【Flask】フォームの基本とHTTPメソッドの使い方|Chapter4-2

一つ前のページではHTTPの基本について学習しました。
今回は フォームの基本 について見ていきましょう。
Chapter1:Flask入門編
Chapter2:Jinja2入門編
Chapter3:フィルター編
Chapter4:フォーム編
・Chapter4-1:HTTPとは何か
・Chapter4-2:フォームの基本を理解しよう ◁今回はここ
・Chapter4-3:WTFormsを理解しよう
・Chapter4-4:フォームのバリデーションを理解しよう
・Chapter4-5:カスタムバリデータを理解しよう
・Chapter4-6:テンプレートマクロを理解しよう
・Chapter4-7:Flask-WTFを理解しよう
Chapter5:データベース編
Chapter6:エラーハンドリングとデバッグ編
Chapter7:アプリ開発編
Flaskを使ったWebアプリ開発では、ユーザーからの入力を受け取って処理することが非常に重要です。
たとえばユーザーが「名前」を入力して送信ボタンを押すと、その情報をサーバー側で受け取って挨拶文を返すようなアプリが考えられます。
このようなユーザーとサーバーのやり取りを実現するには、フォーム という仕組みと、GET/POSTメソッド を理解する必要があります。
今回はフォームの基本構造と、それを使ったGET/POSTの送信方法、そしてFlaskでそのデータを受け取る方法について学びましょう。
なお、本章からはHTMLでのフォーム作成の知識が必要となります。
HTMLに自信がない場合は、まずは↓↓の無料記事で復習しましょう。

- Flask開発を Stream Deck でボタン化しよう!
-
Flaskは非常に軽量かつシンプルなフレームワークですが、それゆえに定型作業が多く、開発は単調な作業の連続になりがちです。
それこそがFlaskのメリットであり、習得難易度が低い理由でもありますが、単調な作業は退屈で、ミスも起こりやすいでしょう。
そこで役に立つのが Stream Deck 。
このような定型手順が多い作業を “ボタン化” することで視覚化。
圧倒的に 効率的 かつ ストレスフリー な開発環境が簡単に手に入ります↓↓
あわせて読みたいFlask開発をStreamDeckでボタン化しようあわせて読みたいプログラマー向けStream Deckの選び方|初心者でも失敗しないモデル比較ガイド
Webフォームの仕組み|HTTPメソッドとリクエストメソッド
フォーム とはHTML上にある 入力欄 のことで、ユーザーからのデータ(文字や選択肢など)をWebサーバーへ送信するための仕組みです。
代表的な物では お問い合わせフォームや、ログイン画面などがイメージしやすいでしょう。
また、↓↓のアンケートもフォームです。開いて確認しましょう。
(せっかくなので、アンケートに回答して頂けると大変ありがたいです^^)

HTMTでは、例えば以下のように記述してフォームを作成します:
<form method="post"> 名前:<input type="text" name="name"> <input type="submit" value="送信"> </form>
このフォームはユーザーが「名前」を入力し、「送信」ボタンを押すと、nameという名前(変数)で入力内容がサーバーに送信されます。
上記のコードをコピーして保存し、ブラウザ表示してみましょう。
HTTPメソッド|GETとPOSTの特徴と違い
フォームの送信、すなわちブラウザ画面からサーバーにデータを送るには、主に次の2つのメソッドが使われます。
- GETメソッド:ブラウザに表示する情報の取得要求。主に検索やページ閲覧に使われる。
- POSTメソッド:ブラウザからサーバーへの情報の送信。主にフォーム送信や機密情報の処理に使われます。
| メソッド | 特徴 | 送信先に表示される内容 |
|---|---|---|
| GET | URLにデータを含める | /get?name=太郎 のように表示される |
| POST | 本文(body)にデータを含める | URLには表示されない(セキュア) |
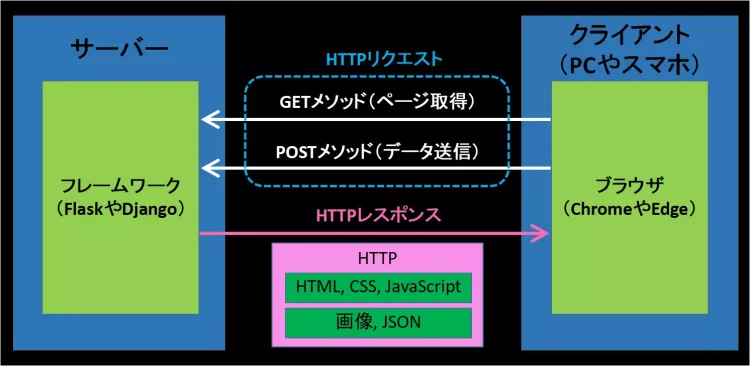
以下の図を見てみましょう:

この図はブラウザ(クライアント)から送信された情報が、HTTPメソッドに応じてサーバーに渡され、その返答がブラウザに表示される仕組みが描かれています。
request.methodでアクセス方法を判別する方法
ブラウザかのアクセスがあった際、サーバー側ではそれがどのHTTPメソッドでアクセスされたのかを判定するために、Flaskでは request.method を使います。
if request.method == 'POST': # もしリクエストがPOSTメソッドなら
# POST時の処理
else:
# GET時の処理このように、アクセスされたときのリクエストがGETなのかPOSTなのかを切り替えて処理を変えることができます。
GETメソッドとPOSTメソッドのフォーム処理例

GETメソッドからのデータ取得(request.args.get()メソッド)
GETメソッドによるデータ送信は、上述の通りURLの中にデータを含めてそのURLを送るものです。
例えば、GETメソッドで「太郎」という名前を送信する場合、例えば「https://example.com/get?name=太郎」のような文字列(URL)を送ることになります。
サーバー側では、送られてきたURLのクエリパラメータから値を取得するために request.args.get('キー')メソッド を使用します。
値 = request.args.get('キー')例えば以下のように使用します。
@app.route('/get') # このURLにアクセスされたら
def do_get():
name = request.args.get('name') # 「?name=〇〇」から値を取得して変数nameに代入
return f'ハロー、{name}さん!'例えば /get?name=太郎 にアクセスすると、「ハロー、太郎さん!」と表示されます。
POSTメソッドからのデータ取得(request.form.get()メソッド)
request.form.get('キー') は、フォームからPOSTメソッドで送信されてきたデータを取得するためのメソッドです。
値 = request.form.get('キー')例えば以下のように使用されます。
@app.route('/', methods=['GET', 'POST']) # このURLにGETまたはPOSTリクエストがあったら
def do_get_post():
if request.method == 'POST': # もしリクエストがPOSTなら(そのページからデータが送信されてきたら)
name = request.form.get('name') # フォームから送信されたデータを request.form から取得
return f'こんにちは、{name}さん!' # 取得したデータを用いて出力
# リクエストがPOSTでない場合はフォームを表示(最初のアクセス時など)
return '''
<form method="post">
名前:<input type="text" name="name">
<input type="submit" value="送信">
</form>
'''このコードでは最初はフォームが表示され、ユーザーが名前を入力して送信すると、こんにちは、〇〇さん!と表示される仕組みです。
Flaskフォーム処理の全体コード例を確認
二つの例をまとめたコードは以下の通りです。
ぜひコピーして保存し、実行してみましょう。
from flask import Flask, request # Flask本体と、リクエストを受け取るためのモジュール
app = Flask(__name__) # Flaskアプリの初期化
@app.route('/get') # /get というURLにアクセスされた場合
def do_get():
name = request.args.get('name') # クエリパラメータ(GET)から name を取得
return f'ハロー、{name}さん!' # 取得した値を使ってレスポンスを返す
@app.route('/', methods=['GET', 'POST']) # トップページでは GET と POST の両方に対応
def do_get_post():
if request.method == 'POST': # POSTメソッドでフォームが送信された場合
name = request.form.get('name') # フォーム内の name 値を取得
return f'こんにちは、{name}さん!' # 挨拶を返す
# GETの場合はフォームを表示(最初のアクセス時など)
return '''
<h2>POSTで送信</h2>
<form method="post"> <!-- POSTメソッドで送信するフォーム -->
名前:<input type="text" name="name"> <!-- ユーザーの入力欄 -->
<input type="submit" value="送信"> <!-- 送信ボタン -->
</form>
'''
if __name__ == '__main__':
app.run() # アプリの起動まとめ|Flaskフォーム処理の基本をおさらいしよう
今回はフォームの基本構造と、GETとPOSTの違い、さらにそれぞれでデータを取得する方法(request.args.get() と request.form.get())を学びました。
- フォームはユーザーからの入力を受け取るための入り口
- GETメソッドではURLにデータを含めて送信し、POSTメソッドではフォームの内部からデータを安全に送信
- Flaskでは
request.methodを使ってGETとPOSTを切り替え、request.args.get()やrequest.form.get()を使ってデータを取得します。
次は、より便利で安全なフォーム作成ができる「WTForms」について学びます。
Webアプリらしい入力フォームを作るために、次のステップへ一緒に進みましょう!
- サイト改善アンケート|1分だけ、ご意見をお聞かせください
-
本サイトでは、みなさまの学習をよりサポートできるサービスを目指しております。
そのため、ご利用者のみなさまの「プログラミングを学習する理由」などをアンケート形式でお伺いしています。ご協力いただけますと幸いです。
アンケート
練習問題:ユーザーの年齢を受け取って返答する簡単なWebアプリを作ろう

ユーザーが入力した「年齢」をPOSTメソッドでサーバーに送信し、それに対して「あなたの年齢は○○歳ですね。」と返すWebアプリを作ってみましょう。
以下にHTMLテンプレート(form.html)を用意してあります。これを使用して、Flaskアプリ(app.py)を作成してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>年齢入力フォーム</title>
</head>
<body>
<h2>あなたの年齢を教えてください</h2>
<form method="post">
年齢:<input type="text" name="age">
<input type="submit" value="送信">
</form>
</body>
</html>この問題の要件
以下の要件に従ってコードを完成させてください。
- ルートパス
'/'にアクセスしたとき、GETメソッドの場合はHTMLテンプレートform.htmlを表示すること - POSTメソッドでフォームが送信された場合は、
request.form.get('age')を使って年齢を取得すること - 取得した年齢に対して「あなたの年齢は○○歳ですね。」というメッセージを日本語で返すこと
request.methodを使ってGETとPOSTで処理を分けること- Flaskのテンプレート機能
render_template()を使用してform.htmlを読み込むこと - HTMLファイルは
templatesフォルダに保存すること
ただし、以下のような実行結果となるコードを書くこと。
あなたの年齢を教えてください [ 年齢:______ ] [送信]
あなたの年齢は 25 歳ですね。
この問題を解くヒント
1からコードを組み立てることが難しい場合は、以下のヒントを開いて参考にしましょう。
- ヒント:コードの構成を見る
-
正解のコードは上から順に以下のような構成となっています。
1:Flaskとフォームデータ取得に必要なモジュールをインポートする(
Flask,request,render_template)
2:Flaskアプリ本体を作成する(Flaskクラスのインスタンスを生成)
3:'/'にアクセスされたときに使うルーティング関数を定義する
→ この関数では、GETメソッドとPOSTメソッドを判定して、処理を分ける準備をする
4:リクエストが GETメソッド のとき、HTMLファイル(form.html)を表示する処理を書く
5:リクエストが POSTメソッド のとき、フォームで入力された「年齢」を受け取り、その年齢を使ってメッセージを作って返す処理を書く
6:このファイルを直接実行したときだけ、Flaskアプリが起動するようにするための設定を書く
このヒントを見てもまだ回答を導き出すのが難しいと感じる場合は、先に正解のコードと解説を見て内容を理解するようにしましょう。
正解コード
例えば、以下のようなプログラムが考えられます。
- 正解コード
-
# app.py from flask import Flask, request, render_template # Flaskアプリを作成(このアプリケーション全体を管理する) app = Flask(__name__) # '/' にアクセスしたときに呼び出される関数 # GETとPOSTの両方に対応 @app.route('/', methods=['GET', 'POST']) def index(): if request.method == 'POST': # POSTメソッドのとき、フォームから送信された「age」を取得 # request.form.get() は、フォームの入力値を取得するためのFlaskのメソッド age = request.form.get('age') return f'あなたの年齢は {age} 歳ですね。' # GETメソッドのときはフォームを表示 return render_template('form.html') # アプリケーションを起動 if __name__ == '__main__': app.run(debug=True)
正解コードの詳細解説
正解コードをブロックごとに分割して解説します。
- 正解コードの詳細解説
-
Flaskに必要な機能をインポート
from flask import Flask, request, render_template
この1行でFlaskの中で使う機能を使えるようにしています。
render_template:HTMLファイル(テンプレート)を表示するときに使う関数Flask:Flaskアプリを作るために必要な「本体」request:ユーザーから送られてきたデータ(リクエスト)を受け取るために使う
Flaskアプリの本体を作成
app = Flask(__name__)
この1行でFlaskアプリの「土台」ができます。
Flask()の引数には基本的に__name__を書きます。これはPythonの決まりで「このファイルが実行されたとき」かどうかを判断するために使います。
トップページへのアクセスを処理する関数の定義
@app.route('/', methods=['GET', 'POST']) def index():@app.route()は「このURLにアクセスされたら、この関数を使う」という設定。'/'はトップページを意味します。methods=['GET', 'POST']を指定することで、フォームの送信(POST)とページの表示(GET)両方に対応できます。
POSTメソッド(フォーム送信)の処理
if request.method == 'POST': age = request.form.get('age') return f'あなたの年齢は {age} 歳ですね。'request.method == 'POST'でフォームが送信されたかをチェックします。request.form.get('age')はHTMLフォームで入力されたageという名前の値を取り出します。return文では受け取った年齢を使って返す文章を作っています。
GETメソッド(最初のアクセス)の処理
return render_template('form.html')この行はフォームのHTMLページを表示する処理です。
render_template()を使うと、templatesフォルダ内のform.htmlを表示できます。アプリの実行設定
if __name__ == '__main__': app.run(debug=True)__name__ == '__main__'は「このファイルが直接実行されたときだけこの中を動かす」という意味です。app.run()でFlaskアプリが起動します。debug=Trueをつけておくと、エラーが出たときにわかりやすくなります(開発中だけ使います)。
FAQ|Flaskフォーム処理の基本に関するよくある質問
- Q1. GETメソッドとPOSTメソッドはどう使い分ければよいですか?
-
GETはURLにデータを含めて送信するため、検索や絞り込みのような操作に向いています。一方POSTは、ログイン情報や問い合わせ内容など、外部に見せたくないデータ送信に使います。
- Q2. request.args.get()とrequest.form.get()の違いは何ですか?
-
request.args.get()はGETメソッドで送信されたデータを、request.form.get()はPOSTメソッドで送信されたデータを取得します。使い分けるには、フォームのmethod属性の指定に注意しましょう。
- Q3. request.methodで何がわかるのですか?
-
request.methodはアクセス時に使用されたHTTPメソッド(例:GETやPOST)を文字列で返します。処理を分岐させたいときにif文などで活用します。