【CSS】レッスン2-5:ボックスモデルを理解しよう

一つ前の章では4種類のセレクタについて学習しました。
今回はボックスモデルについて見ていきましょう。
Lesson1:HTML入門編
Lesson2:CSS入門編
・Lesson2-1:CSS学習の入り口|文字に色を付けよう
・Lesson2-2:CSSを読み込む3つの方法
・Lesson2-3:テキストスタイルを変更しよう
・Lesson2-4:4種類のセレクタを使いこなそう
・Lesson2-5:ボックスモデルを理解しよう ◁今回はココ
・Lesson2-6:ボックススタイルを変更しよう
・Lesson2-7:継承とカスケードを理解しよう
・Lesson2-☆1:セレクタの階層構造と優先順位を理解しよう
・Lesson2-☆2:Webサイトの配色をマスターしよう
Lesson3:CSS応用編
CSSの「ボックスモデル」は、段落や見出し、画像などの要素をどのように配置し、サイズを決定するかを理解するための基本的な概念です。
すべてのHTML要素は見えない「ボックス」として扱われ、そのボックスには、コンテンツ(内容)、パディング(余白)、ボーダー(枠線)、マージン(外側の余白)という4つの領域が存在します。
このボックスモデルを正しく理解することで、ウェブページのレイアウトを思い通りに調整し、意図したデザインを正確に実現することができます。
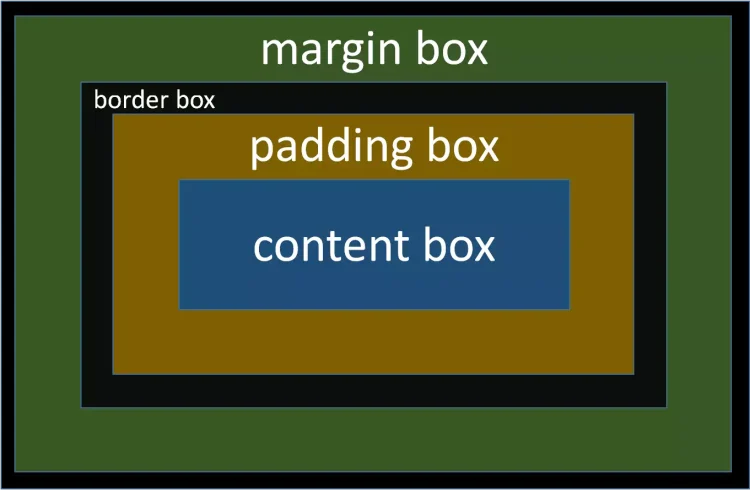
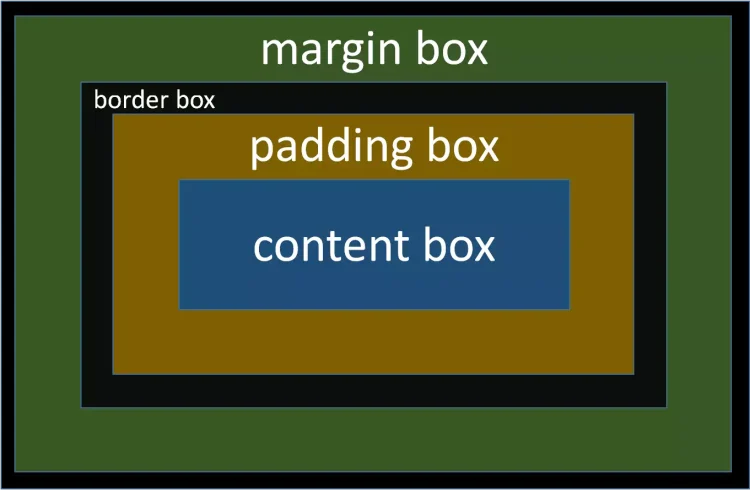
図解でわかるボックスモデルの基本と各領域の関係
HTML/CSSの用語集 も活用しながら、学習を進めましょう。

CSSのボックスモデルは、ウェブページの各要素がどのように配置され、どの部分にスペースが確保されるかを決定するための重要な概念です。
ボックスモデルは以下の4つの領域で構成されています。
- コンテンツボックス(content box): 実際のコンテンツ(テキストや画像など)が配置される領域
- パディングボックス(padding box): コンテンツとボーダーの間の余白
- ボーダーボックス(border box): パディングを囲む枠線
- マージンボックス(margin box): 他の要素との間隔を確保するための余白
以下の図をご覧ください。
各ボックスがどのように配置され、どの部分がどの役割を果たしているのかを視覚的に理解できます。

この図のように、ボックスは内側から コンテンツ → パディング → ボーダー → マージン という順番で構成されています。
例えば要素の幅や高さを指定すると、デフォルトではコンテンツボックスのサイズが変わり、ボーダーやパディング、マージンはそれに応じて変化することになります。
4つの領域を理解しよう|content・padding・border・margin
ボックスモデルは、コンテンツボックス、パディングボックス、ボーダーボックス、マージンボックスの4つの領域で構成されています。
それぞれの役割と設定方法を詳しく見ていきましょう。
content boxとは|テキストや画像そのものの範囲
コンテンツボックスは、テキストや画像などの実際のコンテンツが配置される領域です。
要素の幅(width)や高さ(height)を指定すると、デフォルトではこのコンテンツボックスのサイズを決定します。
すなわち、要素の高さを20pxに指定した場合、その要素の枠線(ボーダー)は20pxより大きくなるということです。
<div class="content-box-example">コンテンツボックス</div>
.content-box-example {
width: 200px;
height: 100px;
background-color: lightblue;
}- コンテンツが収まりきらない場合、要素の内容ははみ出したり、自動的に折り返されたりします。
overflowプロパティを使用して、スクロールや隠す設定が可能です。
padding boxとは|内容と枠線の内側余白
パディングボックスは、コンテンツとボーダーの間の余白を指します。
paddingプロパティ を使用して、四方に余白を設定できます。
padding: 20px; /* 四方向に均等に余白を追加 */ padding: 10px 20px; /* 上下、左右に異なる値を設定 */ padding: 10px 15px 20px 25px; /* 上、右、下、左の順で指定 */
- 要素に背景色を指定すると、パディング内はその色になります。
- 要素のサイズはパディングによって拡張されるため、注意が必要です。
border boxとは|枠線を含む領域
ボーダーボックスはパディングの外側に配置される枠線です。
borderプロパティ を使用して、枠のスタイルや色を指定します。
border: 2px solid black; /* 太さ、スタイル、色を指定 */ border-width: 5px; /* ボーダーの太さのみを指定 */ border-style: dashed; /* 点線ボーダー */ border-color: red; /* ボーダーの色を指定 */
- ボーダーを設定すると要素の合計サイズが増加します。
- ボーダーのスタイルには、
solid、dashed、dottedなどがあります。
margin boxとは|枠線の外側余白
マージンボックスは要素の外側に位置し、他の要素との間隔を調整するための領域です。
marginプロパティ を使って余白を設定できます。
margin: 20px; /* 四方向に均等なマージンを追加 */ margin: 0 auto; /* ブロック要素を中央揃え */ margin: 10px 15px 20px 25px; /* 上、右、下、左の順で指定 */
- マージンは要素の背景色の影響を受けません。
- 上下のマージンが重なる「マージン相殺」という現象が発生する場合があります。

ボックスモデルの適用方法とマージン相殺(margin collapse)
ボックスモデルを適用する際、CSSのさまざまなプロパティを適切に設定することで、要素のサイズやレイアウトを細かく制御できます。
ここではデフォルトの挙動、box-sizing プロパティ、ボックスサイズの計算方法について解説します。
初期挙動|width/heightはどこまでを指すか
デフォルトではwidth や height を指定した場合、これらの値は コンテンツボックスのサイズに適用 されます。
そのためパディングやボーダーを追加すると、実際の要素のサイズは指定値より大きくなる ことに注意が必要です。
例えば「default-box」と命名したクラスセレクタを適用した以下のコードを見てみましょう。
<div class="default-box">デフォルトのボックス</div>
.default-box {
width: 200px;
height: 100px;
padding: 20px;
border: 5px solid black;
background-color: lightgray;
}この要素のサイズを計算すると以下のようになります。
200px (コンテンツ) + 20px * 2 (パディング) + 5px * 2 (ボーダー) = 250px
デフォルトでは、指定したサイズにパディングやボーダーが追加されます。
box-sizingの使い分け|content-boxとborder-box
CSSでは box-sizing プロパティを使用することで、ボックスモデルのサイズ計算の方法を変更できます。
特に border-box を適用することでボーダー(枠線)のサイズを指定することができ、より直感的にレイアウトを調整できます。
例えば「border-box-example」と命名したクラスセレクタを適用した以下のコードを見てみましょう。 CSSコードの6行目に注目して下さい。
<div class="border-box-example">ボーダーボックス</div>
.border-box-example {
width: 200px;
height: 100px;
padding: 20px;
border: 5px solid black;
box-sizing: border-box;
background-color: lightblue;
}200px (全体サイズ) = 200px (コンテンツ + パディング + ボーダー)
box-sizing: border-box;を使用すると、widthとheightがパディングやボーダーが含まれた状態で計算されます。- レイアウト崩れを防ぐために、
border-boxを積極的に活用するのがおすすめ。
マージン相殺とは|重なり合う余白の仕組みを理解
隣接する2つの要素が上下に配置され、それぞれに margin が設定されている場合、大きい方のマージンのみが適用され、合算されない という挙動が起こります。
これを「マージン相殺」と呼びます。
この動作を理解し、意図しないレイアウトの崩れを防ぎましょう。
以下のコードで考えてみましょう。
<div class="box-a">A</div> <div class="box-b">B</div>
.box-a {
margin-bottom: 20px;
background-color: lightblue;
padding: 10px;
}
.box-b {
margin-top: 30px;
background-color: lightcoral;
padding: 10px;
}通常であれば合計 50px の間隔ができると思われますが、実際には 30px しか確保されません。
これは、2つのマージンのうち大きい方が優先されるためです。
まとめ|サイズ計算と余白の仕組みを正しく理解しよう

この記事ではCSSのボックスモデルについて学習し、各構成要素(コンテンツ、パディング、ボーダー、マージン)の役割や、それらが要素のサイズにどのように影響を与えるかを理解しました。
ボックスモデルの基本をしっかり身につけることで、より洗練されたレイアウトを作成する力が身につきます。
次回も頑張りましょう!
練習問題|ボックスモデルを表示しよう
今回学習した内容を復習する練習問題に挑戦しましょう。

問題|box-sizingと余白を指定して2つのボックスを作ろう
VSCで「training2-5.html」と「training2-5.css」のふたつのファイルを作って保存してください。
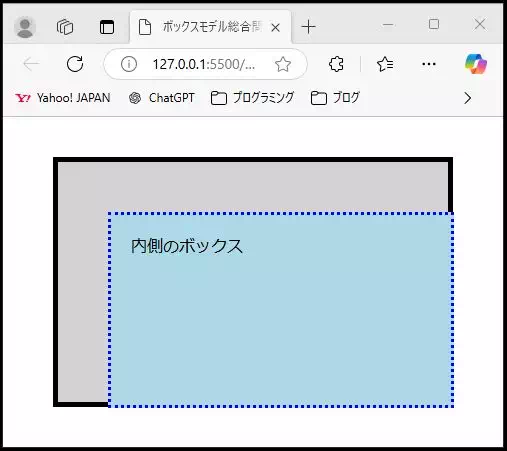
そのファイルにコードを書き、ブラウザに以下の画像のように2つのボックスを表示させましょう。
ただし、画像下記載の条件に従うこと。

- 外側のボックス(
.outer-box) を作成し、以下の設定を適用する:- 幅:
400px、高さ:250px - パディング: 上下
30px、左右50px - ボーダー:
5px、実線、黒色 - マージン: 上下
40px、左右自動(中央揃え) - 背景色:
lightgray box-sizing: border-box;を適用
- 幅:
- 内側のボックス(
.inner-box) を作成し、以下の設定を適用する:- 幅:
300px、高さ:150px - パディング:
20px - ボーダー:
3px、点線、青色 - マージン: 上下
20px、左右自動(中央揃え) - 背景色:
lightblue box-sizing: content-box;を適用
- 幅:
- マージン相殺の現象を確認する:
.inner-boxの上下にマージン20pxを設定し、外側のボックスとの間隔を確認する。- 親要素(
.outer-box)にpadding-top: 1px;を追加して、マージン相殺を防いでみる。
- ボックスモデルのサイズを手計算する:
- コンテンツ、パディング、ボーダーを考慮し、各ボックスの「実際の表示サイズ(合計の幅と高さ)」を計算する。
- 計算結果とブラウザの表示を比較し、正しく理解できたか確認する。
この問題の解答例
模範解答は以下の通りです。
- 正解コード
-
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ボックスモデル総合問題</title> <link rel="stylesheet" href="style/training2-5.css"> </head> <body> <div class="outer-box"> <div class="inner-box"> 内側のボックス </div> </div> </body> </html>.outer-box { width: 400px; height: 250px; padding: 30px 50px; border: 5px solid #000; margin: 40px auto; background-color: lightgray; box-sizing: border-box; } .inner-box { width: 300px; height: 150px; padding: 20px; border: 3px dotted blue; margin: 20px auto; background-color: lightblue; box-sizing: content-box; }
初めてのWebサイトを作ろう2-5
このサイトの Lesson1-1(HTML学習の入り口) かLesson2-1(CSS学習の入り口)から順番に学習していくことで、HTMLとCSSの基本情報をまとめたあなたのWebサイトを作成できます。
サイトのタイトルは「自分で作る!HTML&CSSの学習サイト」
この「初心者のためのプログラミングテキスト&問題集」で紹介しているHTMLやCSSの情報・知識、覚えるべきタグなど簡潔にまとめ、後から辞書のように使えることを目標としています。
- Webサイト制作に挑戦する人はここをクリック!
-
自分だけのWebサイト制作にはベースとなる基本セットが必要になります。
まだ入手していない人はLesson1-1かLesson2-1のページ下部からダウンロードして下さい。
既に入手済みの場合はこのLessonのまとめノートと練習問題の解答を、MyWebsiteフォルダに追加しましょう。
練習問題の解答を保存しよう
練習問題2-5で作成した2つのファイルを学習フォルダの中に保存しましょう。
- training2-5.html ⇒ Lesson2フォルダに保存
- training2-5.css ⇒ Lesson2フォルダの中のstyleフォルダに保存
トップページからリンクで飛べるようになりますので確認しましょう。
今回のまとめノートを作成・保存しよう
下記のHTMLコードは、このLesson2-5で紹介した内容を端的にまとめてブラウザ表示するためのコードです。
これをコピーして「MyWebsite2-5.html」という名前で保存し、「lesson2(学習フォルダ)」の中に保存してください。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Lesson2-5</title> <link rel="stylesheet" href="style/styles-lesson2.css"> </head> <body> <h1>Lesson2-5:ボックスモデルを理解しよう</h1> <div class="container"> <h2>目的・要点</h2> <p> CSSの「ボックスモデル」は、ウェブページの要素がどのように配置され、 サイズが決定されるかを理解するための基本概念です。 すべてのHTML要素は見えない「ボックス」として扱われ、コンテンツ、 パディング、ボーダー、マージンという4つの領域で構成されています。 </p> <h2>本レッスンの到達目標</h2> <p> CSSボックスモデルの仕組みを理解し、それぞれのプロパティを適切に設定できるようになることです。 </p> <h2>このレッスンで学習した内容</h2> <h3>CSSボックスモデルの構成要素</h3> <ul> <li><strong>コンテンツボックス(content box)</strong>: 実際のコンテンツ(テキストや画像など)が配置される領域。</li> <li><strong>パディングボックス(padding box)</strong>: コンテンツとボーダーの間の余白。</li> <li><strong>ボーダーボックス(border box)</strong>: パディングを囲む枠線。</li> <li><strong>マージンボックス(margin box)</strong>: 要素の外側の余白で、他の要素との間隔を確保。</li> </ul> <h3>各ボックスの設定方法</h3> <ul> <li><code>padding: 20px;</code> → 内側の余白を設定</li> <li><code>border: 2px solid black;</code> → ボーダーの太さ、スタイル、色を設定</li> <li><code>margin: 30px;</code> → 外側の余白を設定</li> </ul> <h3>ボックスサイズの計算方法</h3> <ul> <li><strong>デフォルト(content-box)</strong>: width や height に指定された値はコンテンツボックスに適用されるため、 パディングやボーダーが追加されると全体のサイズが大きくなる。</li> <li><strong><code>box-sizing: border-box;</code> の活用</strong>: width や height にパディングとボーダーが含まれるため、 指定したサイズのまま表示できる。</li> </ul> <h3>マージン相殺(margin collapse)</h3> <ul> <li>隣接する2つの要素の上下マージンが重なった場合、大きい方の値が適用され、合算されない現象。</li> <li>解決方法として、親要素に <code>padding</code> を設定するなどの方法がある。</li> </ul> <h2>トピック・豆知識</h2> <ul> <li><code>box-sizing</code> の設定を適切に行うことで、意図したレイアウトを作成しやすくなる。</li> <li>パディングとボーダーを適用すると、デフォルト設定では要素のサイズが変わるため、 レイアウトが崩れる原因になることがある。</li> <li>マージン相殺を防ぐには、<code>display: flex;</code> や <code>overflow: hidden;</code> を活用する方法もある。</li> </ul> <h2>まとめ</h2> <p> 本レッスンでは、CSSボックスモデルの基本構造と設定方法について学びました。 </p> <p> ボックスモデルを適切に活用することで、意図したレイアウトやデザインを正確に実現できます。 </p> <p><a href="../MyWebsite.html">トップページへ戻る</a></p> </div> <footer> <p>© 初心者のためのプログラミングテキスト&問題集</p> </footer> </body> </html>これでLesson2-5の作業は完了です。
継続は力なり。次のLessonも、引き続き頑張ってください^^
ボックスモデルの疑問解消|FAQとよくあるトラブル
初心者がつまずきやすいポイントをFAQとしてまとめ、よくあるトラブルとその解決法をわかりやすく整理しました。
理解を深めたいときや、ふと疑問に感じたときに役立ててください。
FAQ|CSSボックスモデルに関するよくある質問
今回の記事に関する「よくある質問」とその解答について、以下の内容を参考にしてください。
- Q1. ボックスモデルの「padding」と「margin」の違いは何ですか?
-
「padding」は要素の内容(テキストや画像など)とボーダーの間の余白であり、「margin」は要素自体の外側、他の要素との間隔を指します。どちらもボックスモデルで重要ですが、役割が異なるため使い分けることが大切です。
- Q2. 「box-sizing: border-box」と「content-box」の使い分けはどうすればいいですか?
-
「box-sizing: border-box」を使うと、widthやheightにpaddingやborderを含めたサイズ指定ができ、レイアウトが崩れにくくなります。一方、「content-box」はデフォルトの挙動で、widthやheightが内容部分のみを指します。複雑なレイアウトやレスポンシブデザインでは「border-box」がよく使われます。
- Q3. ボックスモデルの理解がなぜCSSレイアウト設計で重要なのですか?
-
ボックスモデルを理解することで、要素間の余白やサイズ指定を正確にコントロールできるため、意図通りのレイアウトを作成できます。特に複数の要素が並ぶ場面では、marginやpaddingの使い分けやbox-sizingの指定がデザイン全体の品質や保守性に大きく影響します。
よくあるトラブルと解決法|ボックスモデル編
今回の記事に関する「よくあるトラブル」とその原因、解決法について、以下の内容を参考にしてください。
思ったより余白が広く表示されてしまう
- トラブルの原因と対処法を見る
-
・トラブルの原因例
marginやpaddingが意図せず指定されている、または複数の要素に余白が重複して適用されている場合があります。・トラブルの解決法
各要素の
marginやpaddingの指定が重複していないか、開発者ツールなどで実際の余白サイズを確認し、不要な指定がないか調べてみましょう。
幅(width)や高さ(height)を指定したのに思った通りのサイズにならない
- トラブルの原因と対処法を見る
-
・トラブルの原因例
box-sizingプロパティの指定によって、widthやheightにpaddingやborderが含まれるかどうかが変わるため、想定外のサイズになることがあります。・トラブルの解決法
該当要素の
box-sizingがcontent-boxかborder-boxかを開発者ツールで確認し、意図したプロパティが使われているか調べてみましょう。
ボーダー(border)や余白(margin)がなぜか効いていないように見える
- トラブルの原因と対処法を見る
-
・トラブルの原因例
隣接する要素同士の
marginが相殺(マージン相殺)されている、または親要素にoverflow: hidden;やdisplay: flex;などのプロパティがある場合に、挙動が変わることがあります。・トラブルの解決法
marginやborderが指定通り表示されているか、親要素や周囲の要素のCSS指定を確認し、marginの相殺や親要素のレイアウトプロパティの影響がないか探してみましょう。