【HTML】レッスン1-6:フォーム作成の基本と実践ガイド

一つ前の章ではテーブル(表)について学習しました。
今回はフォームについて見ていきましょう。
Lesson1:HTML入門編
・Lesson1-1:HTMLの概要と基本構造を理解しよう
・Lesson1-2:基本的なHTMLタグを理解しよう
・Lesson1-3:Webページにリンクや画像を挿入しよう
・Lesson1-4:3種類のリストを作成しよう
・Lesson1-5:テーブルを作成しよう
・Lesson1-6:フォームを作成しよう ◁今回はここ
・Lesson1-7:セクションタグとメタタグを知ろう
・Lesson1-☆1:HTMLの『属性』とは何か
・Lesson1-☆2:SEOに強いHTMLの書き方
・Lesson1-☆3:Emmetの使い方完全ガイド
Lesson2:CSS入門編
Lesson3:CSS応用編
Webページにおいて、フォームはユーザーから情報を入力してもらい、その情報を送信するために使用される重要な機能です。
例えば会員登録フォームやお問い合わせフォーム、検索ボックスなどがこれに該当します。
フォームはHTMLで作成でき、<form>タグ を使ってその範囲を定義します。
さらにテキスト入力やボタンなどの各種入力フィールドを追加することで、ユーザーとのインタラクションを実現します。
本レッスンではフォーム作成に必要な基本構造や主要な要素について学びます。フォームを学ぶことで、よりインタラクティブなWebページを作成できるようになるでしょう。
フォームの基本構造と要素|formタグの使い方
フォームを作成する際、まずはその範囲を定義する<form>タグについて理解しましょう。
フォームタグは入力されたデータをどのように処理するかを指定するために、いくつかの属性を使用します。
HTML/CSSの用語集 も活用しながら、学習を進めましょう。

フォームタグの構文と役割|methodとactionの使い方
以下は、フォームタグの基本的な構造です。
<form method="POST" action="/送り先のURL"> <!-- フォーム内に配置する入力フィールドやボタンがここに入る --> </form>
このように、<form>タグにはmethodとactionという2つの属性があります。
| 属性 | 意味 |
|---|---|
| method | フォームデータを送信する方法を指定します。主に以下の2つがあります。GET: データをURLのパラメータとして送信。検索フォームなどに適する。POST: データをリクエストの本文に含めて送信。会員登録フォームなどに使用される。 |
| action | フォームデータを送信する先のURLを指定します。 例えば /submitと記述すると、送信されたデータが/submitというURLに送られます。 |
シンプルなフォームの作成例
ユーザー名を入力して送信するだけの、最も基本的なフォームの例を見ていましょう。

以下のコードは、ユーザーに「ユーザー名」を入力してもらい、送信ボタンを押すと /submit にデータを送信するフォームの例です。
サーバー側では、username という名前で送られたデータを受け取って処理することになります。
<form method="POST" action="/submit"> <!-- ここからフォーム --> <label for="username">ユーザー名:</label> <!-- 「ユーザー名:」という文字を表示 --> <input type="text" id="username" name="username"> <!-- ユーザー名の記入欄 --> <button type="submit">送信</button> <!-- 「送信」という名前のボタン --> </form> <!-- ここまでがフォーム -->
| タグ | 意味 |
|---|---|
| <label> | 入力フィールドにラベル(名前)を付けるためのタグ。for属性で関連付けるidを指定できます。 |
| <input> | ユーザーがデータを入力する入力欄。type="text"でテキストを入力できるように指定しています。またid=””でこの入力欄に識別子を付け、<label>と紐づけています。 さらにname=””で入力されるデータに名前を付けています。 |
| <button> | フォームデータを送信するボタン。 |
もう少し細かい説明をこの先で行っていますので、ここの時点で深く理解できていないくても取り合えず先へ進みましょう^^

入力フィールドとラベルの使い方
フォーム内でユーザーが情報を入力するためには、入力フィールドを適切に使用する必要があります。
入力フィールドは <input>タグ で作成され、その属性を指定することで様々な種類のフィールドを作成できます。
また、入力フィールドにはラベルを関連付けることで、ユーザーにとって使いやすいフォームを実現できます。
inputタグと代表的なtype属性一覧
<input>タグはフォーム内でユーザーから情報を収集するための要素です。
様々な属性があり、それによってそこに「何が入力されるのか」を指定することができます。
例えば先ほどのユーザー名を送信するコードの場合、属性を「text」とし、単純な文字列が入力されるように指定していました。
<input type="text">
以下は主なtype属性の種類とその用途です。
| type属性 | 説明 | 使用例 |
|---|---|---|
| text | 1行のテキスト入力フィールド | 名前、ユーザー名など |
| メールアドレス入力フィールド | メールアドレスを収集する際 | |
| password | パスワード入力フィールド | パスワード入力 |
| number | 数値入力フィールド | 年齢、数量など |
| checkbox | チェックボックス | 複数選択が可能なボックス |
| radio | ラジオボタン | 単一選択が必要なボックス |
| submit | フォーム送信ボタン | フォームを送信する |
VSCを使い、いろいろなtype属性の<input>タグを作ってブラウザに表示してみましょう。
labelタグの役割と使い方|for属性で入力欄と紐付けよう
ラベルはユーザーが “どの入力フィールド” に “何を入力すればよいか” を明確にするために使用します。
HTMLでは <label>タグ を使い、for属性 で入力フィールドのid属性と関連付けを行います。
以下の例は名前を入力するフォームフィールドを作成したものです。
<form method="POST" action="/submit"> <!-- id:nameを持つinputタグと紐づいたラベルを定義 --> <label for="name">名前:</label> <!-- このinputタグのidを"name"とし、入力されたデータをnameという名前で送信する --> <input type="text" id="name" name="name" required> <button type="submit">送信</button> </form>
このコードの3行目のlabelタグにfor属性が付与されており、6行目のinputタグと紐付けされています。
また、このinputタグに付与された4つの属性を詳しく見てみましょう。
| 属性 | 意味 |
|---|---|
| type | 1行のテキスト入力フィールド。 |
| id | 入力欄の識別子。ラベルの for="name" とペアになっている。 |
| name | フォーム送信時に使われるキー名。 送信されるデータは name=入力された文字 という形になる。 |
| required | ユーザーが入力しない限りフォームを送信できないようにする。 |
複数の入力フィールドを含むフォーム例
複数の入力フィールドを組み合わせて、より複雑なフォームを作成することも可能です。
下記のコードをコピーしてブラウザ表示してみましょう。
<form method="POST" action="/submit"> <label for="email">メールアドレス:</label> <input type="email" id="email" name="email" required> <label for="password">パスワード:</label> <input type="password" id="password" name="password" required> <button type="submit">ログイン</button> </form>

textareaタグでテキストエリアを作成しよう
フォームの中で長い文章や複数行のテキストを入力する場合は <textarea>タグ を使用します。
このタグはユーザーが自由にテキストを入力できる “大きな入力フィールド” を作成できます。
textareaタグの基本構文|name/rows/cols属性の使い方
<textarea>タグは入力フィールドの大きさや初期値を設定できる柔軟な要素です。以下は基本的な構文です。
<textarea name="message" rows="4" cols="50"></textarea>
このように、<textarea>タグには主に3種類の属性が付与されます。
| 属性 | 意味 |
|---|---|
| name | フィールドの名前を指定します。 サーバーにデータを送信するときに使用されます。 |
| rows | テキストエリアの行数を指定します。 |
| cols | テキストエリアの幅(列数)を指定します。 |
長文入力を含むフォーム例
以下はお問い合わせフォームでメッセージを入力するためのテキストエリアの例です。
<form method="POST" action="/submit"> <label for="message">お問い合わせ内容:</label><br> <textarea id="message" name="message" rows="5" cols="40" placeholder="ここにご記入ください"></textarea><br> <button type="submit">送信</button> </form>
この例では、代表的な3つの属性のほかに以下の属性・タグを使用しています。
| タグ・属性 | 意味 |
|---|---|
| placeholder | 入力例やヒントを表示します。ユーザーが入力を始めると消えます。 |
| 改行タグ<br> | レイアウトを整えるために使用します。 |
上記のコードをコピーしてブラウザ表示していみましょう。
まとめ|フォームを正しく使いこなそう
今回のレッスンではフォームの作成に必要な基本的な知識を学びました。
フォームはユーザーとの情報交換を実現するWebページの重要な要素であり、正しく設計することでユーザー体験を向上させることができます。
フォーム作成の基本をしっかりと理解し、実際に使ってみることで、より良いWebページを作成できるようになります。
次のステップとして今回学んだ内容を使って、自分でログインフォームやお問い合わせフォームを作ってみてください。
フォームの役割や仕組みを実践的に深めていきましょう!
練習問題|基本フォームを作って表示してみよう
今回学習した内容を復習する練習問題に挑戦しましょう。

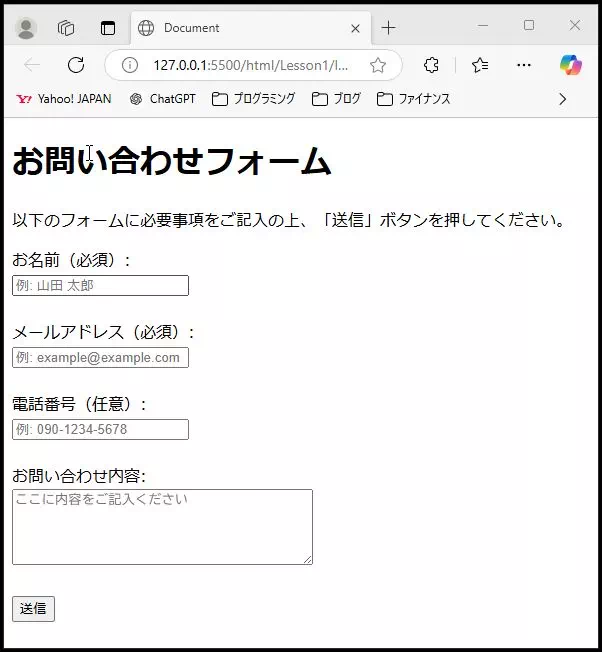
問題|お問い合わせフォームを作ろう
VSCで「training1-6.html」というファイルを作って保存してください。
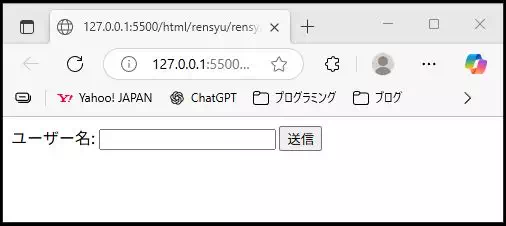
そのファイルにhtmlコードを書き、ブラウザに以下のように表示させましょう。

この問題の解答例
模範解答は以下の通りです。
- 正解コード
-
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>お問い合わせフォーム</title> </head> <body> <h1>お問い合わせフォーム</h1> <p>以下のフォームに必要事項をご記入の上、「送信」ボタンを押してください。</p> <form action="#" method="post"> <p> <label for="name">お名前(必須):</label><br> <input type="text" id="name" name="name" placeholder="例: 山田 太郎" required> </p> <p> <label for="email">メールアドレス(必須):</label><br> <input type="email" id="email" name="email" placeholder="例: example@example.com" required> </p> <p> <label for="tel">電話番号(任意):</label><br> <input type="tel" id="tel" name="tel" placeholder="例: 090-1234-5678"> </p> <p> <label for="message">お問い合わせ内容:</label><br> <textarea id="message" name="message" rows="6" cols="50" placeholder="ここに内容をご記入ください"></textarea> </p> <p> <button type="submit">送信</button> </p> </form> </body> </html>
初めてのWebサイトを作ろう1-6
このサイトの Lesson1-1(HTML学習の入り口) から順番に学習していくことで、HTMLとCSSの基本情報をまとめたあなたのWebサイトを作成できます。
サイトのタイトルは「自分で作る!HTML&CSSの学習サイト」
この「初心者のためのプログラミングテキスト&問題集」で紹介しているHTMLやCSSの情報・知識、覚えるべきタグなど簡潔にまとめ、後から辞書のように使えることを目標としています。
- Webサイト制作に挑戦する人はここをクリック!
-
自分だけのWebサイト制作にはベースとなる基本セットが必要になります。
まだ入手していない人はLesson1-1の記事下部からダウンロードして下さい。
既に入手済みの場合はこのLessonのまとめノートと練習問題の解答を、MyWebsiteフォルダに追加しましょう。
練習問題の解答を保存しよう
練習問題1-6で作成した「training1-6.html」を、ダウンロードした「lesson1(学習フォルダ)」の中に保存してください。
トップページからリンクで飛べるようになりますので確認しましょう。
今回のまとめノートを作成・保存しよう
下記のHTMLコードは、このLesson1-6で紹介した内容を端的にまとめてブラウザ表示するためのコードです。
これをコピーして「MyWebsite1-6.html」という名前で保存し、「lesson1(学習フォルダ)」の中に保存してください。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Lesson1-6</title> <link rel="stylesheet" href="style/styles-lesson1.css"> </head> <body> <main class="container"> <h1>Lesson1-6:フォームを作成しよう</h1> <h2>目的・要点</h2> <p>このレッスンでは、Webページにフォームを設置し、ユーザーが情報を入力・送信できるようにする方法を学びました。フォームは、会員登録やお問い合わせ、検索機能など、多くのWebサイトで利用される重要な要素です。基本的なフォーム構造を理解し、適切な入力フィールドを活用することで、ユーザーにとって使いやすいインターフェースを構築できます。</p> <h2>このレッスンで学習した内容</h2> <h3>フォームの基本構造(<code><form></code>タグ)</h3> <ul> <li><code>method</code> 属性:GET(URLにデータを含める)、POST(データを本文に含める)</li> <li><code>action</code> 属性:送信先のURLを指定</li> </ul> <h3>入力フィールドの種類(<code><input></code>タグ)</h3> <ul> <li>text(テキスト入力)、email(メール入力)、password(パスワード入力)</li> <li>checkbox(チェックボックス)、radio(ラジオボタン)、number(数値入力)</li> </ul> <h3>ラベルの関連付け(<code><label></code>タグ)</h3> <ul> <li><code>for</code> 属性を使用し、入力フィールドと紐付けることでユーザーの操作性を向上</li> </ul> <h3>ボタンの活用(<code><button></code>タグ)</h3> <ul> <li><code>type="submit"</code>(フォームを送信)、<code>type="reset"</code>(入力内容をリセット)</li> </ul> <h3>テキストエリアの作成(<code><textarea></code>タグ)</h3> <ul> <li>長文入力を可能にし、<code>rows</code> や <code>cols</code> 属性でサイズを調整</li> </ul> <h2>トピック・豆知識</h2> <ul> <li><strong>フォームのアクセシビリティ:</strong> <code>required</code> 属性や <code>placeholder</code> を活用し、ユーザーが適切に入力できるよう工夫する。</li> <li><strong>セキュリティの考慮:</strong> パスワード入力時は <code>password</code> タイプを使用し、サーバー側で適切にデータを処理する。</li> <li><strong>CSSによるフォームのデザイン:</strong> ボタンのスタイル変更や入力フィールドの枠線調整など、視認性を高める工夫が可能。</li> </ul> <h2>まとめ</h2> <p>フォームはユーザーからの情報収集やインタラクションを実現するために不可欠な要素です。適切な入力フィールドやラベルを設定し、分かりやすく直感的なフォームを作成することで、ユーザー体験を向上させることができます。次のレッスンでは、ページ構成を整理するセクションタグやメタタグについて学び、より意味のあるHTML文書を作成できるようにしていきましょう。</p> <p><a href="../MyWebsite.html">トップページへ戻る</a></p> </main> <footer> <p>© 初心者のためのプログラミングテキスト&問題集</p> </footer> </body> </html>※ MyWebsite1-6.htmlは先ほどのtraining1-6.htmlと違い、少しだけCSSを使用して見た目を整理しています。
これでLesson1-6の作業は完了です。
継続は力なり。次のLessonも、引き続き頑張ってください^^
フォーム作成の疑問解消|FAQとよくあるトラブル
初心者がつまずきやすいポイントをFAQとしてまとめ、よくあるトラブルとその解決法をわかりやすく整理しました。
理解を深めたいときや、ふと疑問に感じたときに役立ててください。
FAQ|フォーム作成に関するよくある質問
今回の記事に関する「よくある質問」とその解答について、以下の内容を参考にしてください。
- Q1. フォームの「method」属性はGETとPOSTのどちらを使えばいいですか?
-
フォームの用途によって使い分けます。検索など情報をURLに含めて送信しても問題ない場合はGET、パスワードや個人情報などを送信する場合はPOSTを使いましょう。POSTはデータがURLに表示されないため、セキュリティ面でも適しています。
- Q2.
<label>タグを使うメリットは何ですか? -
<label>タグを使うことで、ユーザーが入力欄をクリックしやすくなり、アクセシビリティも向上します。また、スクリーンリーダー利用者にもどの項目を入力すれば良いか分かりやすく伝えられるため、全てのユーザーにやさしいフォーム作成が可能です。
- Q3. 1つのフォーム内で複数の送信ボタンを使いたい場合はどうすればいいですか?
-
送信ボタンごとに異なる
nameやvalue属性を設定することで、どのボタンが押されたかサーバー側で判別できます。たとえば「送信」と「リセット」など役割が異なる場合に有効です。用途に応じて適切に実装しましょう。
よくあるトラブルと解決法|フォーム作成編
今回の記事に関する「よくあるトラブル」とその原因、解決法について、以下の内容を参考にしてください。
フォームを送信してもページが何も変わらない
- トラブルの原因と対処法を見る
-
・トラブルの原因例
フォームの
action属性やmethod属性が正しく設定されていない場合や、<button>や<input type="submit">がフォーム外にあることで送信が正常に行われていない可能性があります。・トラブルの解決法
まず、
<form>タグにactionとmethod属性が適切に指定されているかを確認しましょう。また、送信ボタンがフォームタグの内側に配置されているか、<input type="submit">や<button type="submit">の指定があるか探してみましょう。不備があれば正しい場所・属性を付与してください。
入力欄をクリックしてもラベルが反応しない
- トラブルの原因と対処法を見る
-
・トラブルの原因例
<label>タグのfor属性の値と、対応する入力欄(<input>など)のid属性の値が一致していないと、ラベルをクリックしても入力欄が選択されません。・トラブルの解決法
各ラベル(
<label>タグ)のfor属性と、該当する入力欄のid属性が正しく対応しているかを一つずつ確認しましょう。ずれやスペルミス、未設定がないか探して、もしあれば修正してください。
「このフォームは送信できません」などのエラーが出る
- トラブルの原因と対処法を見る
-
・トラブルの原因例
必須項目(
required属性付き)に未入力があったり、メールアドレスやパスワードなどのバリデーション要件を満たしていない場合、ブラウザが送信をブロックすることがあります。・トラブルの解決法
エラーが表示された場合は、どの入力欄が赤くなっているかや、ブラウザのエラーメッセージを確認しましょう。入力欄ごとに必須項目や入力形式の指定が正しいか、条件を一つずつ見直し、不足や誤りがあれば修正してください。