
一つ前の章では3種類のリストについて学習しました。
今回はテーブルについて見ていきましょう。
Lesson1:HTML入門編
・Lesson1-1:HTMLの概要と基本構造を理解しよう
・Lesson1-2:基本的なHTMLタグを理解しよう
・Lesson1-3:Webページにリンクや画像を挿入しよう
・Lesson1-4:3種類のリストを作成しよう
・Lesson1-5:テーブルを作成しよう ◁今回はここ
・Lesson1-6:フォームを作成しよう
・Lesson1-7:セクションタグとメタタグを知ろう
・Lesson1-☆1:HTMLの『属性』とは何か
・Lesson1-☆2:SEOに強いHTMLの書き方
・Lesson1-☆3:Emmetの使い方完全ガイド
Lesson2:CSS入門編
Lesson3:CSS応用編
テーブル(表)はデータを行と列で整理して表示するために使用されます。
たとえば商品の一覧表やスケジュール表など、視覚的に情報を整えて分かりやすく伝える際に非常に便利です。
HTMLではテーブルを作成するために専用のタグが用意されており、それらを活用することで簡単に行と列で構成されたデータを表示できます。
HTMLテーブルの基本構造とその要素を理解しよう
HTML/CSSの用語集 も活用しながら、学習を進めましょう。

HTMLでテーブルを作成するには、まず基本的な構造を理解する必要があります。テーブルは以下の3つの要素で構成されます。
<table>タグ
テーブル全体を定義します。このタグで囲むことで、HTMLがその中の内容を「表」として認識します。<tr>タグ
テーブルの「行」を定義します。各行ごとに<tr>タグで囲みます。<td>タグ
テーブルの「データセル」を定義します。1つのセルに表示されるデータをこのタグで囲みます。
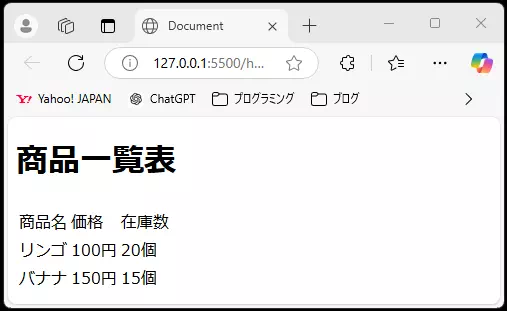
例えば、以下のようにブラウザ表示するHTMLコードを見てみましょう。

この画像と下記のコードを見比べて、どこに書いたコードが画面のどこに表示されているかを確認して下さい。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>基本的なテーブル</title>
</head>
<body>
<h1>商品一覧表</h1>
<table><!-- ここから表 -->
<tr><!-- ここから1行目 -->
<td>商品名</td><!-- 1行目の1つめのセル -->
<td>価格</td><!-- 2つ目のセル -->
<td>在庫数</td><!-- 3つ目のセル -->
</tr>
<tr><!-- ここから2行目 -->
<td>リンゴ</td>
<td>100円</td>
<td>20個</td>
</tr>
<tr><!-- ここから3行目 -->
<td>バナナ</td>
<td>150円</td>
<td>15個</td>
</tr>
</table><!-- 表はここまで -->
</body>
</html><table>タグでテーブル全体を囲んでいます。- 各行は
<tr>タグで囲まれ、行の中のデータは<td>タグで表されています。 - この例では「商品名」「価格」「在庫数」の3列があり、それぞれが1行目のセルに対応しています。
ヘッダーとデータセルを使う方法
HTMLではテーブルの中で特定の行や列を「見出し」として強調するために、<th>タグ を使用します。
<th>タグで囲まれたセルはデフォルトで太字になり、中央揃えで表示されます。
またテーブルをさらにわかりやすくするために、<thead>タグ や <tbody>タグ を利用してテーブルを構造的に整理することができます。
<th>タグ
見出しセルを定義します。この例では「商品名」「価格」「在庫数」の列が見出しとなっています。<thead>タグ
テーブルのヘッダー部分をグループ化するために使用します。ここに見出し行をまとめて記述します。<tbody>タグ
データ部分をグループ化するために使用します。実際のデータをこのタグ内に記述します。
ヘッダーとデータセルの基本例
以下は見出しセルとデータセルを分けて記述した例です。
また、今回は見やすくするためにborder属性を使用して罫線を引いています。(推奨されるやり方ではありません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ヘッダーとデータセル</title>
</head>
<body>
<h1>商品一覧表</h1>
<table border="1"><!-- ここから表 -->
<thead><!-- ここから表の見出し -->
<tr><!-- ここから1行目 -->
<th>商品名</th><!-- 1つ目の見出し -->
<th>価格</th><!-- 2つ目の見出し -->
<th>在庫数</th><!-- 3つ目の見出し -->
</tr>
</thead><!-- 見出しはここまで -->
<tbody>
<tr><!-- ここから2行目 -->
<td>リンゴ</td>
<td>100円</td>
<td>20個</td>
</tr>
<tr><!-- ここから3行目 -->
<td>バナナ</td>
<td>150円</td>
<td>15個</td>
</tr>
</tbody>
</table>
</body>
</html>このコードをコピーし、VSCを使ってブラウザで表示してみましょう。

列の幅を制御する方法
HTMLではテーブル内の列の幅を細かく制御するために <colgroup>タグ や <col>タグ を使用します。
これらのタグを利用することで、特定の列の幅やスタイルを簡単に設定することが可能です。
<colgroup>タグ
テーブル内の列をグループ化するために使用します。このタグで囲むことで、複数の列に一括してスタイルを適用できます。<col>タグ
特定の列にスタイルを適用します。次の例では、1列目(商品名)を40%、2列目と3列目をそれぞれ30%の幅に設定しています。
テーブルの列制御の基本例
以下は、列の幅を制御したシンプルなテーブルの例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>行と列の制御</title>
</head>
<body>
<h1>商品一覧表</h1>
<table border="1">
<colgroup>
<col style="width: 40%;"> <!-- 商品名の列の幅を全体の40%に指定 -->
<col style="width: 30%;"> <!-- 価格の列の幅を全体の30%に指定 -->
<col style="width: 30%;"> <!-- 在庫数の列の幅を全体の30%に指定 -->
</colgroup>
<thead>
<tr>
<th>商品名</th>
<th>価格</th>
<th>在庫数</th>
</tr>
</thead>
<tbody>
<tr>
<td>リンゴ</td>
<td>100円</td>
<td>20個</td>
</tr>
<tr>
<td>バナナ</td>
<td>150円</td>
<td>15個</td>
</tr>
</tbody>
</table>
</body>
</html>テーブルを制御する際のポイント
- 列の幅はテーブル全体の幅に対する割合で指定できます。幅の設定がない場合、セルの内容に応じて自動調整されます。
- HTMLの構造をシンプルに保つため、基本的にはCSSを活用してスタイルを制御することが推奨されます。

セルを結合する方法と使い方
HTMLではテーブル内で複数のセルを結合することができ、データを整理しやすくなるとともに複雑なレイアウトを作成することが可能です。
セルを結合するには以下の2つの属性を使用します。
rowspan属性:セルを縦方向(行)に結合します。colspan属性:セルを横方向(列)に結合します。
セルを結合する基本例
以下はセルを結合したテーブルの例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>セルの結合</title>
</head>
<body>
<h1>イベントスケジュール</h1>
<table border="1">
<thead>
<tr>
<th>日付</th>
<th>時間</th>
<th>イベント名</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">2025年1月20日</td> <!-- 1つのセルを2行に結合 -->
<td>10:00</td>
<td>開会式</td>
</tr>
<tr>
<td>14:00</td>
<td>セミナー</td>
</tr>
<tr>
<td>2025年1月21日</td>
<td colspan="2">終日:ワークショップ</td> <!-- 2つのセルを1つに結合 -->
</tr>
</tbody>
</table>
</body>
</html>rowspan属性
この属性を使うことで1つのセルが複数行にわたって表示されます。この例では2025年1月20日のセルが2行に結合されています。colspan属性
この属性を使うことで1つのセルが複数列にわたって表示されます。この例では2025年1月21日の「終日:ワークショップ」のセルが2列に結合されています。
セルを結合する際の注意点
- 行や列の結合は便利ですが、デザインをさらに調整したい場合はCSSを活用することが推奨されます。
- 過剰な結合はテーブルを見にくくするため、必要な箇所だけ使用しましょう。
HTMLテーブルの基本をまとめておさらい
テーブルはデータを整理して見やすく表示するために欠かせないHTML要素です。
この解説では、以下の基本的な内容を学びました:
- テーブルの基本構造
<table>タグを用いて行と列でデータを整理する方法。 - ヘッダーとデータセルの使い方
<th>タグや<thead>タグで見出しを強調し、テーブルを分かりやすくする方法。 - 列の幅の制御
<colgroup>タグや<col>タグを使って、特定の列のスタイルや幅を設定する方法。 - セルの結合
rowspan属性とcolspan属性を使って、複雑なレイアウトを実現する方法。
テーブルは構造を定義するためのタグですが、その見た目を整えるにはCSSを使うことが推奨されます。
罫線や背景色、文字のスタイルなどを調整することで、より見やすいデザインを作成できます。
この解説で得た知識を基に、Lesson2のCSSの学習に進む準備を整えてください。
練習問題1-5:生徒の成績を表で表示しよう
- 練習問題に挑戦する人はここをクリック!
-
VSCで「training1-5.html」というファイルを作って保存してください。
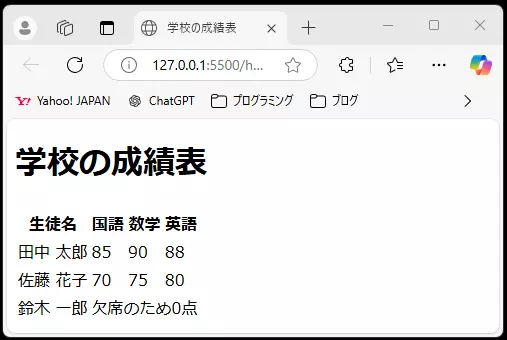
そのファイルにhtmlコードを書き、ブラウザに以下のように表示させましょう。
初めてのWebサイトを作ろう1-5
このサイトの Lesson1-1(HTML学習の入り口) から順番に学習していくことで、HTMLとCSSの基本情報をまとめたあなたのWebサイトを作成できます。
サイトのタイトルは「自分で作る!HTML&CSSの学習サイト」
この「初心者のためのプログラミングテキスト&問題集」で紹介しているHTMLやCSSの情報・知識、覚えるべきタグなど簡潔にまとめ、後から辞書のように使えることを目標としています。
- Webサイト制作に挑戦する人はここをクリック!
-
自分だけのWebサイト制作にはベースとなる基本セットが必要になります。
まだ入手していない人はLesson1-1の記事下部からダウンロードして下さい。
Lesson1-5のまとめノートと練習問題を追加しよう
このLessonのまとめノートと練習問題の解答を、MyWebsiteフォルダに追加しましょう。
1.練習問題の解答を保存
練習問題1-5で作成した「training1-5.html」を、ダウンロードした「lesson1(学習フォルダ)」の中に保存してください。
トップページからリンクで飛べるようになりますので確認しましょう。
2.まとめノートを作成・保存
下記のHTMLコードは、このLesson1-5で紹介した内容を端的にまとめてブラウザ表示するためのコードです。
これをコピーして「MyWebsite1-5.html」という名前で保存し、「lesson1(学習フォルダ)」の中に保存してください。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Lesson1-5</title> <link rel="stylesheet" href="style/styles-lesson1.css"> </head> <body> <main class="container"> <h1>Lesson1-5:テーブルを作成しよう</h1> <h2>目的・要点</h2> <p>このレッスンでは、HTMLのテーブル(表)を使用してデータを整理する方法を学びました。テーブルは、行と列で情報を整列させるための強力なツールであり、商品一覧表やスケジュール表など、さまざまな用途に活用できます。基本的な構造を理解し、適切なタグを使用することで、視認性の高い表を作成することが可能です。</p> <h2>このレッスンで学習した内容</h2> <h3>基本的なテーブル構造(<code><table></code>タグ)</h3> <ul> <li><code><tr></code>(行)と <code><td></code>(セル)を使ってデータを整理。</li> <li><code><th></code>タグを使用してヘッダーを強調。</li> </ul> <h3>テーブルの見出しとデータの整理</h3> <ul> <li><code><thead></code> タグでヘッダー部分を定義。</li> <li><code><tbody></code> タグでデータ部分をグループ化。</li> </ul> <h3>テーブルの行と列の制御</h3> <ul> <li><code><colgroup></code> および <code><col></code> タグで列の幅やスタイルを設定。</li> </ul> <h3>セルの結合</h3> <ul> <li><code>rowspan</code> 属性で縦方向(行)にセルを結合。</li> <li><code>colspan</code> 属性で横方向(列)にセルを結合。</li> </ul> <h2>トピック・豆知識</h2> <ul> <li><strong>テーブルとSEO:</strong> 検索エンジンはテーブルをデータ構造として認識するため、適切に活用すると情報の整理に役立つ。</li> <li><strong>CSSを活用したテーブルのデザイン:</strong> HTMLだけでも基本的な表は作成できるが、CSSを使用すると罫線や背景色の調整、セル間の余白設定などが可能。</li> <li><strong>レスポンシブデザイン対応:</strong> モバイル環境での表示を考慮し、スクロール可能なテーブルやカラムの折りたたみを検討する。</li> </ul> <h2>まとめ</h2> <p>テーブルは情報を整理してわかりやすく表示するために非常に有効な手段です。適切なタグを使用し、必要に応じてCSSを組み合わせることで、視覚的に見やすいテーブルを作成できます。次のレッスンでは、Webフォームの作成方法を学び、よりインタラクティブなページを作るための技術を習得していきましょう。</p> <p><a href="../MyWebsite.html">トップページへ戻る</a></p> </main> <footer> <p>© 初心者のためのプログラミングテキスト&問題集</p> </footer> </body> </html>※ MyWebsite1-5.htmlは先ほどのtraining1-5.htmlと違い、少しだけCSSを使用して見た目を整理しています。
これでLesson1-5の作業は完了です。
継続は力なり。次のLessonも、引き続き頑張ってください^^
FAQ|テーブル作成に関するよくある質問
今回の記事に関する「よくある質問」とその解答について、以下の内容を参考にしてください。
- Q1. テーブルの見出し(
<th>タグ)と通常のセル(<td>タグ)はどう使い分けるべきですか? -
データをグループ化したい場合や、列や行の意味を明確に示したいときは
<th>タグを使いましょう。データ本体は<td>で記述します。検索エンジンやスクリーンリーダーの理解も向上します。
- Q2. 複数のセルを結合する
colspanやrowspanは、どんな場面で使うのが適切ですか? -
見出しや小計など、横または縦方向に内容をまたがせたい場合に使います。過度な結合はテーブルの可読性やレスポンシブ対応に悪影響を与えるため、必要な場面のみ利用しましょう。
- Q3.
<thead>,<tbody>,<tfoot>のタグを使うメリットは何ですか? -
各要素を分けることでHTMLの構造が整理され、スタイルやJavaScriptで特定の部分だけに処理を適用しやすくなります。SEOやアクセシビリティの観点でも推奨されます。
よくあるトラブルと解決法|テーブル編
今回の記事に関する「よくあるトラブル」とその原因、解決法について、以下の内容を参考にしてください。
表の列数や行数が揃わず、デザインが崩れる
- トラブルの原因と対処法を見る
-
トラブルの原因例
<tr>内の<td>や<th>の数が一致していない、もしくはcolspanやrowspanで意図せずセルが拡張されているトラブルの解決法
すべての行でセルの数が正しく揃っているかを一つずつ確認しましょう。セル結合(
colspanやrowspan)を使っている場合は、テーブル全体で各行・列のバランスが崩れていないかも見直しましょう。
テーブル内の枠線(ボーダー)が表示されない
- トラブルの原因と対処法を見る
-
トラブルの原因例
CSSで
borderが指定されていない、もしくはborder-collapseの指定が抜けているトラブルの解決法
CSSファイルや
<style>タグで、テーブルやセル(<table>,<th>,<td>)にborderプロパティが正しく設定されているか、border-collapse: collapse;が必要な場合は忘れていないかを確認しましょう。
テーブルのヘッダーが期待通りに表示されない(見出しが通常セルと同じデザインになるなど)
- トラブルの原因と対処法を見る
-
トラブルの原因例
ヘッダーセルに
<th>タグではなく<td>タグを使っている、またはCSSで<th>専用のスタイル指定がされていないトラブルの解決法
テーブルの見出し部分に正しく
<th>タグを使っているか、またスタイルシートにth用の指定が漏れていないかを確認しましょう。見出し行の書き方やクラス指定も見直してみてください。