一つ前の章ではテーブル(表)について学習しました。
今回はフォームについて見ていきましょう。
Lesson1:HTML入門編
・Lesson1-1:HTMLの概要と基本構造を理解しよう
・Lesson1-2:基本的なHTMLタグを理解しよう
・Lesson1-3:Webページにリンクや画像を挿入しよう
・Lesson1-4:3種類のリストを作成しよう
・Lesson1-5:テーブルを作成しよう
・Lesson1-6:フォームを作成しよう ◁今回はここ
・Lesson1-7:セクションタグとメタタグを知ろう
・Lesson1-☆1:HTMLの『属性』とは何か
・Lesson1-☆2:SEOに強いHTMLの書き方
・Lesson1-☆3:Emmetの使い方完全ガイド
Lesson2:CSS入門編
Lesson3:CSS応用編
Webページにおいて、フォームはユーザーから情報を入力してもらい、その情報を送信するために使用される重要な機能です。
例えば会員登録フォームやお問い合わせフォーム、検索ボックスなどがこれに該当します。
フォームはHTMLで作成でき、<form>タグ を使ってその範囲を定義します。
さらにテキスト入力やボタンなどの各種入力フィールドを追加することで、ユーザーとのインタラクションを実現します。
本レッスンではフォーム作成に必要な基本構造や主要な要素について学びます。フォームを学ぶことで、よりインタラクティブなWebページを作成できるようになるでしょう。
HTMLフォームの基本構造と要素
フォームを作成する際、まずはその範囲を定義する<form>タグについて理解しましょう。
フォームタグは入力されたデータをどのように処理するかを指定するために、いくつかの属性を使用します。
HTML/CSSの用語集 も活用しながら、学習を進めましょう。

フォームタグの構文と役割
以下は、フォームタグの基本的な構造です。
<form method="POST" action="/submit"> <!-- フォーム内に配置する入力フィールドやボタンがここに入る --> </form>
method属性method属性はフォームデータを送信する方法を指定します。主に以下の2つがあります:GET: データがURLのパラメータとして送信されます。検索フォームなどに適しています。POST: データがリクエストの本文に含まれて送信されます。会員登録フォームやログインフォームなどに使用されます。
action属性action属性はフォームデータを送信する先のURLを指定します。例えば/submitと記述すると、送信されたデータが/submitというURLに送られます。
- コラム:
action属性とは?/submitとは? -
action属性とは?フォームの「送信先」を決める鍵actionの基本的な役割action属性には、フォームの送信先となるURL(パス)を指定します。送信先が指定されていないと、データは正しく処理されません。例えば「
form action="/submit" method="post"」と書くと、ユーザーの入力内容が/submitというURLに送られることを意味します。よく使われる
actionの指定方法指定方法 説明 /submitサイト内の特定パスへ送信(ルートディレクトリからの相対パス) form.php同じディレクトリ内のスクリプトへ送信 https://...外部のURLに送信(※セキュリティとCORSに注意) ""(空)現在のページに送信。自己投稿(self-post)とも呼ばれる形式 未指定 空文字と同様に、現在のページにデータが送信される actionを 空にしたり省略した場合、現在のページにデータが送られます。シンプルな確認フォームなどに使われます。- 外部URLを指定する場合は、HTTPSを使用し、送信先が安全で信頼できるかを必ず確認しましょう。
- 送信先のURLで、サーバー側がそのデータをどのように処理するかも設計の一部です。
まとめ
action属性は、フォームを「どこに送るか?」を決める大切な設定です。
URLの指定方法によって、フォームの挙動が大きく変わるため、しっかり理解しておきましょう!
シンプルなHTMLフォームの作成例
以下は、ユーザーに「ユーザー名」を入力してもらい、送信ボタンを押すと /submit にデータを送信するフォームの例です。
サーバー側では、username という名前で送られたデータを受け取って処理することになります。
<form method="POST" action="/submit"> <label for="username">ユーザー名:</label> <input type="text" id="username" name="username"> <button type="submit">送信</button> </form>
<label>: 入力フィールドにラベル(名前)を付けるためのタグ。for属性で関連付けるidを指定できます。<input>: ユーザーがデータを入力する入力欄。type="text"でテキストを入力できるように指定しています。
またid=””でこの入力欄に識別子を付け、<label>と紐づけています。
さらにname=””で入力されるデータに名前を付けています。<button>: フォームデータを送信するボタン。
もう少し細かい説明をこの先で行っていますので、ここの時点で深く理解できていないくても取り合えず先へ進みましょう^^

入力フィールドとラベルの使い方
フォーム内でユーザーが情報を入力するためには、入力フィールドを適切に使用する必要があります。
入力フィールドは <input>タグ で作成され、その属性を指定することで様々な種類のフィールドを作成できます。
また、入力フィールドにはラベルを関連付けることで、ユーザーにとって使いやすいフォームを実現できます。
<input>タグとtype属性の種類
<input>タグはフォーム内でユーザーから情報を収集するための要素です。以下は主なtype属性の種類とその用途です。
| type属性 | 説明 | 使用例 |
|---|---|---|
| text | テキスト入力フィールド | 名前、ユーザー名など |
| メールアドレス入力フィールド | メールアドレスを収集する際 | |
| password | パスワード入力フィールド | パスワード入力 |
| number | 数値入力フィールド | 年齢、数量など |
| checkbox | チェックボックス | 複数選択が可能なボックス |
| radio | ラジオボタン | 単一選択が必要なボックス |
| submit | フォーム送信ボタン | フォームを送信する |
VSCを使い、いろいろなtype属性の<input>タグを作ってブラウザに表示してみましょう。
<label>タグの役割と使い方
ラベルはユーザーが “どの入力フィールド” に “何を入力すればよいか” を明確にするために使用します。
HTMLでは<label>タグを使い、for属性で入力フィールドのid属性と関連付けを行います。
ラベルと入力フィールドの例
以下の例は名前を入力するフォームフィールドを作成したものです。
<form method="POST" action="/submit"> <label for="name">名前:</label> <input type="text" id="name" name="name" required> <button type="submit">送信</button> </form>
for属性: ラベルと入力フィールドを関連付けます。例えば<label for="name">はid="name"を持つ入力フィールドを指します。required属性: この属性を追加すると、ユーザーが必須項目を入力しない限りフォームを送信できません。
複数の入力フィールドを含むフォーム例
複数の入力フィールドを組み合わせて、より複雑なフォームを作成することも可能です。
<form method="POST" action="/submit"> <label for="email">メールアドレス:</label> <input type="email" id="email" name="email" required> <label for="password">パスワード:</label> <input type="password" id="password" name="password" required> <button type="submit">ログイン</button> </form>
emailとpasswordフィールド: メールアドレスとパスワードを入力するために使用されます。- バリデーション:
required属性を使用することで、空欄での送信を防ぎます。

<textarea>タグでテキストエリアを作成しよう
フォームの中で長い文章や複数行のテキストを入力する場合は <textarea>タグ を使用します。
このタグはユーザーが自由にテキストを入力できる “大きな入力フィールド” を作成できます。
<textarea>タグの基本構文と属性
<textarea>タグは入力フィールドの大きさや初期値を設定できる柔軟な要素です。以下は基本的な構文です。
<textarea name="message" rows="4" cols="50"></textarea>
name属性: フィールドの名前を指定します。サーバーにデータを送信するときに使用されます。rows属性: テキストエリアの行数を指定します。cols属性: テキストエリアの幅(列数)を指定します。
テキストエリアを活用した実用的なフォーム例
以下はお問い合わせフォームでメッセージを入力するためのテキストエリアの例です。
<form method="POST" action="/submit"> <label for="message">お問い合わせ内容:</label><br> <textarea id="message" name="message" rows="5" cols="40" placeholder="ここにご記入ください"></textarea><br> <button type="submit">送信</button> </form>
placeholder属性: 入力例やヒントを表示します。ユーザーが入力を始めると消えます。- 改行タグ(
<br>): レイアウトを整えるために使用します。
テキストエリア使用時の注意点
初期値の設定
テキストエリア内に初期値(最初から書かれている文章)を設定したい場合は、<textarea>タグの開始タグと終了タグの間に文字列を記述します。
<textarea name="message" rows="4" cols="50">ここに初期値を入力してください。</textarea>
サイズの調整
rowsとcolsを調整することでテキストエリアの見た目をカスタマイズできます。
また、Lesson2以降で学習するCSSを使用すればスタイルをより細かく指定することも可能です。
必須入力の指定
テキストエリアもrequired属性を使って必須項目にすることができます。
<textarea name="message" rows="4" cols="50" required></textarea>
<textarea>タグは長い文章や詳細な情報を入力してもらう際に非常に便利な要素です。
行数や幅を指定して使いやすい入力フィールドを提供し、placeholderやrequired属性を活用することで、ユーザーにとってより直感的で便利なフォームを作成できます。
まとめと重要ポイント
今回のレッスンではフォームの作成に必要な基本的な知識を学びました。
フォームはユーザーとの情報交換を実現するWebページの重要な要素であり、正しく設計することでユーザー体験を向上させることができます。
HTMLフォーム作成で学んだ重要なポイント
- フォームの基本構造
<form>タグを使ってフォームの範囲を定義。methodやaction属性を活用して、データ送信方法と送信先を指定。
- 入力フィールドとラベル
<input>タグで多様な入力フィールドを作成(例:テキスト、メール、パスワード)。<label>タグで入力フィールドに説明を付加し、ユーザーが直感的に操作できるフォームを作成。
- テキストエリアの使用
- 長文入力には
<textarea>タグを使用し、行数や列数をカスタマイズ可能。 placeholderやrequired属性でユーザーへの入力ガイドを提供。
- 長文入力には
フォーム作成の基本をしっかりと理解し、実際に使ってみることで、より良いWebページを作成できるようになります。
次のステップとして今回学んだ内容を使って、自分でログインフォームやお問い合わせフォームを作ってみてください。
フォームの役割や仕組みを実践的に深めていきましょう!
練習問題1-6:お問い合わせフォームを作ろう
- 練習問題に挑戦する人はここをクリック!
-
VSCで「training1-6.html」というファイルを作って保存してください。
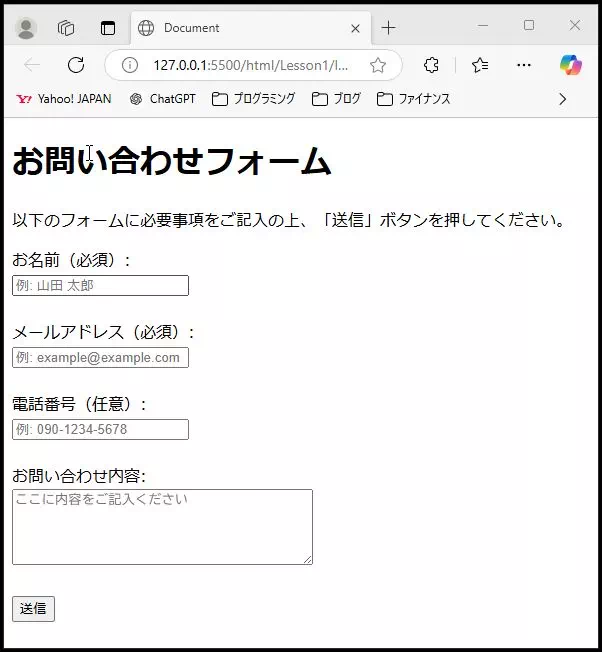
そのファイルにhtmlコードを書き、ブラウザに以下のように表示させましょう。
初めてのWebサイトを作ろう1-6
このサイトの Lesson1-1(HTML学習の入り口) から順番に学習していくことで、HTMLとCSSの基本情報をまとめたあなたのWebサイトを作成できます。
サイトのタイトルは「自分で作る!HTML&CSSの学習サイト」
この「初心者のためのプログラミングテキスト&問題集」で紹介しているHTMLやCSSの情報・知識、覚えるべきタグなど簡潔にまとめ、後から辞書のように使えることを目標としています。
- Webサイト制作に挑戦する人はここをクリック!
-
自分だけのWebサイト制作にはベースとなる基本セットが必要になります。
まだ入手していない人はLesson1-1の記事下部からダウンロードして下さい。
Lesson1-6のまとめノートと練習問題を追加しよう
このLessonのまとめノートと練習問題の解答を、MyWebsiteフォルダに追加しましょう。
1.練習問題の解答を保存
練習問題1-6で作成した「training1-6.html」を、ダウンロードした「lesson1(学習フォルダ)」の中に保存してください。
トップページからリンクで飛べるようになりますので確認しましょう。
2.まとめノートを作成・保存
下記のHTMLコードは、このLesson1-6で紹介した内容を端的にまとめてブラウザ表示するためのコードです。
これをコピーして「MyWebsite1-6.html」という名前で保存し、「lesson1(学習フォルダ)」の中に保存してください。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Lesson1-6</title> <link rel="stylesheet" href="style/styles-lesson1.css"> </head> <body> <main class="container"> <h1>Lesson1-6:フォームを作成しよう</h1> <h2>目的・要点</h2> <p>このレッスンでは、Webページにフォームを設置し、ユーザーが情報を入力・送信できるようにする方法を学びました。フォームは、会員登録やお問い合わせ、検索機能など、多くのWebサイトで利用される重要な要素です。基本的なフォーム構造を理解し、適切な入力フィールドを活用することで、ユーザーにとって使いやすいインターフェースを構築できます。</p> <h2>このレッスンで学習した内容</h2> <h3>フォームの基本構造(<code><form></code>タグ)</h3> <ul> <li><code>method</code> 属性:GET(URLにデータを含める)、POST(データを本文に含める)</li> <li><code>action</code> 属性:送信先のURLを指定</li> </ul> <h3>入力フィールドの種類(<code><input></code>タグ)</h3> <ul> <li>text(テキスト入力)、email(メール入力)、password(パスワード入力)</li> <li>checkbox(チェックボックス)、radio(ラジオボタン)、number(数値入力)</li> </ul> <h3>ラベルの関連付け(<code><label></code>タグ)</h3> <ul> <li><code>for</code> 属性を使用し、入力フィールドと紐付けることでユーザーの操作性を向上</li> </ul> <h3>ボタンの活用(<code><button></code>タグ)</h3> <ul> <li><code>type="submit"</code>(フォームを送信)、<code>type="reset"</code>(入力内容をリセット)</li> </ul> <h3>テキストエリアの作成(<code><textarea></code>タグ)</h3> <ul> <li>長文入力を可能にし、<code>rows</code> や <code>cols</code> 属性でサイズを調整</li> </ul> <h2>トピック・豆知識</h2> <ul> <li><strong>フォームのアクセシビリティ:</strong> <code>required</code> 属性や <code>placeholder</code> を活用し、ユーザーが適切に入力できるよう工夫する。</li> <li><strong>セキュリティの考慮:</strong> パスワード入力時は <code>password</code> タイプを使用し、サーバー側で適切にデータを処理する。</li> <li><strong>CSSによるフォームのデザイン:</strong> ボタンのスタイル変更や入力フィールドの枠線調整など、視認性を高める工夫が可能。</li> </ul> <h2>まとめ</h2> <p>フォームはユーザーからの情報収集やインタラクションを実現するために不可欠な要素です。適切な入力フィールドやラベルを設定し、分かりやすく直感的なフォームを作成することで、ユーザー体験を向上させることができます。次のレッスンでは、ページ構成を整理するセクションタグやメタタグについて学び、より意味のあるHTML文書を作成できるようにしていきましょう。</p> <p><a href="../MyWebsite.html">トップページへ戻る</a></p> </main> <footer> <p>© 初心者のためのプログラミングテキスト&問題集</p> </footer> </body> </html>※ MyWebsite1-6.htmlは先ほどのtraining1-6.htmlと違い、少しだけCSSを使用して見た目を整理しています。
これでLesson1-6の作業は完了です。
継続は力なり。次のLessonも、引き続き頑張ってください^^
FAQ|フォーム作成に関するよくある質問
今回の記事に関する「よくある質問」とその解答について、以下の内容を参考にしてください。
- Q1. フォームの「method」属性はGETとPOSTのどちらを使えばいいですか?
-
フォームの用途によって使い分けます。検索など情報をURLに含めて送信しても問題ない場合はGET、パスワードや個人情報などを送信する場合はPOSTを使いましょう。POSTはデータがURLに表示されないため、セキュリティ面でも適しています。
- Q2.
<label>タグを使うメリットは何ですか? -
<label>タグを使うことで、ユーザーが入力欄をクリックしやすくなり、アクセシビリティも向上します。また、スクリーンリーダー利用者にもどの項目を入力すれば良いか分かりやすく伝えられるため、全てのユーザーにやさしいフォーム作成が可能です。
- Q3. 1つのフォーム内で複数の送信ボタンを使いたい場合はどうすればいいですか?
-
送信ボタンごとに異なる
nameやvalue属性を設定することで、どのボタンが押されたかサーバー側で判別できます。たとえば「送信」と「リセット」など役割が異なる場合に有効です。用途に応じて適切に実装しましょう。
よくあるトラブルと解決法|フォーム作成編
今回の記事に関する「よくあるトラブル」とその原因、解決法について、以下の内容を参考にしてください。
フォームを送信してもページが何も変わらない
- トラブルの原因と対処法を見る
-
トラブルの原因例
フォームの
action属性やmethod属性が正しく設定されていない場合や、<button>や<input type="submit">がフォーム外にあることで送信が正常に行われていない可能性があります。トラブルの解決法
まず、
<form>タグにactionとmethod属性が適切に指定されているかを確認しましょう。また、送信ボタンがフォームタグの内側に配置されているか、<input type="submit">や<button type="submit">の指定があるか探してみましょう。不備があれば正しい場所・属性を付与してください。
入力欄をクリックしてもラベルが反応しない
- トラブルの原因と対処法を見る
-
トラブルの原因例
<label>タグのfor属性の値と、対応する入力欄(<input>など)のid属性の値が一致していないと、ラベルをクリックしても入力欄が選択されません。トラブルの解決法
各ラベル(
<label>タグ)のfor属性と、該当する入力欄のid属性が正しく対応しているかを一つずつ確認しましょう。ずれやスペルミス、未設定がないか探して、もしあれば修正してください。
「このフォームは送信できません」などのエラーが出る
- トラブルの原因と対処法を見る
-
トラブルの原因例
必須項目(
required属性付き)に未入力があったり、メールアドレスやパスワードなどのバリデーション要件を満たしていない場合、ブラウザが送信をブロックすることがあります。トラブルの解決法
エラーが表示された場合は、どの入力欄が赤くなっているかや、ブラウザのエラーメッセージを確認しましょう。入力欄ごとに必須項目や入力形式の指定が正しいか、条件を一つずつ見直し、不足や誤りがあれば修正してください。