
一つ前のページではゲームループの基本について学習しました。
今回は 画面に画像を表示する方法 について見ていきましょう。
Chapter1:pygame入門|画面を表示しよう
・Chapter1-1:pygameを導入しよう
・Chapter1-2:ゲームループの基本を理解しよう
・Chapter1-3:画面に画像を表示しよう ◁今回はここ
・Chapter1-4:画面に文字を表示しよう
・Chapter1-5:画面上の画像を動かそう
Chapter2:簡単なノベルゲームを作ろう
Chapter3:簡単なアクションゲームを作ろう
Chapter4:ブロック崩しを作ろう
Chapter5:シューティングゲームを作ろう
Extra1:横スクロールのアクションゲームを作ろう
前回のレッスンでは、ゲームの基本的な仕組みである「ゲームループ」について学びました。
ゲームは「ユーザーの入力を受け取る → ゲームの状態を更新する → 画面を描画する」という流れを繰り返すことで動作します。
この「画面を描画する」部分では、キャラクターや背景、アイテムなどを画面に表示することが必要不可欠です。
では、どのようにして画面に画像を表示するのでしょうか?
いきなりキャラクター画像を表示する前に、まずは画面の座標の仕組みを理解し、その後、pygameが提供する描画機能を使って簡単な図形を描く練習をしましょう。
今回のレッスンでは、次の3つを学習します。
- pygameの座標系を理解する
- pygameを使って図形を描く
- 画像ファイルを画面に表示する
この知識を身につけれて、ゲーム内にキャラクターや背景を自由に配置できるようになりましょう。

pygameの座標系を理解して正しく描画しよう
ゲーム画面に何かを描画するとき、最も重要になるのが「座標」の考え方です。
例えばキャラクターやアイテムを表示するとき、それらをどこに配置するか?を座標で指定する必要があります。
まずはpygameにおける座標系の仕組みを理解しましょう。

座標の考え方と画面上での扱い方
pygameでは、画面の左上を (0,0) とする座標系 を採用しています。
- X座標 (横方向) → 右に行くほど値が大きくなる
- Y座標 (縦方向) ↓ 下に行くほど値が大きくなる
例えば、画面サイズが 800×600 の場合、各座標の関係は以下のようになります。
(0,0) → → → → → (800,0) ↓ ↓ ↓ (0,600) → → → (800,600)
| 位置 | 座標系(X,Y) |
|---|---|
| 画面の左上 | (0 , 0) |
| 画面の右上 | (800 , 0) |
| 画面の右下 | (800 , 600) |
| 画面の左下 | (0 , 600) |
| 画面の中央 | (400 , 300) |
pygameに限らず、多くの言語ではゲームやグラフィックス処理にこの座標系を使います。
練習問題:画面上に3つの円を表示しよう
では、pygameを使って画面に特定の座標に印をつける簡単なコードを書いてみましょう。
前回の「ゲームループの基本を理解しよう」で学習した内容と、今回学習した内容を組み合わせて、画面上に3つの円を表示するコードを書いてください。
- 画面サイズ:800×600
- 楕円の幅:100、楕円の高さ:50
- 一つ目の円の座標:(0 , 0)
- 二つ目の円の座標:(400 , 300)
- 三つ目の円の座標:(800 , 600)
なお、参考までに、前回の記事で紹介した「画面に赤い円を表示するコード」を書いておきます。
import pygame, sys # pygameとsysモジュールをインポート
pygame.init() # pygameを初期化
screen = pygame.display.set_mode((800,600))# 画面のサイズを設定(幅800px、高さ600px)
# 無限ループでゲームを動作させる
while True:
# 画面を白色で塗りつぶす(毎フレームの更新)
screen.fill(pygame.Color("WHITE"))
# 赤い円を描画(座標(100,100)から幅100、高さ100の楕円)
pygame.draw.ellipse(screen, pygame.Color("RED"), (100, 100, 100, 100))
# 画面の更新(描画した内容を反映)
pygame.display.update()
# イベント処理(ウィンドウの閉じるボタンが押されたら終了)
for event in pygame.event.get():
if event.type == pygame.QUIT: # 閉じるボタンが押されたか確認
pygame.quit() # pygameを終了
sys.exit() # プログラムを終了画面に表示できましたか?
上記のコードの、10行目の後ろの数値を変更すればOKです。
# 赤い点を描画 (画面の左上、中央、右下)
pygame.draw.ellipse(screen, pygame.Color("RED"), (0, 0, 100, 50)) # 左上
pygame.draw.ellipse(screen, pygame.Color("RED"), (400, 300, 100, 50)) # 中央
pygame.draw.ellipse(screen, pygame.Color("RED"), (800, 600, 100, 50)) # 右下ただし、これでは右下の円が表示されません。しかしそれで問題ありません。
ellipse関数は指定された座標を基準として、そこから右下に向かって楕円を表示する関数です。
例えば、以下のようにコードを書いて表示してみると分かりやすいでしょう。
pygame.draw.ellipse(screen, pygame.Color("RED"), (750, 550, 100, 50)) # 右下
基本図形を描いて画面をデザインしよう
ゲームを作る際、キャラクターや背景を表示する前に、基本的な図形を描くことで描画の仕組みを理解することが重要です。
pygameには、四角形・線・円・楕円 などの図形を描く関数が用意されています。
まずは基本的な図形の描き方を学び、その後、それらを組み合わせて画面にオブジェクトを描画してみましょう!
四角形・線・楕円など図形描画の基本
pygameでは、以下のような関数を使って画面に図形を描画できます。
| 関数 | 図形 | 書き方 |
|---|---|---|
| rect() | 四角形 (矩形) | pygame.draw.rect(画面, 色, (X, Y, 幅, 高さ)) |
| line() | 直線 | pygame.draw.line(画面, 色, (X1, Y1), (X2, Y2), 太さ) |
| ellipse() | 楕円 | pygame.draw.ellipse(画面, 色, (X, Y, 幅, 高さ)) |
| circle() | 円 | pygame.draw.circle(画面, 色, (X, Y), 半径) |
これらの関数を使えば、ゲームの背景やボタン、簡単なオブジェクト を作ることができます。
練習問題:図形を組み合わせてシンプルなオブジェクトを描こう
図形の描画ができるようになったら、複数の図形を組み合わせることで簡単なオブジェクトを作ることができます。
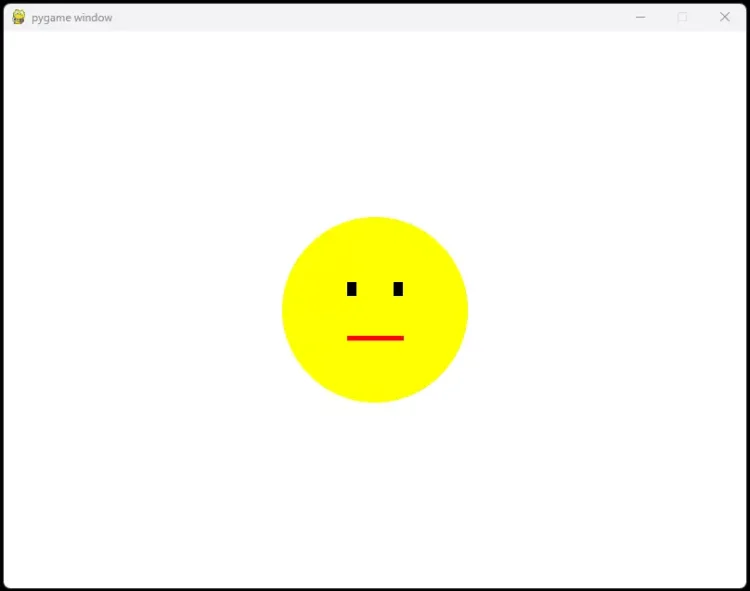
練習のため、「キャラクターの顔」をシンプルな図形で表現してみましょう。
以下の画像と同じ画像が表示されるようなコードを書いてください。

この画像を描写する正解コードは以下の通りです。
# 初期化(ゲームの準備をする)
import pygame , sys
pygame.init()
screen = pygame.display.set_mode((800,600))
# メインループ
while True:
# 画面を初期化する
screen.fill(pygame.Color("WHITE"))
# キャラクターの顔を描写
pygame.draw.circle(screen, (pygame.Color("YELLOW")), (400, 300), 100) # 顔 (黄色の円)
pygame.draw.rect(screen, (pygame.Color("BLACK")), (370, 270, 10 ,15)) # 左目 (黒の四角)
pygame.draw.rect(screen, (pygame.Color("BLACK")), (420, 270, 10 ,15)) # 右目 (黒の四角)
pygame.draw.line(screen, (pygame.Color("RED")), (370, 330), (430, 330), 5) # 口 (赤い線)
# 描画処理(画面の更新)
pygame.display.update()
# 終了判定(ゲームを終了するかどうかを判定)
for event in pygame.event.get():
if event.type == pygame.QUIT:
pygame.quit()
sys.exit()覚えるために、是非いろいろな表情を作ることに挑戦してみて下さい!

任意の画像を画面に表示するには?
四角形・線・円などの基本的な図形を描く 方法を学びました。
しかし実際のゲームではキャラクターや背景などを 画像ファイルとして表示 することが基本です。
ここからは、画像を読み込んで画面に表示する方法 を学んでいきましょう!
pygameで画像ファイルを表示する方法
pygameで画像を表示するためには、次の2つの手順を行います。
pygame.image.load("ファイル名")を使って画像を読み込むscreen.blit(画像変数, (X, Y))を使って画面に描画する
この2つを使えば、ゲーム画面上に好きな画像を表示できます。
画像を表示する基本コード
それでは、画像を表示するプログラムを作ってみましょう。
まずは、pygameを使って画面に画像を表示する最もシンプルなコードを書きます。
# 画像を読み込む
image = pygame.image.load("player.png")
# pygameライブラリのimageモジュールのload関数で画像を読み込み、変数imageに代入
# 画像を画面に描画
screen.blit(image, (300, 200)) # (X, Y) の位置に画像を配置「player.png」は画像のファイル名ですが、これはコードを書いたPythonファイルと同じフォルダ内に画像がある場合の書き方です。
画像の場所が違う場合は、その画像のパス(保存場所)を書かないといけません。
本サイトでは、Pythonファイルを保存したフォルダの中に「images」というフォルダを用意し、そこに全ての画像を保存することを推奨します。
Mygame/ # ゲーム保存フォルダ
├── main.py # ゲーム全体の起動・制御(メインループ)
├── images/ # 画像保存フォルダ
├── image1.png # 画像1
├── image2.png # 画像2
├── image3.png # 画像3その場合、例えば「player.png」画像を読み込むには、pathlibライブラリ を使用して次のように書きます。
from pathlib import Path # pathlibライブラリのインポート img_path = Path(__file__).parent / "images" / "player.png" # 画像のパスを取得して変数に代入 image = pygame.image.load(str(img_path)) # パスを文字列に変換して画像読み込み
- Path(__file__) で「このファイルのパス」オブジェクトを取得(例:…Mygame/main.py)
- .parentで一つ上のフォルダへ(例:…Mygame)
- / でパス結合(例:…Mygame/images/player.png)
この書き方は本サイト内での標準となりますので、しっかりと覚えましょう。

まとめ
今回のレッスンでは、pygameを使って画面に画像を表示する方法を学んできました。
次回は「画面に文字を表示する方法」 を学びます!
ゲームのスコア表示や、メッセージの出力ができるようになると、より本格的なゲームが作れるようになるでしょう。
お疲れさまでした!この調子で次のレッスンも頑張りましょう!
FAQ|画面に画像を表示する際によくある質問
今回の記事に関する「よくある質問」とその解答について、以下の内容を参考にしてください。
- Q1. 画像を表示する際におすすめの画像フォーマットは何ですか?
-
pygameではPNGやJPEG形式の画像を利用できますが、透過情報を使いたい場合はPNGが推奨されます。
画質やファイルサイズによって使い分けましょう
- Q2. 画像のサイズをプログラムから変更するにはどうすれば良いですか?
-
pygame.transform.scale()やpygame.transform.rotozoom()を使うことで、画像のサイズや回転をプログラム内で調整できます。
- Q3. 複数の画像を重ねて表示したいときはどうすれば良いですか?
-
画像を描画する順番でblit()を複数回呼び出すことで、複数の画像を重ねて表示できます。
背景→キャラクター→前景の順に描画するのが一般的です。
画面に画像を表示する際のよくあるトラブルと解決法
今回の記事に関する「よくあるトラブル」とその原因、解決法について、以下の内容を参考にしてください。
画像が画面に表示されない
- トラブルの原因と対処法を見る
-
トラブルの原因
ファイルパスの指定ミスや画像ファイルの拡張子の間違い
トラブルの解決法
プログラムで指定した画像ファイルのパスや拡張子が正しいかを確認してください。
特に日本語や全角文字、スペースが含まれている場合や、ファイルの大文字・小文字が異なる場合にミスが起こりやすいので、実際に保存されている場所やファイル名と一致しているかを見直しましょう。
画像を読み込むと「pygame.error: Couldn’t open ○○」のエラーが出る
- トラブルの原因と対処法を見る
-
トラブルの原因
画像ファイルがプロジェクトのフォルダ内に存在しない、またはパスが相対パス/絶対パスでズレている
トラブルの解決法
画像ファイルが実際にプログラムと同じフォルダ、または指定したパスに存在するかどうかをエクスプローラーやFinderで確認してください。
特に「images」などのサブフォルダを使っている場合は、パスの書き方やディレクトリ構成を見直しましょう。
画像を表示したらサイズが大きすぎて(または小さすぎて)正しく表示されない
- トラブルの原因と対処法を見る
-
トラブルの原因
画像の解像度や描画位置、pygame.transform.scale()などで意図しないサイズ変更をしている
トラブルの解決法
元の画像ファイルのサイズや、プログラム中で画像のスケーリング処理(transform.scaleやrotozoomなど)をしていないかを確認してください。
また、画像の表示位置やウィンドウサイズとのバランスも見直し、必要に応じて画像編集ソフトやプログラム内でサイズ調整を行いましょう。