
レッスン2では基本的なCSSコードの書き方について学習しました。
今回からはCSSコードの応用的な書き方について見ていきましょう。
Lesson1:HTML入門編
Lesson2:CSS入門編
Lesson3:CSS応用編
・Lesson3-1:ボックス配置の基礎を理解しよう ◁今回はココ
・Lesson3-2:ボックスサイズを変更しよう
・Lesson3-3:ボックスを自在に配置しよう
・Lesson3-4:画像を自在に配置しよう
・Lesson3-5:画像のスタイルを変更しよう
・Lesson3-6:背景画像を設定しよう
・Lesson3-7:リンクボタンを設置しよう
・Lesson3-8:リストとテーブルのスタイルを変更しよう
・Lesson3-9:CSS変数を理解しよう
・Lesson3-☆1:コピペして使える!カードレイアウト集
・Lesson3-☆2:HTML/CSSテンプレート6選
・Lesson3-☆3:CSSのリセット&ノーマライズとは?
Webページを作るとき、HTMLの要素は「ボックス(箱)」として扱われます。
たとえば <div> タグや <p> タグは、それぞれ見えない「箱」として配置され、その大きさや並び方をCSSで調整することができます。
CSSを使うと、ボックスの大きさを変更したり、横に並べたり、背景色をつけたりと、デザインを自由にコントロールできるようになります。
しかし、そのためには「ボックスがどのように配置されるのか」をしっかり理解することが重要です。
そこで本記事では、ボックスの基本的な配置ルールについて学んでいきます。
特に以下の3つの概念を詳しく解説します。
- ブロックボックス(改行されて積み重なるボックス)
- インラインボックス(横に並ぶボックス)
- displayプロパティ(ボックスの表示形式を変更する)
これらを理解することで、HTMLの要素がどのように配置され、どのようにカスタマイズできるのかが明確になります。
さっそく、ボックス配置の基本から学んでいきましょう!
ブロックボックスとは?特徴と具体例をわかりやすく解説
HTMLの要素は基本的に「ボックス(箱)」として扱われますが、その中でも ブロックボックス は、ページのレイアウトを決める重要な概念です。
HTML/CSSの用語集 も活用しながら、学習を進めましょう。

ブロックボックスの特徴と代表的なブロック要素
ブロックボックスとは、自動的に横幅いっぱいに広がり、次の要素は改行されて下に配置される要素 のことを指します。
以下のような特徴があります。
- 横幅(width)は親要素いっぱいに広がる
- 次の要素は改行されて下に配置される
widthやheightを自由に指定できる- 余白やボーダーを適用できる(margin、padding、border など)
ブロックボックスを持つ代表的なタグには、以下のようなものがあります。
| タグ | 役割 |
|---|---|
<div> | レイアウト用の汎用ブロック |
<p> | 段落 |
<h1> ~ <h6> | 見出し |
<ul> <ol> <li> | リスト |
<table> | テーブル |
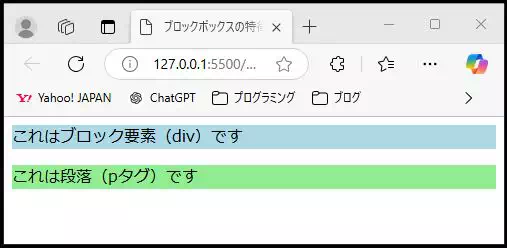
たとえば、以下のようなHTMLコードを見てみましょう。
<div style="background-color: lightblue;">これはブロック要素(div)です</div> <p style="background-color: lightgreen;">これは段落(pタグ)です</p>
<div>も<p>も ブロック要素 なので、横幅いっぱいに広がり、次の要素は自動的に改行されるbackground-colorをつけると、ボックスの形がわかりやすい

ボックスの大きさや配置を調整しよう
ブロックボックスは4種類の属性を付与することで大きさや配置を自在にコントロールすることができます。

大きさを調整するwidth・heightの使い方
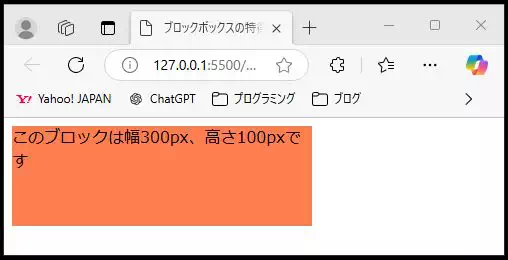
ブロックボックスは width や height を自由に指定できます。
<div style="background-color: coral; width: 300px; height: 100px;"> このブロックは幅300px、高さ100pxです </div>
width: 300px;→ 幅を 300 ピクセルにするheight: 100px;→ 高さを 100 ピクセルにする
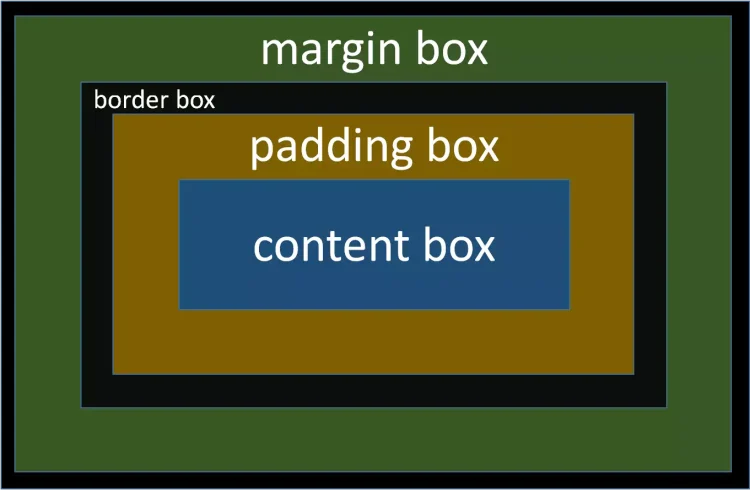
なお、この調整で変化するのはブロックボックスのコンテンツボックスです。
周囲のパディングやマージンはコンテンツボックスに合わせて自動で調整されます。

配置を決めるmargin・paddingの使い方と違い
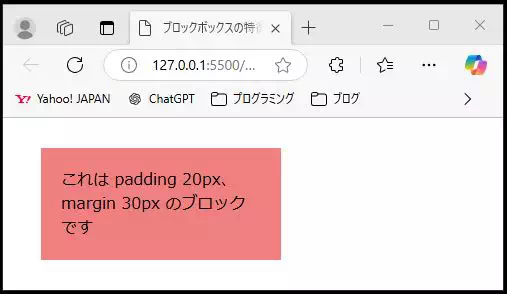
ブロックボックスは、周囲のスペースを調整するために margin(外側の余白)や padding(内側の余白)を使うことができます。
<div style="background-color: lightcoral; width: 200px; padding: 20px; margin: 30px;"> これは padding 20px、margin 30px のブロックです </div>
padding: 20px;→ 内側に20pxの余白をつけるmargin: 30px;→ 外側に30pxの余白をつける

インラインボックスとは
次にインラインボックス について理解を深めていきましょう。
インラインボックスの特徴と代表的なインライン要素
インラインボックスとは、横幅が内容の大きさに応じて決まり、改行されずに隣の要素と並ぶボックス のことを指します。
以下のような特徴があります。
- 横幅(width)は内容の大きさに応じて決まる
- 改行されずに横に並ぶ
widthやheightを指定しても基本的に変化しないmarginとpaddingは適用できるが、一部制限がある
ブロックボックスとは異なり、インラインボックスの要素は行の流れ(インラインフロー)の中に配置されます。
そのため、文章内にリンクや強調表示を入れる際によく使用されます。
インラインボックスを持つ代表的なタグには、以下のようなものがあります。
| タグ | 役割 |
|---|---|
<a> | ハイパーリンク |
<span> | 特定の部分をスタイル変更するための汎用要素 |
<strong> | 重要な強調(太字) |
<em> | 強調(斜体) |
<img> | 画像(置換要素) |
これらの要素はすべて改行されずに横に並ぶのが特徴です。
たとえば、以下のようなHTMLコードを見てみましょう。
<p>この文章の <span style="color: red;">この部分だけ赤く</span> する。</p> <p>リンクの例:<a href="#">ここをクリック</a></p>
<span>はインライン要素なので、文章の一部だけスタイルを変えられる<a>もインライン要素なので、文章の流れの中でリンクを設置できる

インライン要素はwidthやheightを指定できない
ブロックボックスでは width や height を自由に指定できましたが、インラインボックスではこれらの指定が基本的に無視されます。
<a href="#" style="background-color: lightblue; width: 200px; height: 50px;"> リンクのボックスサイズは変えられる? </a>
<a>はインライン要素のため、widthやheightの指定は適用されない- 背景色は適用されるが、ボックスの大きさは変わらない
ぜひ上記のコードをブラウザ表示し、widthやheightの値を変更して挙動を確認してみて下さい。

displayプロパティとは|ボックス表示を自由に切り替えよう
ここまでHTMLの要素がブロックボックスとインラインボックスに分かれることを学びました。
すべての要素はデフォルトの表示方法(ブロックまたはインライン)が決まっていますが、CSSの display プロパティ を使うことで、それを変更することができます。
displayプロパティの基本:block・inline・inline-blockの違い
display プロパティは要素の表示形式を決定するCSSのプロパティです。
これを使うことでブロック要素をインラインにしたり、その逆にしたりすることができます。
主なdisplayの値は以下の通りです。
| 値 | 説明 |
|---|---|
block | ブロック要素のように振る舞う(改行され、横幅が親要素いっぱいになる) |
inline | インライン要素のように振る舞う(改行されず、横に並ぶ) |
inline-block | インラインのまま width や height を適用できる |
none | 要素を非表示にする(ページ上に存在しない扱いになる) |
ブロック要素をインラインにする方法|display:inlineの使い方
たとえば通常はブロック要素である <div> をインライン要素に変更することができます。
<div style="background-color: lightblue; display: inline;">ブロック要素をインラインに</div> <div style="background-color: lightgreen; display: inline;">変えてみる</div>
通常はブロック要素の <div> を display: inline; に変更することで、改行されずに横並びになる。

インライン要素をブロックにする方法|display:blockの使い方
逆に通常はインライン要素である <a> や <span> をブロック要素に変更することもできます。
<a href="#" style="background-color: lightcoral; display: block; padding: 10px;"> ブロック要素のように表示されるリンク </a>

<a>は通常インライン要素だが、display: block;を指定するとブロック要素のようになり、次の行に配置されるpadding: 10px;を指定して、見た目をボタンのようにもできる
inline-blockとは|インラインの特性を残しつつサイズを変更する方法
これまでの説明で「インライン要素は width や height を指定できない」というルールがありました。
しかしdisplay: inline-block; を使うことで、インライン要素のまま width や height を指定できるようになります。
<a href="#" style="display: inline-block; width: 200px; height: 50px; background-color: lightblue; text-align: center; line-height: 50px;"> ボタン風リンク </a>
display: inline-block;を指定すると、インライン要素のままwidthやheightが有効になるtext-align: center;とline-height: 50px;を使って文字を中央に配置

display: none で要素を非表示にする
display: none; を指定すると、その要素は完全にページ上に存在しない状態になります。
<p>この文章は表示される</p> <p style="display: none;">この文章は非表示</p>
2つの <p> タグのうち、2つ目の p タグは display: none; にしているため、ブラウザには表示されない
まとめ|ボックス表示の基礎を押さえよう
ここまで、「ボックス配置の基礎」について学んできました。
今回学んだ ブロックボックス・インラインボックス・displayプロパティ は、すべてのWebページのレイアウトに関わる重要な概念です。
しっかりと理解した上で、先へ進みましょう。
| display | block | inline | inline-block |
|---|---|---|---|
| width/height | 指定可 | 指定不可 | 指定可 |
| border | 指定可 | 制限あり | 指定可 |
| padding | 指定可 | 制限あり | 指定可 |
| margin | 指定可 | 制限あり | 指定可 |
練習問題|ボックスを配置してみよう
今回学習した内容を復習する練習問題に挑戦しましょう。

問題|三種のボックス表示で学ぶレイアウト基礎
以下の条件に従ってHTMLとCSSを書き、ブロックボックス・インラインボックス・displayプロパティ・置換要素の理解を深めましょう。
ファイル名はそれぞれ、training3-1.htmlとtraining3-1.cssにしてください。
すべてのコードを書いたらブラウザで確認し、要素の配置が予想通りになっているかを確認しましょう。
1. ブロック要素(div)
- 幅
300px、高さ150pxのブロック要素を作成する - 背景色は
lightblueにする margin: 20px;を指定して、他の要素との間に余白をつける
2. インライン要素(span)
- 文章の中に
spanタグを使い、一部のテキストの背景色をyellowにする widthやheightを指定しても影響がないことを確認する
3. display: inline-block; を使用
display: inline-block;を指定し、幅200px、高さ100pxの要素を作成する- 背景色を
lightcoralにして、text-align: center;を指定する - この要素が 横に並ぶかどうか を確認する
この問題の解答例
模範解答は以下の通りです。
- 正解コード
-
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>training3-1|ボックス配置の基礎</title> <link rel="stylesheet" href="training3-1.css"> </head> <body> <h1>レッスン3-1 練習問題</h1> <!-- 1. ブロック要素(div) --> <section> <h2>1. ブロック要素(div)</h2> <div class="block-sample">ブロックボックス</div> </section> <!-- 2. インライン要素(span) --> <section> <h2>2. インライン要素(span)</h2> <p> この文中の <span class="inline-sample">この部分</span> はインライン要素です。 (width/heightを指定しても見た目の大きさは変わりません) </p> </section> <!-- 3. display: inline-block --> <section> <h2>3. display: inline-block</h2> <p>横に並ぶかを確認するため、同じ要素を2つ配置しています。</p> <div class="ib-sample">A</div><div class="ib-sample">B</div> </section> </body> </html>@charset "utf-8"; /* 1. ブロック要素(div) */ .block-sample { width: 300px; height: 150px; background: lightblue; margin: 20px; } /* 2. インライン要素(span) */ .inline-sample { background: yellow; /* インライン要素なので、以下のwidth/heightはレイアウトに反映されません */ width: 200px; height: 50px; } /* 3. inline-block 要素(横並びを確認) */ .ib-sample { display: inline-block; width: 200px; height: 100px; background: lightcoral; text-align: center; /* テキストを水平方向に中央寄せ */ line-height: 100px; /* 縦方向の見た目を整える */ margin: 4px; /* 並びを見やすくするための余白 */ }
初めてのWebサイトを作ろう3-1
このサイトの Lesson1-1(HTML学習の入り口) かLesson2-1(CSS学習の入り口)から順番に学習していくことで、HTMLとCSSの基本情報をまとめたあなたのWebサイトを作成できます。
サイトのタイトルは「自分で作る!HTML&CSSの学習サイト」
この「初心者のためのプログラミングテキスト&問題集」で紹介しているHTMLやCSSの情報・知識、覚えるべきタグなど簡潔にまとめ、後から辞書のように使えることを目標としています。
- Webサイト制作に挑戦する人はここをクリック!
-
自分だけのWebサイト制作にはベースとなる基本セットが必要になります。
まだ入手していない人はLesson1-1かLesson2-1のページ下部からダウンロードして下さい。
既に入手済みの場合はこのLessonのまとめノートと練習問題の解答を、MyWebsiteフォルダに追加しましょう。
練習問題の解答を保存しよう
練習問題3-1で作成した2つのファイルを学習フォルダの中に保存しましょう。
- training3-1.html ⇒ Lesson3フォルダに保存
- training3-1.css ⇒ Lesson3フォルダの中のstyleフォルダに保存
トップページからリンクで飛べるようになりますので確認しましょう。
今回のまとめノートを作成・保存しよう
下記のHTMLコードは、このLesson3-1で紹介した内容を端的にまとめてブラウザ表示するためのコードです。
これをコピーして「MyWebsite3-1.html」という名前で保存し、「lesson3(学習フォルダ)」の中に保存してください。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Lesson3-1</title> <link rel="stylesheet" href="style/styles-lesson3.css"> </head> <body> <h1>Lesson3-1:ボックス配置の基礎を理解しよう</h1> <div class="container"> <p>HTMLの要素はすべて「ボックス(箱)」として扱われます。ボックスの配置を理解することは、Webページのデザインを自由にコントロールするために重要です。本記事では、ボックスの基本的な配置ルールを学び、ブロックボックス、インラインボックス、displayプロパティについて理解を深めます。</p> <p>このレッスンの目標は、HTMLの要素がどのように配置されるかを理解し、適切にレイアウトを調整できるようになることです。</p> <h2>このレッスンで学習した内容</h2> <h3>ブロックボックス</h3> <ul> <li>横幅いっぱいに広がり、次の要素は改行されて積み重なる</li> <li>width や height を指定できる</li> <li>margin や padding で余白を調整できる</li> <li>代表的な要素:<code><div> <p> <h1> ~ <h6> <ul> <ol> <li> <table></code></li> </ul> <h3>インラインボックス</h3> <ul> <li>内容の大きさに応じた幅を持ち、改行されずに横に並ぶ</li> <li>width や height の指定が無効</li> <li>代表的な要素:<code><a> <span> <strong> <em> <img></code></li> </ul> <h3>displayプロパティ</h3> <ul> <li><code>block</code>:ブロック要素のように振る舞い、改行される</li> <li><code>inline</code>:インライン要素のように振る舞い、横に並ぶ</li> <li><code>inline-block</code>:インラインのまま width や height を指定できる</li> <li><code>none</code>:要素を非表示にする</li> </ul> <h2>トピック・豆知識</h2> <h3>display: inline-block の活用</h3> <p>インライン要素で <code>width</code> や <code>height</code> を指定したい場合は、<code>display: inline-block</code> を使うと、横並びのままサイズ変更が可能になります。</p> <h3>要素を一時的に非表示にする方法</h3> <p><code>display: none</code> を使うと、要素はページ上から完全に消えたようになります。一方、<code>visibility: hidden</code> を使うと、要素は見えなくなりますが、スペースはそのまま確保されます。</p> <h2>まとめ</h2> <p>ボックスの基本的な配置を理解することで、HTML要素のレイアウトを自在に調整できるようになります。ブロックボックスとインラインボックスの違いを把握し、<code>display</code> プロパティを活用することで、デザインの自由度を大きく向上させることができます。次のレッスンでは、ボックスのサイズを変更し、さらに細かいレイアウトの調整方法を学びます。</p> <p><a href="../MyWebsite.html">トップページへ戻る</a></p> </div> <footer> <p>© 初心者のためのプログラミングテキスト&問題集</p> </footer> </body> </html>また、下記のコードはLesson3のまとめコード全体で使用する外部CSSコードです。
これをコピーして「styles-lesson3.css」という名前で保存し、Lesson3フォルダの中にあるstyleフォルダに保存してください。
@charset "utf-8"; /* Google Fonts */ @import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap'); /* ページ全体のスタイル */ body { max-width: 900px; margin: 20px auto; padding: 20px; font-family: 'Noto Sans JP', sans-serif; background: linear-gradient(to bottom, #e8f5e9, #c8e6c9); color: #333; line-height: 1.7; } /* ヘッダー */ h1 { font-size: 28px; text-align: center; color: #ffffff; background: linear-gradient(to right, #66bb6a, #43a047); padding: 15px; border: 2px solid #2e7d32; box-shadow: 2px 2px 10px rgba(0, 0, 0, 0.2); border-radius: 10px; font-weight: bold; } /* セクションタイトル */ h2 { font-size: 22px; border-left: 6px solid #4caf50; padding-left: 12px; margin-top: 25px; background: linear-gradient(to right, #c8e6c9, #a5d6a7); padding: 10px; border-radius: 6px; font-weight: bold; } /* サブタイトル */ h3 { font-size: 18px; font-style: italic; text-decoration: underline; margin-top: 15px; color: #2e7d32; } /* h4 タグのスタイル(h3より控えめに) */ h4 { font-size: 16px; /* h3より小さめのフォントサイズ */ font-weight: bold; /* 適度に強調 */ color: #388e3c; /* h3より淡い緑色で控えめに */ border-left: 3px solid #66bb6a; /* h3より細めのボーダー */ padding-left: 10px; /* 余白を少なめに */ margin-top: 12px; /* h3との間隔を調整 */ background: none; /* h3よりシンプルに */ padding-bottom: 4px; /* 下部の余白 */ } /* コンテナ */ .container { padding: 25px; border: 1px solid #4caf50; background-color: #ffffff; border-radius: 10px; box-shadow: 2px 4px 12px rgba(0, 0, 0, 0.15); } /* 段落のスタイル */ p { margin-bottom: 15px; } /* ✅ シンプルなリストデザイン */ ul { list-style: none; padding-left: 0; } ul li { font-size: 16px; font-weight: bold; display: flex; align-items: center; margin-bottom: 8px; /* 間隔を調整 */ } /* ✅ 疑似要素で葉っぱアイコンを表示 */ ul li::before { content: "🌿"; margin-right: 8px; font-size: 18px; color: #2e7d32; } /* テーブルの幅を制限 */ table { width: 80%; max-width: 600px; margin: 20px auto; border-collapse: collapse; border-radius: 8px; overflow: hidden; box-shadow: 1px 2px 6px rgba(0, 0, 0, 0.08); background-color: #f9f9f9; border: 1px solid #bbb; } /* ヘッダー(薄いグレー) */ thead { background-color: #e0e0e0; color: #333; font-weight: bold; } /* ヘッダーセル */ thead th { padding: 10px; text-align: left; border-bottom: 2px solid #bdbdbd; /* 少し濃いグレーで区切り */ } /* データセル */ tbody td { padding: 8px; border-bottom: 1px solid #ddd; text-align: left; } /* 偶数行のストライプ(控えめな薄グレー) */ tbody tr:nth-child(even) { background-color: #eeeeee; } /* ホバー時の背景(やや強調したグレー) */ tbody tr:hover { background-color: #e0e0e0; transition: background-color 0.2s ease-in-out; } /* ヘッダーセル(1行目)の文字を中央寄せ */ thead th { padding: 10px; text-align: center; /* 中央寄せ */ border-bottom: 2px solid #bdbdbd; } /* セルのテキスト */ th, td { text-align: center; vertical-align: middle; } /* コードのスタイル */ code { background: #a5d6a7; padding: 4px 8px; font-weight: bold; font-family: monospace; border-radius: 4px; font-size: 14px; } /* フッター */ footer { text-align: center; padding: 15px; background: linear-gradient(to right, #43a047, #2e7d32); color: white; border-top: 3px solid #388e3c; box-shadow: 0px -2px 5px rgba(0, 0, 0, 0.2); border-radius: 8px; font-weight: bold; }これでLesson3-1の作業は完了です。
継続は力なり。次のLessonも、引き続き頑張ってください^^
ボックス配置の疑問解消|FAQとよくあるトラブル
初心者がつまずきやすいポイントをFAQとしてまとめ、よくあるトラブルとその解決法をわかりやすく整理しました。
理解を深めたいときや、ふと疑問に感じたときに役立ててください。
FAQ|ボックス配置の基礎に関するよくある質問
今回の記事に関する「よくある質問」とその解答について、以下の内容を参考にしてください。
- Q1. ブロック要素とインライン要素の主な違いは何ですか?
-
ブロック要素は新しい行から始まり、横幅いっぱいに広がります。一方、インライン要素はその場に表示され、幅や高さを自由に指定できません。例えば
<div>はブロック要素、<span>はインライン要素です。
- Q2. displayプロパティを使うと、どんな場面で便利ですか?
-
displayプロパティを使うことで、要素のレイアウト方法を柔軟に変更できます。たとえば「インライン要素をブロックとして扱いたい」「ブロック要素をインラインにしたい」など、HTMLの見た目をCSSで自在にコントロールしたいときに役立ちます。
- Q3. インラインボックスを使ったレイアウトは、どのようなケースで適していますか?
-
インラインボックスは、文字列や画像などが自然に横並びになるケースに適しています。例えば、文章中にアイコンやリンクを挿入したい場合や、複数の小さな要素を横一列に並べたい場合に便利です。
よくあるトラブルと解決法|ボックス配置の基礎編
今回の記事に関する「よくあるトラブル」とその原因、解決法について、以下の内容を参考にしてください。
インライン要素が予期せず改行されてしまう
- トラブルの原因と対処法を見る
-
・トラブルの原因例
インライン要素同士の間に改行やスペースが入っている、または意図しないCSSプロパティが指定されている場合があります。
・トラブルの解決法
ソースコード内のインライン要素同士の間に半角スペースや改行コードが入っていないか確認し、必要に応じて不要なスペースや改行を削除しましょう。また、CSSで
white-spaceプロパティやmarginの設定などを見直し、不自然な改行の原因となる指定がないかを探しましょう。
display: inline-blockを指定したのに、要素同士の間に余白ができる
- トラブルの原因と対処法を見る
-
・トラブルの原因例
HTMLのコード上で、
inline-block要素の間にスペースや改行が入っていることが主な原因です。・トラブルの解決法
該当する要素間にスペースや改行が混入していないかソースを確認しましょう。見つかった場合は、それを削除する・コメントでつなぐ・flexboxなど他のレイアウト手法を検討するなど、スペースや改行による余白発生を防ぐ方法がないか探してみましょう。
ブロック要素の横並びがうまくいかない
- トラブルの原因と対処法を見る
-
・トラブルの原因例
要素の
displayプロパティや幅(width)の指定、親要素の設定、または意図しない改行などが関係している場合があります。・トラブルの解決法
ブロック要素が横並びにならない場合は、まずそれぞれの要素や親要素にどのような
displayプロパティやwidthの指定がされているかをチェックしましょう。また、floatやflexboxの指定ミスや、不要な改行・空白がないかも一つずつ確認し、原因となるポイントを探してみましょう。


