【完全無料】Flaskの教科書|Webアプリ開発の基礎から実践まで

PythonでWebアプリケーションを作ってみたいあなたへ。
このサイトでは、シンプルで学びやすいWebフレームワーク「Flask」を基礎から応用まで体系的に学べます。
Flaskの開発環境を構築するところから始まり、基本構文、テンプレートエンジンJinja2の使い方、フォーム処理やデータベース連携、さらにはアプリケーション開発の実践まで、全7章構成で丁寧に解説しています。
すべての章に具体的なコード例とわかりやすい解説を用意しているので、初心者でも安心して学習を進められます。
今すぐChapter1から、Webアプリ開発の第一歩を踏み出しましょう!
【まずはここまで! Flask学習の第一歩!】
Flaskを学ぶ上で必要な基本の「キ」を徹底整理!Pythonの基礎知識を前提に、Flaskの世界へスムーズに入るための準備編です。
テンプレートエンジンJinja2までを学び、Webアプリの骨組みを作る第一段階を完了しましょう。
☆ Chapter0:Flask学習に必要な前提知識の確認
☆ Chapter1:Flask入門編|ルーティングとビューの基本を押さえよう
☆ Chapter2:Jinja2入門編|テンプレートでHTMLをもっと柔軟に
☆ Chapter3:フィルター編|データ表示を自在に操るテンプレートマジック
【Flaskをもっと深く!実践を見据えたステップアップ】
基本構文をマスターしたら、次は実践的な機能の習得です。
Formの処理やデータベースとの連携、Flaskならではの便利な機能群を活用して、より実践的なアプリ開発力を身につけましょう。
☆ Chapter4:Form編|ユーザー入力を受け取って処理する基礎と応用
☆ Chapter5:データベース編|SQLiteとSQLAlchemyでデータの保存と取得
☆ Chapter6:エラーハンドリングとデバッグ編|バグを見つけて直そう
【いよいよ本番!アプリ開発で仕上げよう】
いよいよ集大成。これまで学んだ知識を統合して、実際にWebアプリを開発してみましょう。
企画から設計、実装、デバッグまでの一連のプロセスを体験することで、Flaskでの開発力を一気にレベルアップ!


Flask学習に必要な前提知識の確認
Flaskの学習を始めるには、以下の2つの前提知識が必要となります。
Pythonの基礎知識は必須
基礎文法からif文やfor文などの制御構造、関数やクラスなど、Pythonの基礎知識は学習済みである前提の構成となっています。
これらは本サイトでは 全て無料 で学習できますので、未学習の方や復習したい方は↓↓のリンクから移動してください。

HTMLの導入部分の知識も必要
本格的なWebサイト作成まではできずとも、HTMLの基本構造と基本タグだけは理解してから学習を始めましょう。
本サイトにはHTMLの学習記事も揃っており、こちらも 全て無料 で利用できます。
Lesson1だけ全て完了してから、またここに来て下さい↓↓

チャプター1:Flask学習の入り口
この章では Webフレームワーク「Flask」の基本をゼロから丁寧に解説 します。
「Flaskとは何か」「開発環境の構築方法」「コードの書き方」など、初心者が最初につまずきやすいポイントを一つずつクリアにしていきます。
Pythonの基礎を学んだあなたが、次のステップに進むための最適なスタート地点です。
シンプルで学びやすいFlaskを通して、Webアプリ開発の楽しさを一緒に体験しましょう!
【チャプター1のテキスト&練習問題へのリンク】
Chapter1-1:Flask学習の入り口|Flaskとは何かを知ろう
Chapter1-2:Flaskの開発環境を無料で構築しよう
Chapter1-3:初めてのFlaskコードを書いてみよう
Chapter1-4:ルーティングを理解しよう
Chapter1-5:動的ルーティングを理解しよう

チャプター2:Jinja2学習の入り口

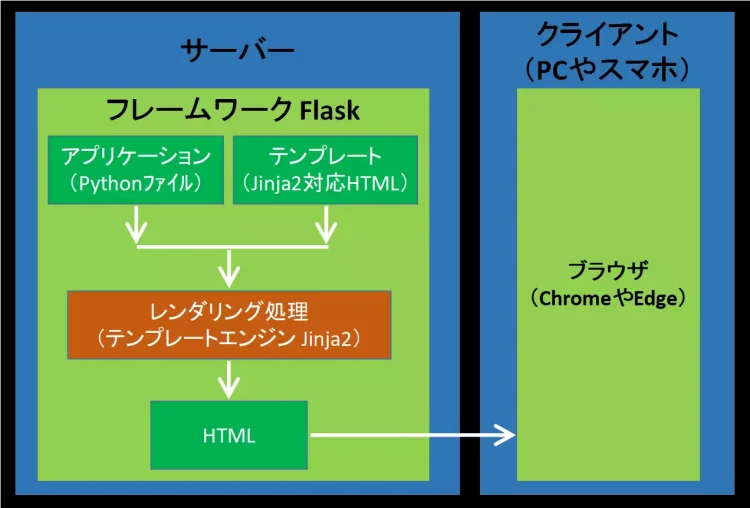
Flaskで本格的なWebページを作るなら、テンプレートエンジン「Jinja2」の理解は欠かせません。
この章ではJinja2の基本から応用までを、実践的なコード例とともにわかりやすく解説します。
テンプレートの継承、変数の埋め込み、繰り返しや分岐処理など、HTMLとPythonを組み合わせて柔軟なページを作成する技術を習得しましょう。
「ただ表示するだけのページ」から「動きのあるページ」へとステップアップしたい方に最適な内容です。
Jinja2の仕組みをマスターして、Webアプリにプロらしさを加えましょう!
【チャプター2のテキスト&練習問題へのリンク】
Chapter2-1:Jinja2とは何か|テンプレートエンジン入門
Chapter2-2:テンプレートの継承を理解しよう
Chapter2-3:url_for関数を理解しよう
Chapter2-4:render_template関数を理解しよう
Chapter2-5:テンプレートと繰り返し処理
Chapter2-6:テンプレートと分岐処理
Pythonを使って生成AIを動かす 生成AIエンジニア。
新しい時代のスキルとして、現在最も注目されており、需要が伸び続けている分野です。
DMM 生成AI CAMPというオンラインスクールでは、この生成AIエンジニアになるためのスキルをPythonの基礎から学習できます。
国のリスキング補助金により格安で受講できる 今がチャンス です!
(リスキング補助金は予算がなくなり次第終了すると思われます)
詳細は↓↓の DMM 生成AI CAMP のレビュー記事をご確認下さい。


チャプター3:フィルター編
Webアプリにおいて、表示される情報の「見せ方」はとても重要です。
この章ではJinja2の強力な機能のひとつである「フィルター」を使って、表示データを自在に加工・整形する方法 を学びます。
文字列を大文字に変換したり、日付を整形したり、独自のカスタムフィルターを作成したりと、ユーザーにとって見やすく魅力的なページを作るためのテクニックが満載です。
テンプレートの表現力を一気に高めたい方にぴったりの内容です。
小さな工夫が大きな違いを生む、その楽しさをぜひ体感してください!
【チャプター3のテキスト&練習問題へのリンク】
Chapter3-1:フィルターの基本を理解しよう
Chapter3-2:色々なフィルターを使ってみよう
Chapter3-3:カスタムフィルターを理解しよう
チャプター4:Form編

フォーム操作の理解が、Flaskアプリ開発の鍵となる!
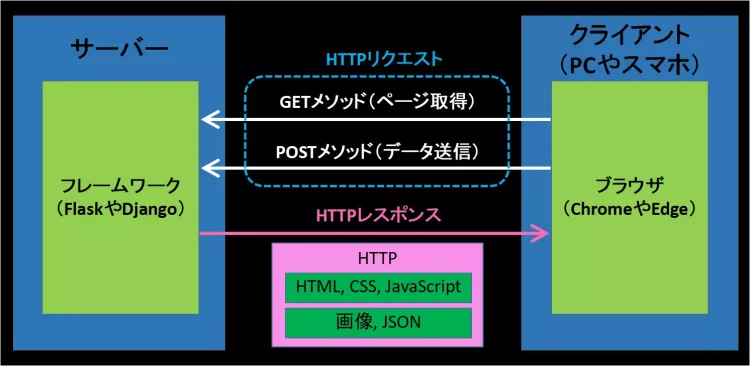
Chapter4では「フォームとは何か?」という基本から始まり、GET・POSTメソッドの使い方、WTFormsによる入力フィールドの設計、バリデーションの実装、カスタムバリデータの作成、さらにはFlask-WTFまで、実践的なフォーム操作の知識を丁寧に解説していきます。
ユーザーからの入力を安全かつ柔軟に扱えるスキルを、ここでしっかりと身につけましょう。
【チャプター4のテキスト&練習問題へのリンク】
Chapter4-1:HTTPとは何か
Chapter4-2:フォームの基本を理解しよう
Chapter4-3:WTFormsを理解しよう
Chapter4-4:フォームのバリデーションを理解しよう
Chapter4-5:カスタムバリデータを理解しよう
Chapter4-6:テンプレートマクロを理解しよう
Chapter4-7:Flask-WTFを理解しよう
チャプター5:データベース編
データの扱い方をマスターしよう!
Webアプリを作る上で避けて通れないのが「データの保存と取得」。
チャプター5では、SQLiteとSQLAlchemyを使ったデータベース操作の基礎から応用までをじっくり学びます。
ユーザー情報や投稿内容などをアプリに蓄積し、自由に取り出すスキルを習得することで、あなたのFlaskアプリは一気に実用レベルへと進化するでしょう。
【チャプター5のテキスト&練習問題へのリンク】
Chapter5-1:データベースとは何か
Chapter5-2:SQLiteでデータベースを作ろう
Chapter5-3:SQLiteでデータベースを操作しよう
Chapter5-4:SQLAIchemyを使おう
Chapter5-5:テーブルを結合しよう
Chapter5-6:relationshipを使おう
Chapter5-7:Flask-SQLAlchemyを使おう
Chapter5-8:マイグレーションを理解しよう
チャプター6:エラーハンドリングとデバッグ編
Webアプリを開発していると、思った通りに動かないことが必ず出てきます。
ページが表示されなかったり、突然エラーが出たり… そんなときに必要なのが「エラーハンドリング」と「デバッグ」のスキル です。
このチャプターではFlaskでよくあるエラーの種類やその原因の見つけ方、エラーをユーザーにわかりやすく伝えるためのカスタムエラーページの作り方を学びます。
さらに開発者向けのログ出力方法や、デバッグを効率化するツールの使い方まで幅広くカバーしています。
「エラーが出たらどうしよう…」という不安を、「あ、原因はこれかも!」という自信に変える、実践的なスキルを身につけましょう。
【チャプター6のテキスト&練習問題へのリンク】
Chapter6-1:Flaskでよくあるエラー集と対処法
Chapter6-2:エラーハンドリングの基本
Chapter6-3:カスタムエラーページを作ろう
Chapter6-4:ログを出力してデバッグしよう
Chapter6-5:デバッグモードを活用しよう
Chapter6-6:Flask-DebugToolbarを使おう
チャプター7:アプリ開発編
ここまででFlaskの基礎から応用までをひと通り学んできました。いよいよこのチャプターでは、実際にWebアプリを作ってみる実践編 に入ります。
まずはアプリを機能ごとに整理・分割するための設計手法「Blueprint」の使い方を学びます。これにより、コードの見通しがよくなり、開発や保守がしやすくなります。
その後は、シンプルなメモ帳アプリを皮切りに、ユーザーごとにToDoを管理できる本格的なアプリ、そしてちょっと遊び心のある「おみくじアプリ」まで、楽しく取り組めるアプリを実際に作っていきます。
ルーティングやテンプレート、フォーム、データベース、さらにはログイン機能など、これまで学んだ技術を総動員して一つのアプリを完成させることで、Flaskでできることの幅が一気に広がるはずです。
「Webアプリって自分にも作れるんだ!」という達成感を、ぜひこのチャプターで体験してください。
【チャプター7のテキスト&練習問題へのリンク】
Chapter7-1:おみくじアプリを作ろう
Chapter7-2:Blueprintを使おう
Chapter7-3:メモ帳アプリを作ろう
Chapter7-4:ToDoアプリを作ろう


トップページに戻る