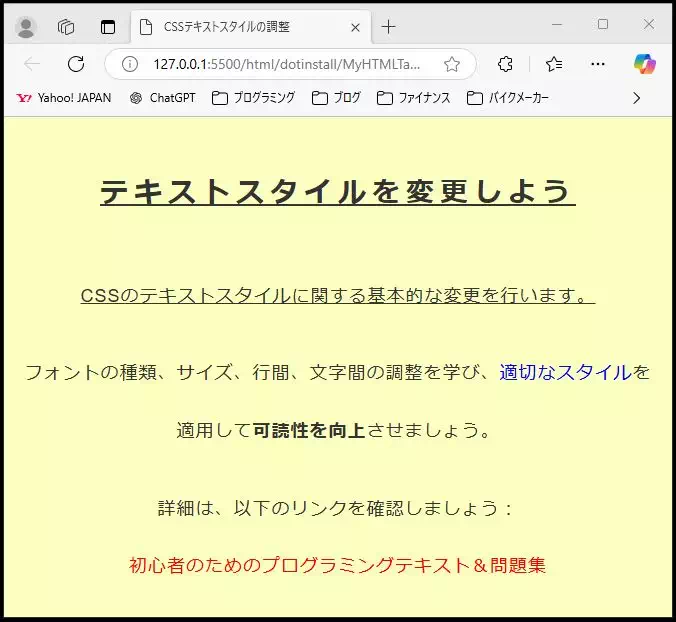
そのファイルにコードを書き、ブラウザに以下のように表示させましょう。
初めてのWebサイトを作ろう2-3
このサイトの Lesson1-1(HTML学習の入り口) かLesson2-1(CSS学習の入り口)から順番に学習していくことで、HTMLとCSSの基本情報をまとめたあなたのWebサイトを作成できます。
サイトのタイトルは「自分で作る!HTML&CSSの学習サイト」
この「初心者のためのプログラミングテキスト&問題集」で紹介しているHTMLやCSSの情報・知識、覚えるべきタグなど簡潔にまとめ、後から辞書のように使えることを目標としています。
- Webサイト制作に挑戦する人はここをクリック!
-
自分だけのWebサイト制作にはベースとなる基本セットが必要になります。
まだ入手していない人はLesson1-1かLesson2-1のページ下部からダウンロードして下さい。
Lesson2-3のまとめノートと練習問題を追加しよう
このLessonのまとめノートと練習問題の解答を、MyWebsiteフォルダに追加しましょう。
1.練習問題の解答を保存
練習問題2-3で作成した2つのファイルを学習フォルダの中に保存しましょう。
- training2-3.html ⇒ Lesson2フォルダに保存
- training2-3.css ⇒ Lesson2フォルダの中のstyleフォルダに保存
トップページからリンクで飛べるようになりますので確認しましょう。
2.まとめノートを作成・保存
下記のHTMLコードは、このLesson2-3で紹介した内容を端的にまとめてブラウザ表示するためのコードです。
これをコピーして「MyWebsite2-3.html」という名前で保存し、「lesson2(学習フォルダ)」の中に保存してください。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Lesson2-3</title> <link rel="stylesheet" href="style/styles-lesson2.css"> </head> <body> <h1>Lesson2-3:テキストスタイルを変更しよう</h1> <div class="container"> <h2>目的・要点</h2> <p> テキストのスタイルは、ウェブページのデザインにおいて重要な要素の一つです。 適切なフォントサイズや行間、文字間の設定により、可読性を向上させたり、 視覚的なインパクトを強めることができます。 </p> <p> 本レッスンでは、CSSを使ったテキストのスタイル設定方法を学び、 フォントサイズ、文字配置、フォントの種類、行間などのプロパティを 活用できるようになることを目指します。 </p> <h2>本レッスンの到達目標</h2> <p> テキストの視認性とデザイン性を向上させるための基本的なCSSプロパティを 理解し、実践できるようになることです。 </p> <h2>このレッスンで学習した内容</h2> <h3>フォントサイズ(font-size)</h3> <ul> <li>文字の大きさを指定(px, em, %, rem など)</li> </ul> <h3>フォントの太さ(font-weight)</h3> <ul> <li>normal, bold, 数値(100~900)で調整</li> </ul> <h3>文字の配置(text-align)</h3> <ul> <li>left, center, right, justify(両端揃え)</li> </ul> <h3>フォントの種類(font-family)</h3> <ul> <li>Arial, Helvetica, sans-serif などの指定方法</li> </ul> <h3>テキスト装飾(text-decoration)</h3> <ul> <li>underline(下線), line-through(打ち消し線) など</li> </ul> <h3>行間(line-height)</h3> <ul> <li>フォントサイズに対する倍率(1.5など)やpx単位で指定</li> </ul> <h3>文字間(letter-spacing)</h3> <ul> <li>文字間隔の調整(px, em)</li> </ul> <h2>CSSによる可読性の向上ポイント</h2> <ul> <li>フォントサイズは16px以上を推奨</li> <li>行間(line-height)は 1.4~1.8 の範囲が一般的</li> <li>文字色と背景色のコントラストを考慮する</li> <li>見出しと本文で異なるフォントを組み合わせる</li> </ul> <h2>トピック・豆知識</h2> <h3>Webセーフフォントの活用</h3> <ul> <li>Arial, Helvetica, Georgia, Times New Roman など、環境に依存しにくいフォントを使用</li> </ul> <h3>行間の設定</h3> <ul> <li>フォントサイズに対する倍率が推奨される</li> <li><code>line-height: 1.5;</code> のように設定すると、レスポンシブデザインでも柔軟に対応可能</li> </ul> <h3><span> タグを活用する</h3> <ul> <li>部分的な文字装飾を適用するのに便利</li> </ul> <h2>まとめ</h2> <p> 本レッスンでは、CSSを用いたテキストのスタイル設定を学び、 フォントサイズや行間、文字装飾の設定方法を習得しました。 </p> <p> 適切なテキストデザインは、ユーザーの読みやすさを向上させ、 ウェブサイト全体のクオリティを高める重要な要素です。 </p> <p><a href="../MyWebsite.html">トップページへ戻る</a></p> </div> <footer> <p>© 初心者のためのプログラミングテキスト&問題集</p> </footer> </body> </html>これでLesson2-3の作業は完了です。
継続は力なり。次のLessonも、引き続き頑張ってください^^
FAQ|テキストスタイルの変更に関するよくある質問
今回の記事に関する「よくある質問」とその解答について、以下の内容を参考にしてください。
- Q1. テキストのサイズはどの単位で指定するのが最適ですか?
-
テキストサイズは
px、em、remなど複数の単位で指定できますが、それぞれの特徴や使い分け方について知りたい方が多いです。特にレスポンシブデザインや可読性を意識する場合、どの単位が適しているかという質問がよくあります。
- Q2. font-weightの数値とキーワードの違いは何ですか?
-
font-weightは数値(400、700など)やキーワード(bold、normalなど)で指定できます。それぞれの違いや、どのような場面で使い分けるべきかが疑問になることが多いです。
- Q3. text-alignで指定できる値と使い分けのポイントは?
-
text-alignプロパティにはleft、center、right、justifyなどの値があります。それぞれの意味と、どんな場面でどの値を使うのが良いのかという点について質問されるケースが多いです。
よくあるトラブルと解決法|テキストスタイル編
今回の記事に関する「よくあるトラブル」とその原因、解決法について、以下の内容を参考にしてください。
テキストサイズが変わらない
- トラブルの原因と対処法を見る
-
トラブルの原因例
CSSで
font-sizeを指定してもテキストが変化しない場合、スタイルの優先順位(CSSの詳細度)が影響していることがあります。たとえば、別のCSSファイルや同じセレクタの中で!importantが付いている指定が優先されているケースです。トラブルの解決法
自分が書いた
font-size指定よりも優先されているCSSルールがないか、ブラウザの開発者ツールで確認し、競合している場合はセレクタの詳細度を調整したり、意図しない!important指定がないかを探してください。
太字(bold)が反映されない
- トラブルの原因と対処法を見る
-
トラブルの原因例
font-weight: bold;やfont-weight: 700;を指定しても太字にならない場合、指定しているフォントファミリーがそのウェイトに対応していない場合があります。特に日本語WebフォントやGoogle Fontsの一部では指定できるウェイトが限定されていることがあります。トラブルの解決法
使用しているフォントファミリーが指定した
font-weightに対応しているか、公式ドキュメントや開発者ツールで確認し、必要に応じて別のフォントファミリーを試してみてください。
テキストの中央揃え(center)が効かない
- トラブルの原因と対処法を見る
-
トラブルの原因例
text-align: center;を設定してもテキストが中央に揃わない場合、指定した要素がインライン要素や、親要素に正しく適用されていないことが多いです。また、要素全体ではなく一部のテキストだけに適用されてしまうケースもあります。トラブルの解決法
text-align: center;を指定している親要素がブロック要素であるか確認し、必要に応じてdisplay: block;やwidthプロパティの指定が正しいか探してください。さらに、対象のテキストが期待した要素内に収まっているか構造を見直しましょう。