【CSS】レッスン3-3:positionプロパティでボックス配置を極めよう

一つ前の章ではボックスサイズの変更方法について学習しました。
今回はボックスを自在に配置するための positionプロパティ について見ていきましょう。
Lesson1:HTML入門編
Lesson2:CSS入門編
Lesson3:CSS応用編
・Lesson3-1:ボックス配置の基礎を理解しよう
・Lesson3-2:ボックスサイズを変更しよう
・Lesson3-3:ボックスを自在に配置しよう ◁今回はココ
・Lesson3-4:画像を自在に配置しよう
・Lesson3-5:画像のスタイルを変更しよう
・Lesson3-6:背景画像を設定しよう
・Lesson3-7:リンクボタンを設置しよう
・Lesson3-8:リストとテーブルのスタイルを変更しよう
・Lesson3-9:CSS変数を理解しよう
・Lesson3-☆1:コピペして使える!カードレイアウト集
・Lesson3-☆2:HTML/CSSテンプレート6選
・Lesson3-☆3:CSSのリセット&ノーマライズとは?
Webページを見ていると、スクロールしても常に表示されるヘッダーや、商品紹介ページで「セール中!」と目立つバナーが固定されているのを目にしたことはありませんか?
こうしたレイアウトは、CSSの「positionプロパティ」を活用することで実現できます。
positionプロパティは、要素を思い通りの位置に配置するための重要なプロパティで、Webデザインにおいて欠かせない存在です。
このレッスンでは、要素を自在に配置するためのpositionプロパティの基本から応用までを、具体的な例と一緒にわかりやすく解説していきます。
初心者でも理解しやすいよう、コード例や実践的なテクニックも交えて紹介するので、ぜひ一緒に学んでいきましょう!
positionプロパティの基本|配置の仕組みと前提知識
Webページ上の要素は、通常ブラウザが自動的に「標準的な流れ(通常フロー)」に従って配置されます。
しかし、デザインの目的に応じて「ここに配置したい!」といった場面も多く存在します。その際に活躍するのが、CSSの「positionプロパティ」です。
HTML/CSSの用語集 も活用しながら、学習を進めましょう。

基本の書き方|position とtop/right/bottom/leftの関係
positionプロパティは、HTML要素の配置方法を指定するためのプロパティです。
このプロパティを使うことで、要素を自由に動かしたり、特定の位置に固定したりすることができます。
positionプロパティの基本的な書き方の例は以下の通りです。
/* 基本の書き方 */
.box {
position: relative; /* positionプロパティで配置方法をrelativeに指定 */
top: 50px; /* 上から50ピクセル移動 */
left: 100px; /* 左から100ピクセル移動 */
background-color: aqua;
}position:配置方法を指定するプロパティrelative: 元の位置を基準に相対移動top/bottom/left/right:要素を上下左右に移動するためのプロパティ
このコードを実行すると下図のように上から50px、左から100pxズレた位置にボックスが表示されます。

種類と特徴|static・relative・absolute・fixed・stickyの違い
positionプロパティには、次の5つの主要な値があります。
それぞれの挙動を理解することが、自由なレイアウトデザインの第一歩です。
| プロパティ | 意味 |
|---|---|
static(スタティック) | 初期値(デフォルト)の配置方法。 要素は通常フローに従って配置されます。特別な位置指定はできません。 |
relative(相対配置) | 元の位置を基準に移動。 要素は通常フロー上に存在したまま、指定した方向に少しだけ動かすことができます。 |
absolute(絶対配置) | 親要素を基準に自由配置。 通常フローから外れ、最も近い「positionが設定された親要素」を基準に配置されます。 親要素がなければ、ページ全体( <html>)が基準となります。 |
fixed(固定配置) | 画面に固定して表示。 ビューポート(画面全体)を基準に固定され、スクロールしても常に同じ位置に表示されます。 |
sticky(スティッキー配置) | 特定の位置で固定されるハイブリッドな挙動。relativeとfixedの中間のような挙動で、指定したスクロール位置に達すると固定されます。 |

各positionの使い方とコード例
ここからはpositionプロパティの各値について、具体的なコード例とともに詳しく解説していきます。
それぞれの挙動の違いを理解することで、Webページ上の要素を思い通りに配置できるようになります。
static|初期配置でオフセット不可
staticはすべてのHTML要素にデフォルトで適用されている配置方法です。特にpositionを指定しなければ要素はこの状態になります。
- 通常の文書の流れ(通常フロー)に従って配置される
top、left、right、bottomなどの位置指定プロパティは無効
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>staticの例</title>
<style>
.box {
width: 150px;
height: 100px;
background-color: lightblue;
border: 2px solid blue;
position: static; /* 省略しても同じ */
top: 20px; /* 無効! */
}
</style>
</head>
<body>
<div class="box">これはstaticのボックス</div>
</body>
</html>position: static;と指定しても、指定しなくても同じ結果になります。top: 20px;は無効で、ボックスは通常の位置に表示されます。

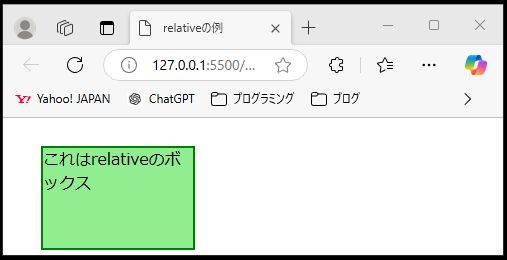
relative(相対配置)|元位置からのずらしと基準要素の作成
relativeは要素の元の位置を基準にして、上下左右へ移動できます。ただし、移動しても元のスペースはそのまま残ります。
- 要素は通常フローに従い配置される
top、leftなどで移動可能- 移動後も、元の位置がレイアウト上に保持される
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>relativeの例</title>
<style>
.box {
width: 150px;
height: 100px;
background-color: lightgreen;
border: 2px solid green;
position: relative; /* 相対配置 */
top: 20px; /* 下に20px移動 */
left: 30px; /* 右に30px移動 */
}
</style>
</head>
<body>
<div class="box">これはrelativeのボックス</div>
</body>
</html>- ボックスは元の位置から下に20px、右に30px移動しています。
- 元の位置はレイアウト上で確保されており、他の要素の配置には影響を与えません。

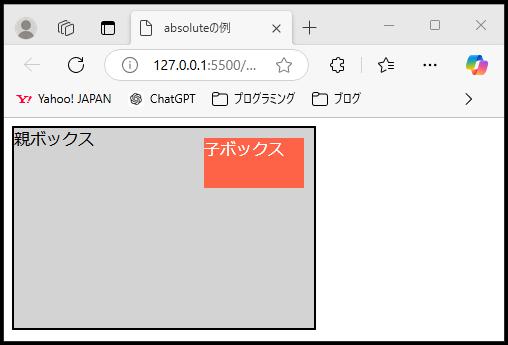
absolute(絶対配置)|親要素を基準に固定
absoluteは要素を通常フローから外して自由に配置できます。
基準となるのは「positionが設定された親要素」または、親がない場合は<html>全体になります。
- 要素は通常フローから外れる(周囲の要素に影響しない)
relativeな親要素がある場合、その親を基準に配置されるtop、left、right、bottomで正確な位置指定が可能
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>absoluteの例</title>
<style>
.parent {
position: relative; /* これが基準になる */
width: 300px;
height: 200px;
background-color: lightgray;
border: 2px solid black;
}
.child {
position: absolute; /* 親を基準に配置 */
top: 10px;
right: 10px;
width: 100px;
height: 50px;
background-color: tomato;
color: white;
}
</style>
</head>
<body>
<div class="parent">
親ボックス
<div class="child">子ボックス</div>
</div>
</body>
</html>.parentがrelativeであるため、.childはこの親要素を基準にして配置されます。top: 10px;とright: 10px;により、親ボックスの右上角に固定されています。

fixed(固定配置)|ビューポート基準でスクロールに追従
fixedはビューポート(画面)を基準に要素を固定します。
スクロールしても常に同じ位置に表示されるため、ナビゲーションバーや「トップへ戻る」ボタンによく使われます。
- ビューポートに対して固定される
- スクロールしても位置が変わらない
- 親要素の影響を受けない
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>fixedの例</title>
<style>
.fixed-box {
position: fixed; /* 画面に固定 */
bottom: 20px; /* 画面下から20px */
right: 20px; /* 画面右から20px */
background-color: orange;
padding: 10px;
color: white;
font-weight: bold;
}
.content {
height: 1500px; /* スクロールのための余白 */
}
</style>
</head>
<body>
<div class="content">スクロールしてみてください!</div>
<div class="fixed-box">トップへ戻る</div>
</body>
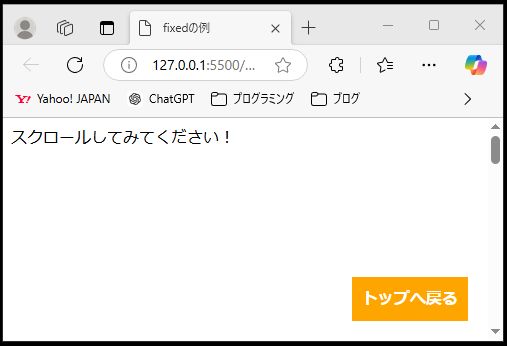
</html>- 「トップへ戻る」ボタンは、スクロールしても常に画面の右下に固定されています。実際に上記のコードをコピーしてブラウザ表示してみましょう。
bottomとrightで、ビューポートの端からの距離を指定しています。

sticky(スティッキー配置)|閾値到達で固定される相対配置
stickyはrelativeとfixedのハイブリッドのような挙動をします。
通常は通常フローに従いますが、スクロール位置が指定された範囲に達すると固定されます。
- スクロール位置に応じて固定される
top、leftなどで固定開始位置を指定- 親要素の範囲内でのみ固定される
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>stickyの例</title>
<style>
.sticky-box {
position: sticky; /* スクロール位置で固定 */
top: 0; /* 画面の上端に達したら固定 */
background-color: lightcoral;
padding: 10px;
font-weight: bold;
}
.content {
height: 2000px; /* 長いスクロール用 */
}
</style>
</head>
<body>
<div class="sticky-box">スクロールしてもここで固定されます!</div>
<div class="content">たくさんスクロールしてみましょう。</div>
</body>
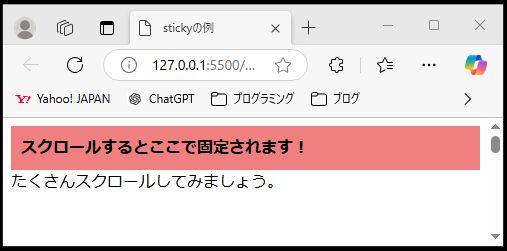
</html>- スクロールして
sticky-boxが画面上端に達すると、固定表示されます。実際に上記のコードをコピーしてブラウザ表示してみましょう。 top: 0;は「上端で固定する」ことを意味しています。


z-indexプロパティ|要素の重なりを制御する方法
Webページを作成していると、複数の要素が重なり合う場面に出くわすことがあります。
たとえば画像の上にテキストを表示したり、ポップアップが背景の上に表示されたりするようなケースです。
こうした要素の「重なり順」を制御するために使用するのが、z-indexプロパティです。このプロパティを理解することで、Webデザインの表現力がさらに向上します。
z-indexとは|仕組みと役割
z-indexは、要素の重なり順序(Z軸方向)を指定するCSSプロパティです。
数値が大きいほど、要素は「手前」に表示されます。逆に、数値が小さいほど「奥」に表示されます。
.box {
position: absolute; /* positionが必要 */
z-index: 10; /* 重なり順を指定 */
}z-indexは数値で指定(整数ならプラスもマイナスもOK)- 重要ポイント:
z-indexを適用するには、positionがrelative、absolute、fixed、またはstickyに設定されている必要があります(staticのままでは効果がありません)。
【コード例】z-indexを使って要素の重なり順を変更しよう
3つのブロックを以下のように重なり合って表示するコードを考えてみましょう。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>z-indexの例</title>
<style>
.box1, .box2, .box3 {
width: 150px;
height: 150px;
position: absolute; /* z-indexが有効になる */
border: 2px solid black;
}
.box1 {
background-color: lightblue;
top: 20px;
left: 20px;
z-index: 1; /* 最も奥に表示 */
}
.box2 {
background-color: lightgreen;
top: 50px;
left: 50px;
z-index: 3; /* 最も手前に表示 */
}
.box3 {
background-color: lightcoral;
top: 80px;
left: 80px;
z-index: 2; /* 中間に表示 */
}
</style>
</head>
<body>
<div class="box1">Box 1</div>
<div class="box2">Box 2</div>
<div class="box3">Box 3</div>
</body>
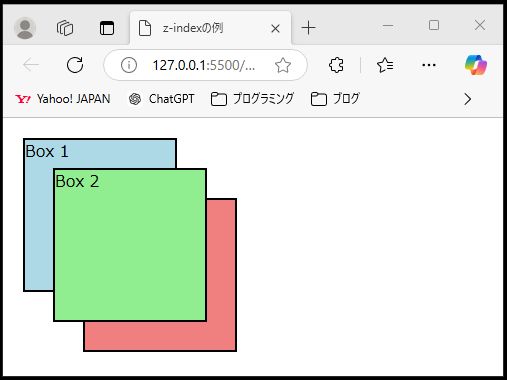
</html>- Box 2(緑) が
z-index: 3なので最も手前に表示されます。 - Box 3(赤) は
z-index: 2で中間に配置されます。 - Box 1(青) は
z-index: 1で一番奥に表示されます。
z-indexの注意点とトラブルを回避するコツ
z-indexはデザイン上非常に重要ですが、意図せぬトラブルを避けるために注意するべき点もあります。
positionが必要:z-indexは、positionがrelative、absolute、fixed、またはstickyの要素にのみ効果があります。
デフォルトのstaticでは無効です。- 数値が大きいほど手前:
数字が大きいほど要素は手前に表示され、負の値を指定すると、さらに奥に配置することも可能です。 - 親要素の影響:
z-indexは親要素の重なり順にも影響されます。
親要素自体が低いz-indexを持っている場合、その子要素が高いz-indexを持っていても、親要素の外には出られません。
まとめ|positionとz-indexで意図通りに配置しよう
今回のレッスンではCSSのpositionプロパティを中心に、要素の配置方法や重なり順序を制御する方法について学習しました。
Webデザインにおいて、思い通りのレイアウトを作成するためには欠かせない知識です。
positionプロパティは一見すると複雑に感じるかもしれませんが、実際に手を動かしてコードを書いてみることで、少しずつ理解が深まります。
今回の内容をしっかり身につけることで、より自由で魅力的なWebページを作成できる力が身につきました。ぜひ練習したコードを自分なりにアレンジしたり、他の要素にも応用してみてください。
あなたのデザインスキルは、確実にレベルアップしています!
練習問題|positionプロパティを使ってみよう
今回学習した内容を復習する練習問題に挑戦しましょう。

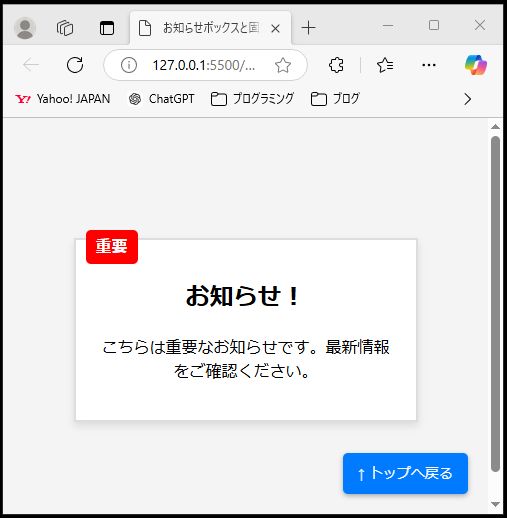
問題|お知らせボックスとスクロール固定ボタンを作成しよう
ページ内に「お知らせボックス」と「スクロールしても画面に固定されるボタン」を配置しましょう。
以下のHTMLコードをベースとし、要件に従ってCSSコードを書いて下さい。
ファイル名はそれぞれ、training3-3.htmlとtraining3-3.cssにしてください。

- お知らせボックス
- 画面中央に表示する大きなボックス。
- 「お知らせ!」のタイトルと本文が含まれている。
- 上部には赤い「重要」バッジが表示される(親要素に対して配置すること)。
- 固定ボタン
- 画面の右下に「トップへ戻る」ボタンを常に表示。
- スクロールしてもボタンは固定されたまま動かない。
- 重なり順の指定
- 「重要」バッジはお知らせボックスの上に重なるように表示。
- 「トップへ戻る」ボタンは常に最前面に表示されること。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>お知らせボックスと固定ボタン</title>
</head>
<body>
<div class="announcement-box">
<div class="badge">重要</div>
<h2>お知らせ!</h2>
<p>こちらは重要なお知らせです。最新情報をご確認ください。</p>
</div>
<button class="scroll-top-btn">↑ トップへ戻る</button>
</body>
</html>この問題のヒントと解答例
模範解答は以下の通りです。
- ヒント
-
- お知らせボックス は画面中央に配置するために、
position: relative;やmarginの活用を考えてみましょう。 - 「重要」バッジ は、お知らせボックスに対して
absoluteで配置します。親要素には基準となるposition: relative;を設定すると便利です。 - 「トップへ戻る」ボタン は、スクロールしても常に表示されるため、
position: fixed;を使用します。重なり順を制御するためにz-indexも適切に設定しましょう。
- お知らせボックス は画面中央に配置するために、
- 正解コード
-
/* ベーススタイル */ body { font-family: Arial, sans-serif; margin: 0; padding: 20px; background-color: #f4f4f4; } /* お知らせボックス */ .announcement-box { position: relative; /* 子要素(バッジ)の基準にする */ background-color: white; width: 300px; margin: 100px auto; /* 画面中央に配置 */ padding: 20px; border: 2px solid #ddd; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); text-align: center; z-index: 1; /* 通常の重なり順 */ } /* 「重要」バッジ */ .badge { position: absolute; /* 親(announcement-box)に対して配置 */ top: -10px; /* ボックスの上に少しはみ出して表示 */ left: 10px; background-color: red; color: white; padding: 5px 10px; font-weight: bold; border-radius: 5px; z-index: 10; /* お知らせボックスの上に表示 */ } /* トップへ戻るボタン */ .scroll-top-btn { position: fixed; /* 画面に固定表示 */ bottom: 20px; /* 画面下から20pxの位置 */ right: 20px; /* 画面右から20pxの位置 */ background-color: #007BFF; color: white; padding: 10px 15px; border: none; border-radius: 5px; cursor: pointer; font-size: 14px; box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3); z-index: 100; /* 常に最前面に表示される */ transition: background-color 0.3s; } /* ホバー時のスタイル */ .scroll-top-btn:hover { background-color: #0056b3; }
初めてのWebサイトを作ろう3-3
このサイトの Lesson1-1(HTML学習の入り口) か Lesson2-1(CSS学習の入り口)から順番に学習していくことで、HTMLとCSSの基本情報をまとめたあなたのWebサイトを作成できます。
サイトのタイトルは「自分で作る!HTML&CSSの学習サイト」
この「初心者のためのプログラミングテキスト&問題集」で紹介しているHTMLやCSSの情報・知識、覚えるべきタグなど簡潔にまとめ、後から辞書のように使えることを目標としています。
- Webサイト制作に挑戦する人はここをクリック!
-
自分だけのWebサイト制作にはベースとなる基本セットが必要になります。
まだ入手していない人はLesson1-1かLesson2-1のページ下部からダウンロードして下さい。
既に入手済みの場合はこのLessonのまとめノートと練習問題の解答を、MyWebsiteフォルダに追加しましょう。
練習問題の解答を保存しよう
練習問題3-3で作成した2つのファイルを学習フォルダの中に保存しましょう。
- training3-3.html ⇒ Lesson3フォルダに保存
- training3-3.css ⇒ Lesson3フォルダの中のstyleフォルダに保存
トップページからリンクで飛べるようになりますので確認しましょう。
今回のまとめノートを作成・保存しよう
下記のHTMLコードは、このLesson3-3で紹介した内容を端的にまとめてブラウザ表示するためのコードです。
これをコピーして「MyWebsite3-3.html」という名前で保存し、「lesson3(学習フォルダ)」の中に保存してください。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Lesson3-3</title> <link rel="stylesheet" href="style/styles-lesson3.css"> </head> <body> <h1>Lesson3-3:ボックスを自在に配置しよう</h1> <div class="container"> <p> Webページ上の要素は、通常、ブラウザが自動的に標準的な流れ(通常フロー)に従って配置します。 しかし、ヘッダーを固定したり、バナーを特定の位置に表示させたりするためには、 CSSの <code>position</code> プロパティを活用する必要があります。本記事では、 要素の配置方法を決定する <code>position</code> プロパティの基本から応用までを学びます。 </p> <h2>このレッスンで学習した内容</h2> <h3>positionプロパティとは?</h3> <p>要素の配置を制御するCSSプロパティで、自由なレイアウトデザインを実現するために使用される。</p> <h3>5つの<code>position</code>の種類</h3> <ul> <li><strong>static(スタティック)</strong>:デフォルトの配置。特別な位置指定はできない。</li> <li><strong>relative(相対配置)</strong>:元の位置を基準に移動できる。スペースはそのまま保持される。</li> <li><strong>absolute(絶対配置)</strong>:通常フローから外れ、親要素(<code>position</code>が設定されている要素)を基準に配置される。</li> <li><strong>fixed(固定配置)</strong>:画面に対して固定され、スクロールしても動かない。ナビゲーションバーや「トップへ戻る」ボタンによく使われる。</li> <li><strong>sticky(スティッキー配置)</strong>:通常は通常フローに従うが、スクロールすると指定位置で固定される。</li> </ul> <h3>位置調整用のプロパティ</h3> <ul> <li><code>top</code>:上からの距離を指定</li> <li><code>bottom</code>:下からの距離を指定</li> <li><code>left</code>:左からの距離を指定</li> <li><code>right</code>:右からの距離を指定</li> </ul> <p>※ <code>static</code> には適用できない。</p> <h3><code>z-index</code>プロパティ(重なり順の制御)</h3> <p>要素の重なり順(Z軸方向)を数値で指定。数値が大きいほど手前に表示される。</p> <p><code>position</code> が <code>relative</code>、<code>absolute</code>、<code>fixed</code>、<code>sticky</code> のいずれかでなければ <code>z-index</code> は適用されない。</p> <h2>トピック・豆知識</h2> <h3>relative と absolute の違い</h3> <p> <code>relative</code> は通常フローの影響を受け、要素が移動しても元のスペースが保持される。<br> <code>absolute</code> は通常フローから外れるため、移動後の元のスペースは消える。 </p> <h3>sticky の実用例</h3> <p>スクロール時にヘッダーを固定したり、ページ内の目次を特定の位置で固定する際に使用できる。</p> <h3>z-index の注意点</h3> <p>親要素に <code>z-index</code> が設定されている場合、子要素の <code>z-index</code> もその影響を受けるため、意図した通りに表示されないことがある。</p> <h2>まとめ</h2> <p> <code>position</code> プロパティを使うことで、要素を自由に配置できるようになります。<br> 基本的な配置(<code>static</code>、<code>relative</code>)、レイアウトを柔軟に調整する(<code>absolute</code>)、 スクロールに影響されない要素(<code>fixed</code>)、特定の位置で固定される要素(<code>sticky</code>)など、 それぞれの特性を理解し、適切に使い分けましょう。<br> また、<code>z-index</code> を利用して、要素の重なり順も調整できるようになると、より高度なデザインが可能になります。 </p> <p><a href="../MyWebsite.html">トップページへ戻る</a></p> </div> <footer> <p>© 初心者のためのプログラミングテキスト&問題集</p> </footer> </body> </html>これでLesson3-3の作業は完了です。
継続は力なり。次のLessonも、引き続き頑張ってください^^
positionプロパティの疑問解消|FAQとよくあるトラブル
初心者がつまずきやすいポイントをFAQとしてまとめ、よくあるトラブルとその解決法をわかりやすく整理しました。
理解を深めたいときや、ふと疑問に感じたときに役立ててください。
FAQ|positionプロパティに関するよくある質問
今回の記事に関する「よくある質問」とその解答について、以下の内容を参考にしてください。
- Q1. positionプロパティの「relative」と「absolute」はどのように使い分けるべきですか?
-
「relative」は要素自身の元の位置を基準に移動したいときに使用し、「absolute」は親要素やbodyタグなど、positionが設定された祖先要素を基準に絶対的な位置決めをしたいときに使います。それぞれの役割やレイアウト意図によって適切に使い分けましょう。
- Q2. position: sticky はどんな場面で使うと便利ですか?
-
スクロールに合わせて特定の要素を画面の所定位置に固定したい場合に便利です。たとえば、ナビゲーションバーや見出しをページ上部にピタッと固定しておきたい場合によく利用されます。
- Q3. 複数のボックスを重ねて表示したい場合、どのposition値を使うのが一般的ですか?
-
ボックスを重ねて表示したい場合は「absolute」や「fixed」を使い、必要に応じてz-indexプロパティも組み合わせます。これにより、どのボックスを上に表示するか細かく制御することができます。
よくあるトラブルと解決法|positionプロパティ編
今回の記事に関する「よくあるトラブル」とその原因、解決法について、以下の内容を参考にしてください。
absoluteを指定したのに思った位置に配置されない
- トラブルの原因と対処法を見る
-
・トラブルの原因例
親要素にpositionプロパティが指定されていないため、想定とは異なる基準(bodyなど)で配置されている。
・トラブルの解決法
absoluteを指定した要素の親要素(containerやwrapperなど)にposition: relative;が付いているかを確認し、意図した親要素に基準を持たせるために必要に応じてposition: relative;を追加する。
stickyを使ったのにスクロールしても固定されない
- トラブルの原因と対処法を見る
-
・トラブルの原因例
親要素のoverflowプロパティやheightがstickyの動作に影響している場合がある。
・トラブルの解決法
stickyを指定した要素の親要素にoverflow: hiddenやoverflow: autoが設定されていないか、またはheightが極端に小さくなっていないかを確認し、stickyが正常に動作する条件を探してみる。
複数のボックスが重なったとき、意図した順番で表示されない
- トラブルの原因と対処法を見る
-
・トラブルの原因例
親要素のoverflowプロパティやheightがstickyの動作に影響している場合がある。
・トラブルの解決法
stickyを指定した要素の親要素にoverflow: hiddenやoverflow: autoが設定されていないか、またはheightが極端に小さくなっていないかを確認し、stickyが正常に動作する条件を探してみる。


