
一つ前の章ではリンクと画像の挿入方法について学習しました。
今回は3種類のリストについて見ていきましょう。
Lesson1:HTML入門編
・Lesson1-1:HTMLの概要と基本構造を理解しよう
・Lesson1-2:基本的なHTMLタグを理解しよう
・Lesson1-3:Webページにリンクや画像を挿入しよう
・Lesson1-4:3種類のリストを作成しよう ◁今回はここ
・Lesson1-5:テーブルを作成しよう
・Lesson1-6:フォームを作成しよう
・Lesson1-7:セクションタグとメタタグを知ろう
・Lesson1-☆1:HTMLの『属性』とは何か
・Lesson1-☆2:SEOに強いHTMLの書き方
・Lesson1-☆3:Emmetの使い方完全ガイド
Lesson2:CSS入門編
Lesson3:CSS応用編
リスト は関連する項目を箇条書きや番号付きで整理して表示するための手法です。
ウェブページではリストを使うことで情報をわかりやすく伝えることができ、例えば買い物リスト、手順の説明、やることリストなど、日常的な場面でも役立つ場面が多くあります。
HTMLではリストを作成するために以下の3種類のタグが用意されています。
- 順序付きリスト(Ordered List): 番号付きのリスト。
- 順序なしリスト(Unordered List): 箇条書きのリスト。
- 定義リスト(Definition List): 用語とその説明を表示するリスト。
これらのリストタグを使うことで、構造化された情報を簡単に作成することができます。
それぞれのリストの使い方について、この後のセクションで詳しく解説していきます。
順序付きリスト(Ordered List)の基本と作成方法
順序付きリストは番号付きで項目を並べたい場合に使用します。
例えば、手順を説明する場面やランキングを表示する際に適しています。
HTML/CSSの用語集 も活用しながら、学習を進めましょう。

HTMLでは順序付きリストを作成するために <ol>(Ordered List)タグ を使用します。
リストの各項目は <li>(List Item)タグ で囲みます。基本的な構造は以下の通りです。
<ol> <li>最初の項目</li> <li>次の項目</li> <li>最後の項目</li> </ol>
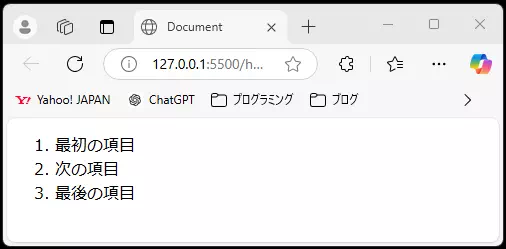
上記のコードをブラウザで表示すると、以下のように番号付きリストが表示されます。

属性を使ったリストのカスタマイズ|type属性とstart属性
<ol>タグには、リストの見た目を変更するための属性があります。
type属性を使った順序付きリストのカスタマイズ
type属性を付けることで、リストの番号を変更することができます。
"1": デフォルトのアラビア数字(例: 1, 2, 3)"A": アルファベットの大文字(例: A, B, C)"a": アルファベットの小文字(例: a, b, c)"I": ローマ数字の大文字(例: I, II, III)"i": ローマ数字の小文字(例: i, ii, iii)
コードの例とその表示結果は以下の通りです。
<ol type="A"> <li>項目1</li> <li>項目2</li> <li>項目3</li> </ol> <ol type="I"> <li>項目1</li> <li>項目2</li> <li>項目3</li> </ol>
A. 項目1 B. 項目2 C. 項目3 Ⅰ. 項目1 Ⅱ. 項目2 Ⅲ. 項目3
start属性でリスト番号を変更しよう
start属性を使用することでリストの開始番号を変更することもできます。
コードの例とその表示結果は以下の通りです。
<ol start="5"> <li>項目1</li> <li>項目2</li> </ol>
5. 項目1 6. 項目2
順序なしリスト(Unordered List)の作り方と応用
順序なしリストは情報を箇条書きしたい場合に使用します。例えば買い物リストや重要なポイントなど、順番が関係ないときに役立つでしょう。
順序なしリストを作成するためには <ul>(Unordered List)タグ を使用します。リストの各項目は順序付きリストと同様に <li>(List Item)タグ で囲みます。
以下は基本的な構造です。
<ul> <li>最初の項目</li> <li>次の項目</li> <li>最後の項目</li> </ul>
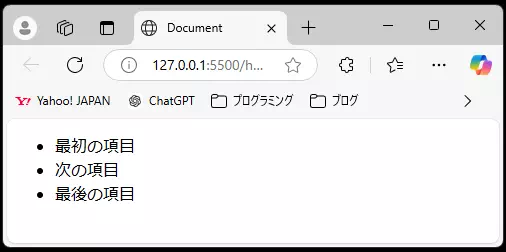
上記のコードをブラウザで表示すると、以下のように箇条書きリストが表示されます。


定義リスト(Definition List)の使い方と構造
定義リストは “用語” と “その説明” を組み合わせて表示する場合に使用します。例えば辞書や、項目の詳細情報を表示する際に役立ちます。
HTMLでは定義リストを作成するために <dl>(Definition List)タグ を使用します。
リスト内の各用語は <dt>(Definition Term)タグ で囲み、その説明は <dd>(Definition Description)タグ で囲みます。
以下は基本的な構造です。
<dl> <dt>HTML</dt> <dd>ウェブページを作成するためのマークアップ言語。</dd> <dt>CSS</dt> <dd>ウェブページのデザインやレイアウトを指定するためのスタイルシート言語。</dd> <dt>JavaScript</dt> <dd>ウェブページに動きを加えるためのプログラミング言語。</dd> </dl>
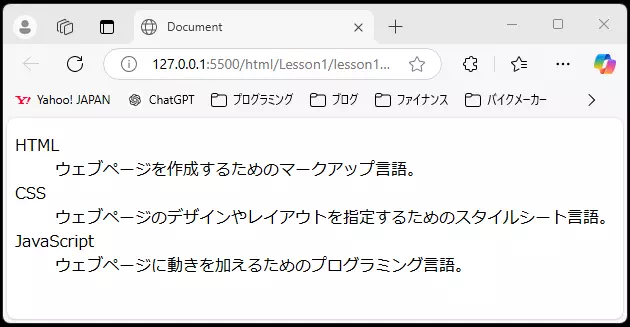
上記のコードをブラウザで表示すると、以下のように表示されます。

定義リストの使い方
定義リストは単なる箇条書きリストよりも、情報をよりわかりやすく提示するのに適しています。
たとえば用語集、FAQ、製品の特徴リストなどでよく使用されます。

ネストされたリスト(Nested List)を作成しよう
ネストされたリストとは、リストの中にさらに別のリストを入れ子構造として組み込んだ形式です。
これにより複雑な階層構造を持つ情報を整理して表示することが可能になります。
順序付きリスト、順序なしリスト、定義リストのいずれでも入れ子構造を作成することができます。
HTMLでネストリストを作成する基本構造
以下は順序なしリストの中に順序付きリストをネストした例です。
<ul><!-- 順序なしリスト -->
<li>果物
<ol><!-- 順序付きリスト -->
<li>リンゴ</li>
<li>バナナ</li>
<li>オレンジ</li>
</ol>
</li>
<li>野菜
<ol><!-- 順序付きリスト -->
<li>キャベツ</li>
<li>ニンジン</li>
</ol>
</li>
</ul>ネストリスト作成時の注意点とインデントルール
ネストされたリストを使う際の注意点として、以下の点に留意してください。
- 階層を明確にする: 視覚的なわかりやすさを確保するため、適切にインデントを使用すること。
- 深さを抑える: 階層が深すぎると見づらくなるため、過剰なネストは避けること。
- 一貫性を保つ: リストの種類を混在させる場合、全体の構造が一貫しているか確認すること。
HTMLリストのまとめ
リストはHTMLで情報を整理して表示するための重要な機能の一つです。
この章では、以下の3種類のリストについて学びました。
- 順序付きリスト(Ordered List): 番号付きで情報を表示するリストで、手順やランキングの表現に適しています。
- 順序なしリスト(Unordered List): 箇条書き形式で情報を整理するリストで、買い物リストや要点の説明に便利です。
- 定義リスト(Definition List): 用語とその説明を組み合わせて表示するリストで、用語集やFAQなどに役立ちます。
またリストを入れ子構造で組み合わせることで、複雑な階層構造を作成できることも学びました。これによりより多くの情報を視覚的に整理して表示することが可能になります。
リストの活用は、HTMLを使った情報整理の基本スキルです。
次の章では、さらに高度なHTMLの機能について学んでいきましょう。引き続き学習を進めてください!
練習問題1-4:スパゲティのレシピを作成しよう
- 練習問題に挑戦する人はここをクリック!
-
VSCで「training1-4.html」というファイルを作って保存してください。
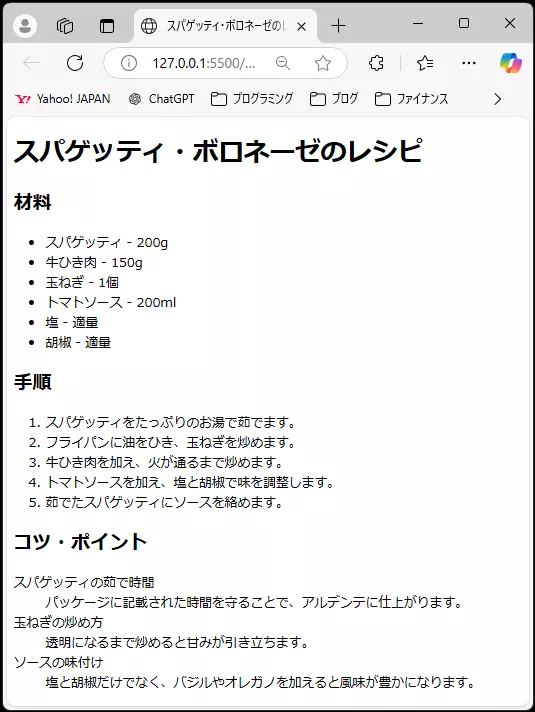
そのファイルにhtmlコードを書き、ブラウザに以下のように表示させましょう。
初めてのWebサイトを作ろう1-4
このサイトの Lesson1-1(HTML学習の入り口) から順番に学習していくことで、HTMLとCSSの基本情報をまとめたあなたのWebサイトを作成できます。
サイトのタイトルは「自分で作る!HTML&CSSの学習サイト」
この「初心者のためのプログラミングテキスト&問題集」で紹介しているHTMLやCSSの情報・知識、覚えるべきタグなど簡潔にまとめ、後から辞書のように使えることを目標としています。
- Webサイト制作に挑戦する人はここをクリック!
-
自分だけのWebサイト制作にはベースとなる基本セットが必要になります。
まだ入手していない人はLesson1-1の記事下部からダウンロードして下さい。
Lesson1-4のまとめノートと練習問題を追加しよう
このLessonのまとめノートと練習問題の解答を、MyWebsiteフォルダに追加しましょう。
1.練習問題の解答を保存
練習問題1-4で作成した「training1-4.html」を、ダウンロードした「lesson1(学習フォルダ)」の中に保存してください。
トップページからリンクで飛べるようになりますので確認しましょう。
2.まとめノートを作成・保存
下記のHTMLコードは、このLesson1-4で紹介した内容を端的にまとめてブラウザ表示するためのコードです。
これをコピーして「MyWebsite1-4.html」という名前で保存し、「lesson1(学習フォルダ)」の中に保存してください。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Lesson1-4</title> <link rel="stylesheet" href="style/styles-lesson1.css"> </head> <body> <main class="container"> <h1>Lesson1-4:3種類のリストを作成しよう</h1> <h2>目的・要点</h2> <p>このレッスンでは、HTMLのリストタグを使用して情報を整理する方法を学びました。リストは、関連する項目を箇条書きや番号付きで表示するために使用され、情報の視認性を向上させます。リストには、順序付きリスト(<code><ol></code>)、順序なしリスト(<code><ul></code>)、定義リスト(<code><dl></code>)の3種類があり、それぞれ適切な場面で活用することが重要です。</p> <h2>このレッスンで学習した内容</h2> <h3>順序付きリスト(<code><ol></code>)</h3> <ul> <li>番号付きでリストを作成する。</li> <li><code>type</code> 属性で番号の種類(数字・アルファベット・ローマ数字)を変更可能。</li> <li><code>start</code> 属性で開始番号を指定できる。</li> </ul> <h3>順序なしリスト(<code><ul></code>)</h3> <ul> <li>順番が関係ない箇条書きを作成する。</li> <li>デフォルトの黒丸の他、CSSを用いてリストマーカーを変更可能。</li> </ul> <h3>定義リスト(<code><dl></code>)</h3> <ul> <li><code><dt></code> タグで用語を定義し、<code><dd></code> タグでその説明を記述する。</li> <li>用語集やFAQなど、情報を整理して表示する場面で有用。</li> </ul> <h3>ネストされたリスト(入れ子リスト)</h3> <ul> <li>リストの中に別のリストを含め、情報の階層構造を表現できる。</li> </ul> <h2>トピック・豆知識</h2> <ul> <li><strong>リストとSEO:</strong> 検索エンジンはリストを構造化データとして認識し、適切な見出しと併用するとSEO対策に有効。</li> <li><strong>リストの見た目を改善する方法:</strong> CSSを使ってリストのスタイル(マーカーの変更、インデント調整、リストアイテムの装飾)をカスタマイズできる。</li> <li><strong>リストの適切な使用:</strong> 順序が重要な場合は <code><ol></code> を、順番に関係ない場合は <code><ul></code> を、用語と説明の関係がある場合は <code><dl></code> を使う。</li> </ul> <h2>まとめ</h2> <p>リストタグを活用することで、情報を整理し、分かりやすく伝えることができます。適切なリストを選び、必要に応じてネストリストを活用することで、視認性の高いWebページを作成できるようになります。次のレッスンでは、Webページの表(テーブル)の作成方法を学びます。</p> <p><a href="../MyWebsite.html">トップページへ戻る</a></p> </main> <footer> <p>© 初心者のためのプログラミングテキスト&問題集</p> </footer> </body> </html>※ MyWebsite1-4.htmlは先ほどのtraining1-4.htmlと違い、少しだけCSSを使用して見た目を整理しています。
これでLesson1-4の作業は完了です。
継続は力なり。次のLessonも、引き続き頑張ってください^^
FAQ|3種類のリストに関するよくある質問
今回の記事に関する「よくある質問」とその解答について、以下の内容を参考にしてください。
- Q1. 順序付きリスト(
<ol>)と順序なしリスト(<ul>)はどんな場面で使い分けるべきですか? -
順序付きリスト(
<ol>)は「手順」「ランキング」「段階」など、順番が重要な場合に使用します。順序なしリスト(<ul>)は、項目の順番に意味がない場合や、単なる列挙が目的の場合に使います。
- Q2. 定義リスト(
<dl>)はどんな情報に適していますか? -
定義リスト(
<dl>)は「用語の説明」や「FAQ」「プロフィール項目」など、“キーワードとその説明”というペア情報の表示に適しています。デザインの自由度が高いので、意味に沿って正しく使うことでSEOにも効果的です。
- Q3. リストのtype属性やstart属性を活用することで、どんな表現ができますか?
-
type属性では番号の表記(数字・アルファベット・ローマ数字など)を切り替えられます。start属性を使えば途中からカウントを開始することもできます。例えば「4番目から始める」や「A,B,Cでリスト化する」など、文書構造をわかりやすくしたい時に便利です。
よくあるトラブルと解決法|3種類のリスト編
今回の記事に関する「よくあるトラブル」とその原因、解決法について、以下の内容を参考にしてください。
リストが正しく表示されない(思った形にならない)
- トラブルの原因と対処法を見る
-
トラブルの原因例
リストタグ(
<ol>,<ul>,<dl>)やリスト項目タグ(<li>,<dt>,<dd>)の入れ子構造が誤っていることが多いです。たとえば、<li>タグを<ul>や<ol>の外に書いてしまっている、あるいは<dl>内で<li>タグを使ってしまうなど、タグの組み合わせミスが発生しやすいです。トラブルの解決法
それぞれのリストの構造を確認し、「親タグと子タグの組み合わせ」が正しいか見直してください。
<ul>や<ol>には必ず<li>だけを入れる、<dl>には<dt>と<dd>だけを入れるようにし、タグの組み合わせミスや入れ子の間違いがないか探しましょう。
リスト番号や記号が表示されない
- トラブルの原因と対処法を見る
-
トラブルの原因例
リストタグの前に余分な空白や改行が入っていたり、リストの途中にHTMLのコメントや他の要素が挟まれていた場合、ブラウザによっては正しくリストとして認識されず、番号や点が表示されないことがあります。
トラブルの解決法
リストタグの直前や途中に不要な空白や改行、コメント、または異なるHTMLタグが挟まれていないかを探してください。該当箇所があれば削除し、リストタグ同士が連続しているか確認しましょう。
定義リスト(<dl>)で説明が改行されず続いてしまう
- トラブルの原因と対処法を見る
-
トラブルの原因例
<dd>タグの閉じ忘れや、<dt>・<dd>の順番の入れ替えミスなどによって、説明文が正しく区切られず、複数の説明が一つの行に表示されてしまう場合があります。トラブルの解決法
<dt>と<dd>のセットごとに正しいタグの開始・終了があるか、タグの入れ替えや閉じ忘れがないか探し、見つけた場合は正しく記述し直してください。複数の説明がつながってしまう場合は、セット単位でタグ構造を必ず確認しましょう。