【HTML】レッスン1-7:セクションタグとメタタグの基本と使い方

一つ前の章ではフォームの作成について学習しました。
今回は セクションタグ と メタタグ について見ていきましょう。
Lesson1:HTML入門編
・Lesson1-1:HTMLの概要と基本構造を理解しよう
・Lesson1-2:基本的なHTMLタグを理解しよう
・Lesson1-3:Webページにリンクや画像を挿入しよう
・Lesson1-4:3種類のリストを作成しよう
・Lesson1-5:テーブルを作成しよう
・Lesson1-6:フォームを作成しよう
・Lesson1-7:セクションタグとメタタグを知ろう ◁今回はここ
・Lesson1-☆1:HTMLの『属性』とは何か
・Lesson1-☆2:SEOに強いHTMLの書き方
・Lesson1-☆3:Emmetの使い方完全ガイド
Lesson2:CSS入門編
Lesson3:CSS応用編
HTMLを使ったウェブページの作成では、ページの構造をしっかりと設計することが重要です。
そこで役立つのがHTMLの セクションタグ と メタタグ です。
セクションタグはページを論理的に分割し、読みやすく整理するための役割を持ちます。
一方でメタタグはページ全体の情報を補足するための重要な要素であり、検索エンジンの最適化(SEO)や表示方法の制御に役立ちます。
本記事ではこれらのタグの基本や使用例を学びながら、ウェブページをより効果的に設計する方法を身につけましょう。
コンテンツを分ける考え方|意味づけとページ構造

HTMLのセクションタグはウェブページ内のコンテンツを意味的に分割するために使用される重要な要素です。
これらのタグを使うことで、単にデザイン上の区切りを作るだけでなく、コンテンツの区分を明確に示すことができます。
例えばニュース記事のページを考えてみましょう。
このページにはタイトルやメニューなどがあるヘッダー部分、記事の本文、サイドバー、フッターなどがあります。それぞれが異なる役割を持つため、これらをセクションタグで分割することで内容を整理できます。
このようにセクションタグによってコードが視覚的にも意味的に整理され、後でデザインや機能を追加しやすくなります。
さらに検索エンジンやスクリーンリーダーがコンテンツを正しく理解しやすくなり、SEO対策やアクセシビリティの向上にもつながります。
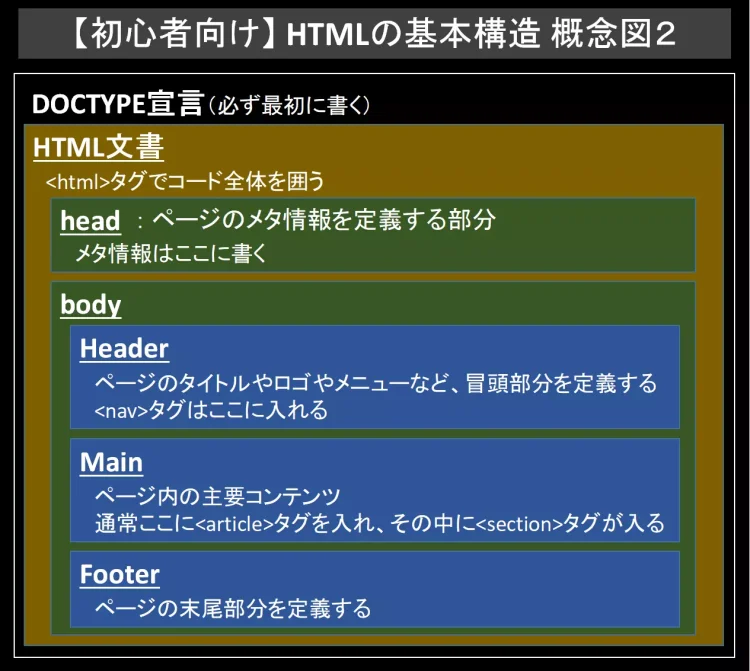
主要なセクションタグ一覧|意味と用途を徹底解説
HTML文書は最初にDOCTYPE宣言と<html>開始タグを書き、その後に<head>タグと<body>タグが続くとLesson1-1で学習しました。
セクションタグは<body>タグの中身をさらに分割するものです。
今あなたが見ているこのページを例にすると、冒頭の「Python関連学習館|初心者がゼロから学べる総合教材」というサイトタイトルと、各言語へのリンクがあるヘッダー部分を定義する<header>タグ 。
記事本文を書く <main>タグ 。
そして末尾のパンくずリストや著作権情報などを書くフッター部分を定義する <footer>タグ などがあります。
それぞれが特定の役割を持ち、ページの構造を分かりやすく整理するために使用されます。
使用しなくてもWebページを表示すること自体はできますが、見やすいサイト作りや検索エンジン最適化(SEO)のためには必ず必要となるものです。

headerタグの役割と使い方|ヘッダーの設定方法
<header>タグ はページやセクションの冒頭部分に使用されるタグです。
通常、ロゴ、タイトル、ナビゲーションメニューなどが含まれる部分を定義します。ページ全体のヘッダーだけでなく、各セクション内のヘッダーとしても使用可能です。
<header>
<h1>ウェブサイトのタイトル</h1>
<nav> <!-- ナビゲーションメニューをリストで作成 -->
<ul>
<li><a href="#home">ホーム</a></li>
<li><a href="#about">概要</a></li>
<li><a href="#contact">お問い合わせ</a></li>
</ul>
</nav>
</header>このサイトのヘッダー部分には「Python関連学習館|初心者がゼロから学べる総合教材」というサイトタイトルと、各言語へリンクするメニューを表示していますので確認してみて下さい。
なお、コード中の<nav>タグはメニュー(リンクリスト)を作るためのセクションタグであり、このあと紹介します。
footerタグの役割と使い方|フッターの設定方法
<footer>タグ はページやセクションの末尾部分に使用されるタグです。
通常、著作権情報や関連リンク、コンタクト情報などが含まれます。
<footer> <p>© 2025 MyWebsite. All rights reserved.</p> </footer>
このサイトのフッター部分には今見ている記事の階層を表す「パンくずリスト」というリンクと、サイトの正当性・透明性を表すためのプライバシーポリシーや免責事項へのリンクを貼っています。
mainタグの役割と使い方|ページの主要部分の設定方法
<main>タグ は、そのページの主要コンテンツを示します。
通常1ページにつき1つの<main>タグを使用します。
<header> <h1>ウェブサイトのタイトル</h1> </header> <main> <h2>メインコンテンツ</h2> <p>ここにこのページのメインコンテンツが表示されます。</p> </main> <footer> <p>© 2025 MyWebsite. All rights reserved.</p> </footer>
articleタグの役割と使い方|独立したコンテンツを区切る方法
<article>タグ は独立したコンテンツの単位を表します。
ニュース記事やブログ投稿など、自立して意味が通じるコンテンツを定義する際に使われます。
<main>
<article>
<h2>最新ニュース</h2>
<p>HTMLの最新バージョンがリリースされました。</p>
</article>
</main><article>は独立した意味を持つコンテンツを定義する際に使用します。
たとえばブログの投稿、ニュース記事、製品レビューなどがこれに該当します。ポイントは、「その部分だけを別の場所で表示しても意味が通じるかどうか」です。
| 適切な例 | 不適切な例 |
|---|---|
| ブログ記事全体 ニュースの個別記事 製品ページの説明文 | セクションごとの小見出しや段落 (それらは <section>の役割) |
sectionタグの役割と使い方|セクションを区切る方法
<section>タグ はページ内のコンテンツを論理的に分割するためのタグです。
各セクションは、あるトピックや目的に関連するコンテンツをグループ化します。
<article>
<section>
<h2>サービス内容</h2>
<p>私たちはウェブ開発を専門としています。</p>
</section>
<section>
<h2>カスタマイズ対応の開発</h2>
<p>お客様のニーズに合った開発を行います。</p>
</section>
</article><section>は関連するコンテンツをグループ化するためのタグです。
それ自体が独立した意味を持つわけではなく、ページ全体の構造を論理的に整理するために使います。
例えば記事ページの「概要」「詳細情報」「顧客レビュー」のように、トピックごとに区切る場合に便利です。
| 適切な例 | 不適切な例 |
|---|---|
| トピックごとに内容を分ける際 各セクションに小見出しを付ける場合 | 独立した記事や自立したコンテンツ (それは <article>の役割) |
asideタグの役割と使い方|補足/広告/関連情報の囲い込み
<aside>タグ はそのページのメインではない、補足的な情報を表示するために使用されます。
広告や関連記事、プロフィールなどに利用されます。
<main>
<article>
<!-- メインコンテンツ -->
</article>
<aside>
<h2>補足情報</h2>
<p>補足情報の内容</p>
</aside>
</main>メインコンテンツに関係する補足情報なら上記のように<main>タグの中に、関係しない補足情報なら外に書きましょう。
このサイトでは、<main>タグの外に書いた<aside>タグの中身を、CSSを用いてサイドバーに表示しています。
navタグの役割と使い方|ナビゲーションメニューの設置方法
<nav>タグはナビゲーションメニューを定義するためのタグであり、基本的にはHeaderの中で使用します。
ページ内リンクや外部リンクを整理して配置します。
<header>
<h1>ウェブサイトのタイトル</h1>
<nav>
<ul>
<li><a href="#home">ホーム</a></li>
<li><a href="#about">概要</a></li>
<li><a href="#contact">お問い合わせ</a></li>
</ul>
</nav>
</header>
メタタグの基礎|ページ情報・表示・インデックスの制御
メタタグはウェブページに関する情報を記述するために使用される重要な要素であり、body部分ではなくhead部分に記載します。
これらの情報はページを訪れるユーザーからは見えませんが、検索エンジンやブラウザにとって役立つ情報を提供します。
以下では、メタタグの基本的な役割と使用例について解説します。
メタタグの役割とSEOへの影響
メタタグはウェブページの「メタ情報(データに関するデータ)」を指定します。
この情報には、以下のようなものが含まれます。
- 検索エンジンのための情報(SEO): ページのタイトルや説明文を検索エンジンに伝えることで、検索結果の表示を最適化します。
- 文字エンコーディングの設定: ページがどの文字セットを使用しているかを指定します。
- ビューポート設定: モバイルデバイスでの表示を調整します。
基本的なメタタグの例
以下はよく使用されるメタタグの例です。
文字エンコーディングの指定
ページが正しく表示されるように文字コード(使用する文字の種類)を指定します。
通常、UTF-8が使用されます。
何も考えず、とりあえずheadには以下のコードは必ず書くと覚えてもOKです。
<meta charset="UTF-8">
メタディスクリプション(ページの説明)
検索エンジンでページ情報がどのように表示されるかを設定します。
インターネットで何かを検索したときに、各サイトの名前の下にそのサイト説明文が表示されますが、その内容がこのメタディスクリプションに書かれた内容になります。
<meta name="description" content="HTMLのメタタグについて学びましょう。">
なお、今あなたが見ているこのページの場合、タイトルタグとメタディスクリプションは以下の用に指定しています。
<title>【HTML】セクションタグとメタタグ 入門|種類と使い方の初心者向け解説</title> <meta name="description" content="セクションタグとメタタグについて基礎から丁寧に解説。代表的なタグの仕組みや使い方を、わかりやすいコード例と練習問題で実践的に学べます。あなたも今すぐチェックして、スキルを磨きましょう。|Webサイト制作講座">
メタキーワード(キーワードの設定)
検索エンジン向けにページに関連するキーワードを指定します。
※近年の検索エンジンでは、キーワードの指定はあまり重要視されなくなっています。
<meta name="keywords" content="HTML, メタタグ, ウェブデザイン">
昔のインターネットでは検索エンジンへアピールするために、少しでも関係ありそうな単語は数十個も無意味に羅列したサイトが沢山ありましたね…
ビューポートの設定
モバイルデバイスでのページ表示を最適化します。
Webサイトは基本的にパソコンで見られる前提の構成となっていますが、現在はスマートフォンで見る人の方が圧倒的に多くなっています。
スマートフォンでも綺麗に見れるようにするため、以下のコードも必ず入れるようにしましょう。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
メタタグの使用コード例
以下は複数のメタタグを含むHTMLの例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="HTMLのメタタグの基本を解説しています。">
<meta name="keywords" content="HTML, メタタグ, 初心者向け">
<meta name="author" content="ウェブデザインチーム">
<title>メタタグの基本</title>
</head>
<body>
<header>
<h1>メタタグの基本</h1>
</header>
<main>
<p>メタタグはウェブページの補足情報を提供します。</p>
</main>
<footer>
<p>© 2025 Web Design Team</p>
</footer>
</body>
</html>メタタグは目に見えない部分でウェブページを支える重要な要素です。
これを適切に使用することで、検索エンジンへの対応やページのパフォーマンスが向上します。
まとめ|セクションとメタの基礎を身に付けよう
これまでの「HTMLの基本」シリーズを通じて、ウェブページ作成に必要な基本要素を学んできました。
HTMLはウェブの土台を形作る非常に強力なツールです。
このシリーズで学んだ内容を活かして実際に自分のウェブページを作成してみることで、さらに理解が深まるでしょう。
ここからウェブデザインの世界が一気に広がります。
新たなチャレンジが皆さんを待っていますので、ぜひ楽しんで取り組んでください!
練習問題|セクションタグを使いこなそう
今回学習した内容を復習する練習問題に挑戦しましょう。

問題|セクションタグとメタタグでページ構造を再現しよう
VSCで「training1-7.html」というファイルを作って保存してください。
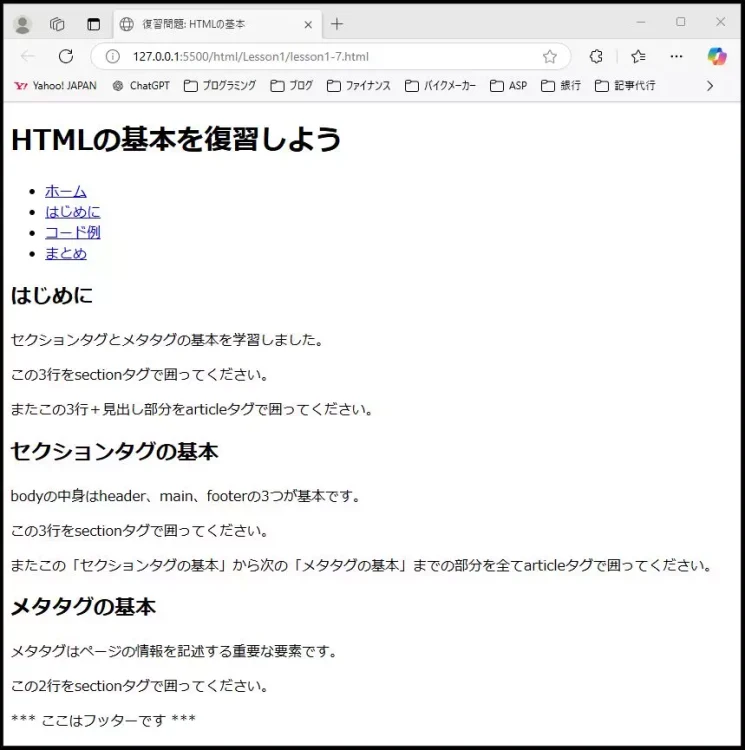
そのファイルにhtmlコードを書き、ブラウザに以下のように表示させましょう。また、画像内の文言に従って正しくタグを配置してください。

この問題の解答例
模範解答は以下の通りです。
- 正解コード
-
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>復習問題:HTMLの基本を復習しよう</title> </head> <body> <!-- bodyは header / main / footer の三部構成 --> <header> <h1 id="top">HTMLの基本を復習しよう</h1> <!-- navタグを使用してサイト内ナビゲーションを表現 --> <nav aria-label="サイト内ナビゲーション"> <ul> <li><a href="#top">ホーム</a></li> <li><a href="#intro">はじめに</a></li> <li><a href="#code">コード例</a></li> <li><a href="#summary">まとめ</a></li> </ul> </nav> </header> <main> <!-- 記事1:見出し+次の3行をarticleで包む。3行はsectionで包む --> <article> <h2 id="intro">はじめに</h2> <section> <p>セクションタグとメタタグの基本を学習しました。</p> <p>この3行をsectionタグで囲ってください。</p> <p>またこの3行+見出し部分をarticleタグで囲ってください。</p> </section> </article> <!-- 記事2:「セクションタグの基本」から「メタタグの基本」までを丸ごとarticleで包む --> <article> <h2 id="section-basics">セクションタグの基本</h2> <section> <p>bodyの中身はheader、main、footerの3つが基本です。</p> <p>この3行をsectionタグで囲ってください。</p> <p>またこの「セクションタグの基本」から次の「メタタグの基本」までの部分を全てarticleタグで囲ってください。</p> </section> <h2 id="meta-basics">メタタグの基本</h2> <section> <p>メタタグはページの情報を記述する重要な要素です。</p> <p>この2行をsectionタグで囲ってください。</p> </section> </article> </main> <footer> <p>*** ここはフッターです ***</p> </footer> </body> </html>
初めてのWebサイトを作ろう1-7
このサイトの Lesson1-1(HTML学習の入り口) から順番に学習していくことで、HTMLとCSSの基本情報をまとめたあなたのWebサイトを作成できます。
サイトのタイトルは「自分で作る!HTML&CSSの学習サイト」
この「初心者のためのプログラミングテキスト&問題集」で紹介しているHTMLやCSSの情報・知識、覚えるべきタグなど簡潔にまとめ、後から辞書のように使えることを目標としています。
- Webサイト制作に挑戦する人はここをクリック!
-
自分だけのWebサイト制作にはベースとなる基本セットが必要になります。
まだ入手していない人はLesson1-1の記事下部からダウンロードして下さい。
既に入手済みの場合はこのLessonのまとめノートと練習問題の解答を、MyWebsiteフォルダに追加しましょう。
練習問題の解答を保存しよう
練習問題1-7で作成した「training1-7.html」を、ダウンロードした「lesson1(学習フォルダ)」の中に保存してください。
トップページからリンクで飛べるようになりますので確認しましょう。
今回のまとめノートを作成・保存しよう
下記のHTMLコードは、このLesson1-7で紹介した内容を端的にまとめてブラウザ表示するためのコードです。
これをコピーして「MyWebsite1-7.html」という名前で保存し、「lesson1(学習フォルダ)」の中に保存してください。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Lesson1-7</title> <link rel="stylesheet" href="style/styles-lesson1.css"> </head> <body> <main class="container"> <h1>Lesson1-7:セクションタグとメタタグを知ろう</h1> <h2>目的・要点</h2> <p>このレッスンでは、HTMLのセクションタグとメタタグの役割について学びました。セクションタグはWebページの構造を論理的に整理するための要素であり、メタタグはページの補足情報を提供し、SEOやブラウザの挙動に影響を与えます。</p> <h2>このレッスンで学習した内容</h2> <h3>セクションタグ(ページの構造を整理)</h3> <ul> <li><code><header></code>:ページやセクションのヘッダー部分を定義。</li> <li><code><footer></code>:ページやセクションのフッター部分を定義。</li> <li><code><main></code>:ページの主要コンテンツ部分を指定(1ページ1つが基本)。</li> <li><code><article></code>:独立したコンテンツ(ニュース記事やブログ投稿など)。</li> <li><code><section></code>:関連する内容をグループ化し、意味的に区分。</li> <li><code><aside></code>:補足情報やサイドバーに利用。</li> <li><code><nav></code>:ナビゲーションメニューの設定。</li> </ul> <h3>メタタグ(ページの追加情報を提供)</h3> <ul> <li><code><meta charset="UTF-8"></code>:文字エンコーディングを指定。</li> <li><code><meta name="description" content="ページの説明"></code>:検索エンジンにページの概要を伝える。</li> <li><code><meta name="viewport" content="width=device-width, initial-scale=1.0"></code>:モバイル対応の設定。</li> <li><code><meta name="author" content="作成者名"></code>:ページの著者情報を指定。</li> </ul> <h2>トピック・豆知識</h2> <ul> <li><strong>SEO対策とメタタグ:</strong> 適切なメタタグを設定することで、検索エンジンにページの内容を正しく伝え、検索結果の表示を最適化できる。</li> <li><strong>アクセシビリティ向上:</strong> セクションタグを適切に使用すると、スクリーンリーダーや検索エンジンがページを理解しやすくなる。</li> <li><strong>CSSとの連携:</strong> セクションタグを使用すると、CSSでレイアウトやデザインを簡単に適用できる。</li> </ul> <h2>まとめ</h2> <p>セクションタグを活用することで、Webページの構造を論理的に整理し、視認性を向上させることができます。また、メタタグを適切に設定することでSEOやモバイル対応を強化できます。次のステップでは、CSSを学び、HTMLの構造をより美しくデザインする方法を身につけましょう!</p> <p><a href="../MyWebsite.html">トップページへ戻る</a></p> </main> <footer> <p>© 初心者のためのプログラミングテキスト&問題集</p> </footer> </body> </html>※ MyWebsite1-7.htmlは先ほどのtraining1-7.htmlと違い、少しだけCSSを使用して見た目を整理しています。
これでLesson1-7の作業は完了です。
継続は力なり。次のLessonも、引き続き頑張ってください^^
セクションタグとメタタグの疑問解消|FAQとよくあるトラブル
初心者がつまずきやすいポイントをFAQとしてまとめ、よくあるトラブルとその解決法をわかりやすく整理しました。
理解を深めたいときや、ふと疑問に感じたときに役立ててください。
FAQ|セクションタグとメタタグに関するよくある質問
今回の記事に関する「よくある質問」とその解答について、以下の内容を参考にしてください。
- Q1. セクションタグ(
<header>,<main>,<footer>など)を使うことで、どのようにSEOに効果がありますか? -
セクションタグを正しく使うことで、Webページの構造を検索エンジンが理解しやすくなります。たとえば、
<main>タグで主なコンテンツ部分を明示したり、<header>や<footer>でそれぞれの役割を区分けすることで、検索エンジンのクロールが効率化し、SEO評価が向上することがあります。
- Q2. メタタグはページごとにどんな風に使い分けるべきですか?
-
メタタグはページ内容によって適切に設定することが重要です。たとえば、記事ごとに
<meta name="description">の内容を変えることで、検索結果で表示される説明文をカスタマイズできます。また、<meta charset="UTF-8">は全ページ共通で必要ですが、<meta name="robots">などはページの公開・非公開状況によって使い分けます。
- Q3.
<main>タグと<section>タグの違いと使い分け方は? -
<main>タグは、そのページで最も重要なコンテンツ部分を一つだけ囲むために使います。一方、<section>タグは、記事やページの中で意味的なまとまりごとに使うタグで、複数回使うことができます。それぞれの役割を意識して使い分けることで、構造化されたHTMLを書けるようになります。
よくあるトラブルと解決法|セクションタグとメタタグ編
今回の記事に関する「よくあるトラブル」とその原因、解決法について、以下の内容を参考にしてください。
セクションタグを使ったのに、ページ全体のレイアウトが崩れる
- トラブルの原因と対処法を見る
-
・トラブルの原因例
<header>,<main>,<footer>などのセクションタグを使ったとき、デフォルトのCSSが未設定のため、思い通りに表示されずレイアウトが崩れることがあります。・トラブルの解決法
まず、セクションタグに対して独自のCSSが適用されているか、もしくは何も指定されていないか確認してください。また、特定のセクションタグにmarginやpaddingが設定されていない場合や、他の要素と重なっていないかを調べ、必要に応じてスタイルを追加して調整しましょう。
メタタグを設定したのに、検索結果に反映されない
- トラブルの原因と対処法を見る
-
・トラブルの原因例
<meta name="description">などのメタタグを設定しているのに、Googleなどで意図した説明文が表示されない場合があります。これは、metaタグの内容が不適切だったり、正しい場所に記述されていない場合に起こりやすいです。・トラブルの解決法
metaタグが
<head>タグ内に正しく記述されているかを確認してください。また、descriptionの内容がページ内容と合っているか、過度に短い・長い文章になっていないかもチェックしましょう。サーチエンジンが独自に説明文を選択することもあるため、複数のページでdescriptionが重複していないかも確認してください。
<main>タグや<section>タグを使ったら、スクリーンリーダーで内容が正しく読み上げられない
- トラブルの原因と対処法を見る
-
・トラブルの原因例
HTML5のセクションタグには自動的に意味が与えられますが、正しく使わなかったり、ネストや構造が不適切だと、アクセシビリティに影響が出る場合があります。
・トラブルの解決法
タグの使い方や配置が正しいか確認してください。たとえば、
<main>タグは1ページにつき1回だけ使い、<section>タグは意味のあるまとまりごとに使われているかを見直しましょう。見出しタグ(<h1>~<h6>)と一緒に使い、論理的な順序や階層になっているかもチェックしてください。


