【CSS】レッスン2-6:ボックススタイルを変更しよう

一つ前の章ではボックスモデルについて学習しました。
今回は ボックススタイルの変更方法 について見ていきましょう。
Lesson1:HTML入門編
Lesson2:CSS入門編
・Lesson2-1:CSS学習の入り口|文字に色を付けよう
・Lesson2-2:CSSを読み込む3つの方法
・Lesson2-3:テキストスタイルを変更しよう
・Lesson2-4:4種類のセレクタを使いこなそう
・Lesson2-5:ボックスモデルを理解しよう
・Lesson2-6:ボックススタイルを変更しよう ◁今回はココ
・Lesson2-7:継承とカスケードを理解しよう
・Lesson2-☆1:セレクタの階層構造と優先順位を理解しよう
・Lesson2-☆2:Webサイトの配色をマスターしよう
Lesson3:CSS応用編
ウェブページのレイアウトやデザインを考える際、ボックスモデルの基本を理解することは非常に重要です。
しかし基本的な「コンテンツ」「ボーダー」「パディング」「マージン」だけでは、デザインの柔軟性に限界があります。
そこで ボックススタイル を活用することで、より洗練されたデザインを実現できます。
例えば文章がはみ出たときの処理や、ボックスの角を丸めたり、影をつけたりすることで、視覚的に心地よいデザインになります。
本レッスンでは overflow、border-radius、box-shadow といった、ボックスのスタイリングに関わる主要なプロパティについて解説します。
これらのプロパティを理解し、適切に活用することで、より魅力的なウェブデザインが可能になるでしょう。
基本プロパティの役割|overflow / border-radius / box-shadow
ボックスのスタイルを設定する際に、CSSではさまざまなプロパティが使用できます。
ここでは特に重要なプロパティについて解説します。
HTML/CSSの用語集 も活用しながら、学習を進めましょう。

overflowの使い方|はみ出した内容の扱い(visible / hidden / scroll / auto)
overflow プロパティは、ボックスの内容が指定したサイズを超えた場合にどのように表示するかを決定します。
以下の4つの値がよく使用されます。
| 値 | 説明 |
|---|---|
visible | 内容がはみ出してもそのまま表示(デフォルト値) |
hidden | はみ出た内容を隠す |
scroll | 常にスクロールバーを表示 |
auto | 内容がはみ出た場合のみスクロールバーを表示 |
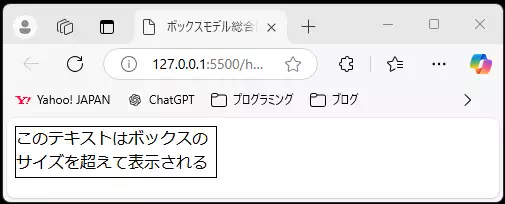
例えば、overflowの値としてhiddenを指定した以下のHTMLコードをブラウザ表示してみて下さい。
<!-- 4行目でoverflowを指定 -->
<div style="width: 200px;
height: 50px;
overflow: hidden;
border: 1px solid black;">
このテキストはボックスのサイズを超えて表示されるので、見えなくなります。
</div>
overflowプロパティを活用することで、コンテンツの表示をコントロールし、見た目を整えることができます。
border-radiusの使い方|角丸の指定と単位(px・%・個別の角)
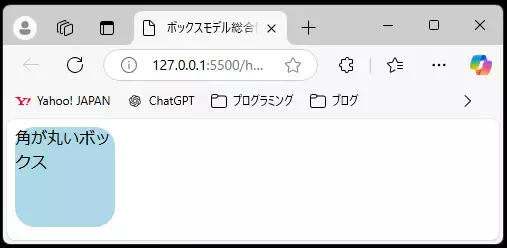
border-radius プロパティは、ボックスの角を丸くするために使用されます。
ボーダーの角を滑らかにすることで、柔らかいデザインを実現できます。
<!-- 5行目でborder-radiusを指定 -->
<div style="width: 100px;
height: 100px;
background-color: lightblue;
border-radius: 20px;">
角が丸いボックス
</div>
さらに、以下のように4つの角を個別に設定することも可能です。
border-top-left-radius: 20px; /* 左上を20px丸める */ border-top-right-radius: 0; /* 右上はそのまま(0px丸める) */ border-bottom-right-radius: 15px; /* 左下を15px丸める */ border-bottom-left-radius: 0; /* 右下はそのまま(0px丸める) */
このプロパティを使うことで、ボタンや画像のデザインをより魅力的に仕上げることができます。
box-shadowの使い方|立体感のある影をつける方法
box-shadow プロパティを使用すると、ボックスに影をつけることができます。
影をつけることで、要素に立体感や視覚的な階層を与えることができます。
/* box-shadowプロパティの基本構文は以下の通り */ box-shadow: 水平距離 垂直距離 ぼかしの強さ 広がりの範囲 色;
<!-- 5行目でbox-shadowを指定 -->
<div style="width: 150px;
height: 150px;
background-color: lightgray;
box-shadow: 5px 5px 10px rgba(0,0,0,0.5);">
影付きボックス
</div>
上記の例では右下にぼかしのある黒い影を設定しています。
影のぼかし具合や広がりの調整によって、さまざまな表現が可能になります。

ボックススタイル応用テクニック集
これまで学んだボックススタイルの基本プロパティを活用し、実際のウェブデザインにどのように応用できるかを見ていきましょう。
この章では、overflow、border-radius、box-shadow を組み合わせた具体的なデザインテクニックを紹介します。
是非実際にブラウザ表示し、内容を確認してください。
overflowでスクロール領域を作る|縦横の制御
overflow プロパティを使用すると、内容が多い場合にスクロール可能なボックスを作成できます。
これによりスペースを効率的に活用しながら、ユーザーが必要な情報にアクセスしやすくなります。
<!-- 4行目でoverflowを指定。値をautoにすることでスクロール可能になる -->
<div style="width: 250px;
height: 150px;
overflow: auto;
border: 1px solid #333;
padding: 10px;">
<p>
これはスクロール可能なコンテンツです。長いテキストが表示されると、スクロールバーが自動的に追加されます。
スペースを節約しつつ、情報をコンパクトに表示できます。
</p>
</div>このテクニックはブログ記事のリストや製品説明など、スペースが限られたエリアに適しています。
border-radiusを使った角丸カードデザイン
カードUIデザインでは、border-radius を使用して要素の角を丸めることで、柔らかくモダンなデザインを実現できます。
<div style="width: 300px; padding: 20px; background-color: #f9f9f9; border-radius: 15px; border: 1px solid #ddd;">
<h3>カードタイトル</h3>
<p>このボックスは角が丸く、柔らかい印象を与えます。</p>
</div>このデザインはプロフィールカードや商品紹介カードなど、視覚的に魅力的なコンテンツを提供する際に便利です。
VSCodeでブラウザ表示してみましょう。
box-shadowで影をつけたカードレイアウト作成
border-radius、box-shadow、overflow を組み合わせて、洗練されたカードレイアウトを実現できます。
<div style="width: 280px; border-radius: 10px; box-shadow: 0 4px 8px rgba(0,0,0,0.1); overflow: hidden; border: 1px solid #ddd;">
<img src="#" alt="カード画像" style="width: 100%;">
<div style="padding: 15px;">
<h3>カードタイトル</h3>
<p>これはボーダー半径と影を組み合わせたカードデザインです。</p>
</div>
</div>このデザインはニュース記事や製品リストなど、情報を整理して見せたい場面に適しています。
VSCodeでブラウザ表示してみましょう。
まとめ|角丸・影・はみ出し処理を使い分けて見栄えと可読性を高めよう
今回のレッスンでは、CSSにおけるボックススタイルの基本と応用について学びました。
特に、次の3つの重要なプロパティを詳しく解説しました。
overflowプロパティ:コンテンツがはみ出したときの処理。visible、hidden、scroll、autoを適切に使い分けて見やすいレイアウトを実現。border-radiusプロパティ:要素の角を丸くし、柔らかいデザインやモダンなUIを作成。box-shadowプロパティ:要素に影をつけることで、立体感や視覚的な強調を加える。
これらのプロパティを適切に組み合わせることで、シンプルながらも洗練されたウェブデザインが可能になります。
次のレッスンでは、CSSの「継承とカスケード」について学びます。
継承をうまく活用し、スタイルの適用順序を理解することで、より効率的なCSSコーディングが可能になります。
ウェブデザインのスキルを磨くために、今回学んだボックススタイルのプロパティを実際に試してみましょう!
引き続き、頑張ってください!
練習問題|ボックススタイルの総合練習
今回学習した内容を復習する練習問題に挑戦しましょう。

問題|角丸・影・はみ出し処理でボックスをデザインしよう
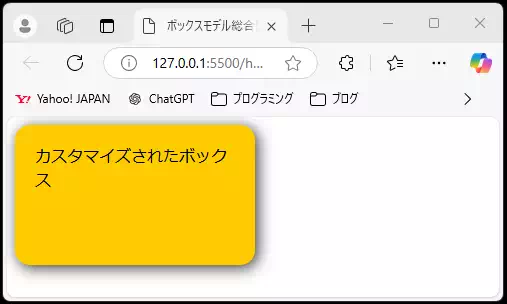
VSCで「training2-6.html」と「training2-6.css」のふたつのファイルを作って保存してください。
training2-6.htmlの中には以下のコードを書き込みましょう。
<div class="styled-box">
これは非常に長いテキストで、ボックスのサイズを超える可能性があります。【ここにテキストを追加】
</div>また、training2-6.cssに以下の条件を満たすコードを書き、ブラウザで表示してください。
- ボックスのサイズ:幅
300px、高さ150px - ボックスの背景色:
#ffcc00(黄色) - すべてのボックスの角:
20pxで丸く - ボックスの影:右方向
5px、下方向10px、ぼかし15px、色は黒の30%の透明度 (rgba(0,0,0,0.3)) - ボックス内に長いテキストを追加し、はみ出た部分を隠す
- ボックスの表示形式:
inline-block
この問題の解答例
模範解答は以下の通りです。
- 正解コード
-
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>ボックススタイルの練習</title> <link rel="stylesheet" href="training2-6.css" /> </head> <body> <div class="styled-box"> これは非常に長いテキストで、ボックスのサイズを超える可能性があります。これは非常に長いテキストで、ボックスのサイズを超える可能性があります。これは非常に長いテキストで、ボックスのサイズを超える可能性があります。これは非常に長いテキストで、ボックスのサイズを超える可能性があります。これは非常に長いテキストで、ボックスのサイズを超える可能性があります。これは非常に長いテキストで、ボックスのサイズを超える可能性があります。これは非常に長いテキストで、ボックスのサイズを超える可能性があります。 </div> </body> </html>/* 条件を満たすスタイル */ .styled-box { width: 300px; /* 幅 300px */ height: 150px; /* 高さ 150px */ background-color: #ffcc00; /* 背景色(黄色) */ border-radius: 20px; /* 全角を20pxで丸く */ box-shadow: 5px 10px 15px rgba(0,0,0,0.3); /* 影:右5 下10 ぼかし15 色30%黒 */ overflow: hidden; /* はみ出たテキストを隠す */ display: inline-block; /* 表示形式を inline-block に */ }
初めてのWebサイトを作ろう2-6
このサイトの Lesson1-1(HTML学習の入り口) かLesson2-1(CSS学習の入り口)から順番に学習していくことで、HTMLとCSSの基本情報をまとめたあなたのWebサイトを作成できます。
サイトのタイトルは「自分で作る!HTML&CSSの学習サイト」
この「初心者のためのプログラミングテキスト&問題集」で紹介しているHTMLやCSSの情報・知識、覚えるべきタグなど簡潔にまとめ、後から辞書のように使えることを目標としています。
- Webサイト制作に挑戦する人はここをクリック!
-
自分だけのWebサイト制作にはベースとなる基本セットが必要になります。
まだ入手していない人はLesson1-1かLesson2-1のページ下部からダウンロードして下さい。
既に入手済みの場合はこのLessonのまとめノートと練習問題の解答を、MyWebsiteフォルダに追加しましょう。
練習問題の解答を保存しよう
練習問題2-6で作成した2つのファイルを学習フォルダの中に保存しましょう。
- training2-6.html ⇒ Lesson2フォルダに保存
- training2-6.css ⇒ Lesson2フォルダの中のstyleフォルダに保存
トップページからリンクで飛べるようになりますので確認しましょう。
今回のまとめノートを作成・保存しよう
下記のHTMLコードは、このLesson2-6で紹介した内容を端的にまとめてブラウザ表示するためのコードです。
これをコピーして「MyWebsite2-6.html」という名前で保存し、「lesson2(学習フォルダ)」の中に保存してください。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Lesson2-6</title> <link rel="stylesheet" href="style/styles-lesson2.css"> </head> <body> <h1>Lesson2-6:ボックススタイルを変更しよう</h1> <div class="container"> <h2>目的・要点</h2> <p> CSSのボックススタイルを活用することで、ウェブページのデザインをより洗練されたものにできます。 本レッスンでは、<code>overflow</code>、<code>border-radius</code>、<code>box-shadow</code> などのプロパティを学び、 ボックスの見た目を自由に調整する方法を習得します。 </p> <h2>本レッスンの到達目標</h2> <p> ボックススタイルの基本を理解し、デザインの柔軟性を高めるための応用テクニックを身につけることです。 </p> <h2>このレッスンで学習した内容</h2> <h3>overflowプロパティ</h3> <ul> <li><strong>visible</strong>: はみ出た内容をそのまま表示(デフォルト)</li> <li><strong>hidden</strong>: はみ出た内容を隠す</li> <li><strong>scroll</strong>: 常にスクロールバーを表示</li> <li><strong>auto</strong>: 内容がはみ出た場合のみスクロールバーを表示</li> </ul> <h3>border-radiusプロパティ</h3> <ul> <li><code>border-radius: 10px;</code> → すべての角を丸める</li> <li><code>border-top-left-radius: 20px;</code> など、個別の角を調整可能</li> </ul> <h3>box-shadowプロパティ</h3> <ul> <li>ボックスに影をつける</li> <li><code>box-shadow: 水平方向 垂直方向 ぼかしの強さ 広がりの範囲 色;</code></li> <li>例:<code>box-shadow: 5px 5px 10px rgba(0,0,0,0.5);</code> → 右下にぼかしのある影をつける</li> </ul> <h2>CSSボックススタイル応用テクニック</h2> <ul> <li><code>overflow: auto;</code> を使用してスクロール可能なボックスを作成</li> <li><code>border-radius</code> を活用し、柔らかいデザインのカードを作成</li> <li><code>box-shadow</code> を加えて、立体感のあるボタンやコンテンツブロックを作成</li> </ul> <h2>トピック・豆知識</h2> <ul> <li>スクロール可能なボックスを活用し、画面のスペースを効率的に利用</li> <li>ボックスのデザインの一貫性を保つために、<code>border-radius</code> と <code>box-shadow</code> を組み合わせる</li> <li><code>overflow</code> を適切に設定し、意図しないはみ出しを防ぐ</li> </ul> <h2>まとめ</h2> <p> 本レッスンでは、CSSのボックススタイルを活用し、要素の見た目を自在に調整する方法を学びました。 </p> <p> 特に以下の3つのプロパティを活用することで、デザインの自由度を大幅に向上させることができます。 </p> <ul> <li><strong>overflow</strong>: コンテンツがボックスのサイズを超えたときの動作を指定</li> <li><strong>border-radius</strong>: 角を丸くして柔らかいデザインを実現</li> <li><strong>box-shadow</strong>: 影をつけて立体感を演出</li> </ul> <p> これらのプロパティを適切に組み合わせることで、シンプルながらも洗練されたウェブデザインが可能になります。 </p> <p><a href="../MyWebsite.html">トップページへ戻る</a></p> </div> <footer> <p>© 初心者のためのプログラミングテキスト&問題集</p> </footer> </body> </html>これでLesson2-6の作業は完了です。
継続は力なり。次のLessonも、引き続き頑張ってください^^
ボックススタイルの疑問解消|FAQとよくあるトラブル
初心者がつまずきやすいポイントをFAQとしてまとめ、よくあるトラブルとその解決法をわかりやすく整理しました。
理解を深めたいときや、ふと疑問に感じたときに役立ててください。
FAQ|ボックススタイルに関するよくある質問
今回の記事に関する「よくある質問」とその解答について、以下の内容を参考にしてください。
- Q1. ボックスに影(box-shadow)を付けるときのデザイン上のコツはありますか?
-
box-shadowを使う場合、影の色やぼかしの強さ、位置を工夫することで、自然な立体感や奥行きを演出できます。ユーザー体験を損なわないように、過度な影や暗すぎる色を避け、全体のバランスを意識しましょう。
- Q2. border-radiusを使って角丸にしたとき、画像やコンテンツがはみ出す場合の注意点は?
-
border-radiusで角丸にしたボックスの中に画像を配置する場合、overflow: hidden;を併用すると中身も角丸になります。また、画像のアスペクト比やサイズに気を付けると、より美しく表示されます。
- Q3. overflowプロパティの「auto」と「scroll」の違いは何ですか?
-
overflow: auto;は必要な場合のみスクロールバーが表示されますが、overflow: scroll;は常にスクロールバーが表示されます。ユーザーの操作性やデザインの一貫性を考慮して使い分けることが大切です。
よくあるトラブルと解決法|ボックススタイル編
今回の記事に関する「よくあるトラブル」とその原因、解決法について、以下の内容を参考にしてください。
box-shadowが指定しているのに影が表示されない
- トラブルの原因と対処法を見る
-
・トラブルの原因例
- 影を付けたい要素にbackground-colorが設定されていない
- box-shadowの指定方法にタイプミスがある
- 要素がそもそも非表示、または透明になっている
・トラブルの解決法
影を付けたい要素に正しくbackground-colorが設定されているか、box-shadowの指定が正しいか、またdisplayやopacityなど他のプロパティの影響がないかをひとつずつ確認してください。影響していそうなスタイルをコメントアウトしながら、どこで消えるか調べてみましょう。
border-radiusを設定しても角が丸くならない
- トラブルの原因と対処法を見る
-
・トラブルの原因例
- border-radiusを設定する対象がインライン要素(span等)になっている
- 画像や子要素が親の角丸からはみ出している
・トラブルの解決法
角丸を適用したい要素がblockまたはinline-blockになっているかをCSSで確認してください。また、画像や中身がはみ出す場合はoverflow: hidden;もセットで指定して、角丸が反映されるかどうか一つずつ確認しましょう。
overflowプロパティを設定してもスクロールバーが表示されない
- トラブルの原因と対処法を見る
-
・トラブルの原因例
- overflowを指定した要素に明確なwidthやheightが設定されていない
- スクロールさせたい中身のサイズが、親要素のサイズを超えていない
・トラブルの解決法
overflowを設定したボックスにwidthやheightなど、サイズ指定がされているか確認しましょう。さらに、スクロールが必要なほど中身のサイズが大きくなっているか、実際に開発ツールなどで要素の大きさをチェックし、条件を満たしているか順番に確認してください。