【CSS】レッスン2-2:HTMLにCSSを読み込む3つの方法とその使い分け

一つ前の章では文字に色を付ける方法について学習しました。
今回はHTML文書にCSSを読み込む3つの方法について見ていきましょう。
Lesson1:HTML入門編
Lesson2:CSS入門編
・Lesson2-1:CSS学習の入り口|文字に色を付けよう
・Lesson2-2:CSSを読み込む3つの方法 ◁今回はココ
・Lesson2-3:テキストスタイルを変更しよう
・Lesson2-4:4種類のセレクタを使いこなそう
・Lesson2-5:ボックスモデルを理解しよう
・Lesson2-6:ボックススタイルを変更しよう
・Lesson2-7:継承とカスケードを理解しよう
・Lesson2-☆1:セレクタの階層構造と優先順位を理解しよう
・Lesson2-☆2:Webサイトの配色をマスターしよう
Lesson3:CSS応用編
Webページの見た目を整えるためにはHTMLにスタイルを適用するCSS(Cascading Style Sheets)が必要です。
しかしCSSをHTMLに適用する方法は1つではなく、大きく分けて 内部CSS、外部CSS、インラインCSS の3種類があります。
どの方法を選ぶかはプロジェクトの規模やメンテナンス性、チーム開発の方針によって異なります。
この記事ではそれぞれの方法の特徴や使い方をわかりやすく解説し、適切な方法を選べるように学んでいきましょう。
内部CSSの基本|ページ単位で統一感を出す
内部CSSとはHTML文書の<head>タグ内に<style>タグを用いて記述する方法であり、Lesson2-1で紹介した方法です。
この方法を使用すると、特定のHTMLファイル内だけでスタイルを適用することができます。
HTML/CSSの用語集 も活用しながら、学習を進めましょう。

内部CSSの書き方|style要素をheadに記述
内部CSSは、HTML文書の<head>タグの中に<style>タグを書き、その中にスタイルルールを記述します。
例えば、以下のように記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内部CSSの例</title>
<!-- ここから内部CSS -->
<style>
/* すべての段落の文字色を青に設定 */
p {
color: blue;
font-size: 16px;
}
/* すべてのh2タグの背景色を薄い灰色に設定 */
h2 {
background-color: lightgray;
}
</style>
<!-- 内部CSSはここまで -->
</head>
<body>
<h1>内部CSSのサンプル</h1>
<p>この段落は内部CSSによって青色に設定されています。</p>
</body>
</html>内部CSSのメリット|単一ページでの迅速な反映・実験に向く
内部CSSを使用することで、以下のようなメリットがあります:
- すぐにスタイルを適用できる
CSSファイルを別途作成する必要がないため、手軽にスタイリングできる。 - ページ単位で一貫したデザインが可能
特定のページにのみ適用したいスタイルを簡単に管理できる。 - 外部ファイルの読み込みが不要
ネットワークの影響を受けずに表示速度を維持できる。
内部CSSのデメリット|ページ横断の再利用・保守に不向き
しかし、内部CSSにはいくつかのデメリットも存在します:
- 他のページへの再利用が難しい
同じデザインを複数ページに適用する場合、各ページにスタイルを記述する必要がある。 - HTMLファイルの可読性が低下する
HTMLコード内にCSSコードを書くため、構造が複雑になる。 - メンテナンスが難しくなる
大規模なプロジェクトでは、スタイルの変更が煩雑になりやすい。
内部CSSはHTMLファイル内の<style>タグを使って手軽にスタイルを適用できる方法です。
特定のページに対してデザインを一貫させるのに便利ですが、複数ページでの再利用や管理のしやすさに欠けるため、適用範囲が限定されることに注意が必要です。
外部CSSの基本|サイト全体のデザインを一括管理
外部CSSとはスタイルをHTMLファイルとは別のcssファイルに記述し、そのファイルをHTML内から呼び出す方法です。
これにより複数のHTMLファイルに同じスタイルを適用し、ウェブサイト全体のデザインを統一することができます。
外部CSSの書き方|link要素でスタイルシートを読み込む
外部CSSを使用するには、以下の手順でスタイルを適用します。
スタイルシート(.css)の作成手順
例えばstyles.cssというファイルを作成し、以下のようにスタイルを記述します。
@charset "utf-8";
/* 段落の文字色とフォントサイズを設定 */
p {
color: green;
font-size: 18px;
}
/* 見出しのスタイルを指定 */
h1 {
color: darkblue;
text-align: center;
}1行目の「@charset “utf-8”;」はCSSファイルの文字エンコーディング(文字コード)を指定するためのルールです。
外部CSSを使用する際には必ず1行目に記述しましょう。
HTMLファイルから読み込む
作成したCSSファイルをHTMLの<head>タグ内で <link>タグ を使って読み込みます。
リンクタグは以下のように書き込みましょう。
<link rel="stylesheet" href="ファイル名.css">
「rel=”stylesheet”」の部分でCSSファイルの読み込みを宣言し、「href=”ファイル名.css”」の部分で、実際のリンクを貼ります。
実際の例を見てみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外部CSSの例</title>
<link rel="stylesheet" href="styles.css"> <!-- 外部CSSの読み込み -->
</head>
<body>
<h1>外部CSSのサンプル</h1>
<p>この段落は外部CSSにより緑色に設定されています。</p>
</body>
</html>外部CSSのメリット|複数ページで再利用でき保守性が高い
外部CSSには以下のメリットがあります:
- 再利用性が高い
一つのCSSファイルを複数のHTMLページで共有できるため、デザインの一貫性を保ちやすい。 - HTMLファイルの可読性を向上
HTMLファイル内にスタイルを書かないため、コードの見通しが良くなる。 - メンテナンスが容易
スタイルを一元管理できるため、1つのCSSファイルを更新するだけで全てのページに反映される。
外部CSSのデメリット|初回読込の遅延・キャッシュ更新への配慮
しかし外部CSSにも以下のデメリットもあります:
- 追加のHTTPリクエストが発生する
ページの読み込み速度に影響する場合がある。 - ネットワークエラーの影響を受ける
外部ファイルが正しく読み込めないと、ページのデザインが崩れる可能性がある。 - 初期セットアップが必要
CSSファイルの作成とリンク設定が必要なため、初心者には手間に感じることがある。
外部CSSはスタイルを一元管理し、複数ページでの一貫性を保つのに最適な方法です。
メンテナンス性が高く、HTMLの構造をシンプルに保てる反面、読み込み速度やネットワーク依存の問題があるため、適切なキャッシュ管理を考慮する必要があります。

インラインCSSの基本|HTMLタグに直接指定
インラインCSSとは、HTMLの各要素に直接スタイルを指定する方法です。
要素の style属性 を使用し、スタイルルールを記述することで特定の要素のみに個別のスタイルを適用できます。
主に限定的なスタイルの適用や、テスト・デバッグ用途に適しています。
インラインCSSの書き方|style属性での単発指定
インラインCSSはHTMLタグのstyle属性を使って記述します。
<p>などの段落タグや<h1>や<h2>などの見出しタグの開始タグの中に直接styleを書き込むことで、その要素だけにスタイルを指定することができます。
例えば、次のようなコードを書くことができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>インラインCSSの例</title>
</head>
<body>
<!-- インラインCSSにてデザインを変更 -->
<h1 style="color: red">インラインCSSのサンプル</h1>
<p style="color: blue;">この段落はインラインCSSで青色に設定されています。</p>
</body>
</html>インラインCSSのメリット|小さな個別調整・検証に便利
インラインCSSを使用することで、以下のようなメリットがあります:
- 素早く適用できる
特定の要素に即座にスタイルを適用できるため、修正や試験的な適用が容易。 - 外部ファイル不要
CSSファイルを用意せずに直接スタイルを適用できるため、手軽にデザインを調整可能。 - スタイルの優先度が高い
インラインCSSは、外部CSSや内部CSSよりも優先度が高く、特定の要素に対するスタイルの上書きに便利。
インラインCSSのデメリット|保守性やSEOへの影響も
一方で、インラインCSSにはいくつかのデメリットもあります:
- 再利用性が低い
各要素ごとにスタイルを記述するため、同じスタイルを適用する際に手間がかかる。 - 可読性が低下する
HTMLコード内にスタイルが混在することで、コードの見通しが悪くなり、管理が煩雑になる。 - 保守性が悪い
ページ全体のデザイン変更時に、一つ一つの要素を修正する必要があり、作業効率が低下する。
インラインCSSは特定の要素に素早くスタイルを適用するのに便利ですが、再利用性や管理のしやすさに欠けるため、広範囲なスタイル適用には適していません。
基本的には一時的なスタイル変更や、動的にスタイルを変更する場合に使用するのが適切です。

どの読み込みを選ぶか|用途別の判断基準
「内部CSS」「外部CSS」「インラインCSS」の3つうち、どの方法を選ぶかは用途や目的によって異なります。
それぞれの特徴を理解し、適切な場面で使い分けることが重要です。
CSSの優先順位と使いやすさ・保守性・速度を一覧表で比較
同じ要素に対してインラインCSS、内部CSS、外部CSSの3種類の方法が競合した場合、どのスタイルが適用されるかは、CSSの優先順位(カスケードルール)によって決まります。
CSSの優先順位は以下のようになっています:
- インラインCSS(最優先)
- 内部CSS(HTML内の
<style>タグ) - 外部CSS(
.cssファイルからの読み込み)
つまり、インラインCSS > 内部CSS > 外部CSS の順に適用され、優先度の高いスタイルが適用されます。
| 項目 | 内部CSS | 外部CSS | インラインCSS |
|---|---|---|---|
| 優先順位 | 高い | 低い | 最優先 |
| 適用範囲 | 1ページのみ | 複数ページ | 個々の要素 |
| 再利用性 | 低い | 高い | ほぼなし |
| メンテナンス性 | 普通 | 高い | 低い |
| 読み込み速度 | 速い(外部リクエスト不要) | やや遅い(ファイルの読み込みが必要) | 速い(外部リクエスト不要) |
| コードの可読性 | 普通 | 高い | 低い |
どの方法を選ぶかは、ウェブページの規模や管理のしやすさ、チームの運用方針によって決めましょう。
基本的には小規模なページでは内部CSS、複数ページの統一デザインには外部CSS、一時的な調整にはインラインCSSを使用するのが最適です。
内部スタイルが向く場面|小規模・一時的な調整
内部CSSは以下のような場合に選択しましょう。
- 1ページだけの簡単なデザイン調整を行うとき
- 外部ファイルの読み込みを避けて、ページの読み込み速度を重視したいとき
- 小規模なプロジェクトで、CSS管理が簡単な場合
例:社内向けの報告書や、単発のランディングページなどに適しています。
外部スタイルシートが向く場面|複数ページの共通化
外部CSSは以下のような場合に選択しましょう。
- 複数のページに同じスタイルを適用し、一貫したデザインを保ちたいとき
- 保守性や拡張性を重視し、スタイルの管理を一元化したいとき
- チーム開発など、複数人で作業を分担する場合
例:企業の公式ウェブサイトや、多くのページがあるブログなどに適しています。
インラインスタイルが向く場面|単発変更や検証
インラインCSSは以下のような場合に選択しましょう。
- 一部の要素にだけ緊急でスタイルを適用したいとき
- 動的にスタイルを変更するスクリプト(JavaScriptなど)を使用する場合
- 他の方法で適用されたスタイルを一時的に上書きしたい場合
例:特定のボタンの色を変更したり、特定のメッセージ部分を目立たせるなど、簡単なデザイン調整に適しています。
まとめ|用途に合わせて3つの読み込みを使い分けよう
CSSをHTMLに適用する方法には、内部CSS、外部CSS、インラインCSSの3つがあります。
それぞれの方法には、特性や適した用途があり、状況に応じて適切に使い分けることが重要です。
基本的には 外部CSSを中心 にしつつ、必要に応じて内部CSSやインラインCSSを活用するのが良いでしょう。
練習問題|CSS適用の優先順位を理解しよう
今回学習した内容を復習する練習問題に挑戦しましょう。

問題|内部・外部・インラインの3通りで色を適用しよう
VSCで「training2-2.html」と「training2-2.css」のふたつのファイルを作って保存してください。
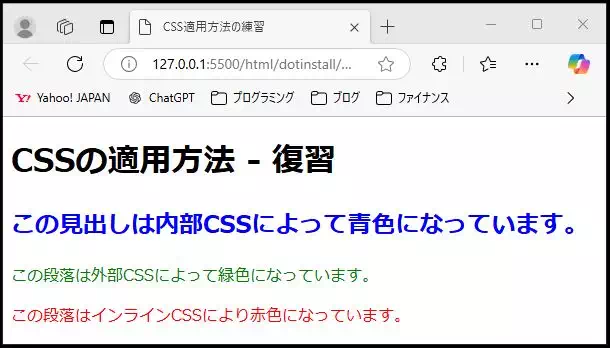
そのファイルにコードを書き、ブラウザに以下のように表示させましょう。

この問題の解答例
模範解答は以下の通りです。
- 正解コード
-
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>training2-2</title> <!-- 外部CSS(p要素を緑に) --> <link rel="stylesheet" href="training2-2.css"> <!-- 内部CSS(h2要素を青に) --> <style> h2 { color: blue; } </style> </head> <body> <h1>CSSの適用方法 - 復習</h1> <!-- 内部CSSで青 --> <h2>この見出しは内部CSSによって青色になっています。</h2> <!-- 外部CSSで緑 --> <p>この段落は外部CSSによって緑色になっています。</p> <!-- インラインCSSで赤 --> <p style="color: red;">この段落はインラインCSSにより赤色になっています。</p> </body> </html>@charset "utf-8"; p { color: green; }
初めてのWebサイトを作ろう2-2
このサイトの Lesson1-1(HTML学習の入り口) かLesson2-1(CSS学習の入り口)から順番に学習していくことで、HTMLとCSSの基本情報をまとめたあなたのWebサイトを作成できます。
サイトのタイトルは「自分で作る!HTML&CSSの学習サイト」
この「初心者のためのプログラミングテキスト&問題集」で紹介しているHTMLやCSSの情報・知識、覚えるべきタグなど簡潔にまとめ、後から辞書のように使えることを目標としています。
- Webサイト制作に挑戦する人はここをクリック!
-
自分だけのWebサイト制作にはベースとなる基本セットが必要になります。
まだ入手していない人はLesson1-1かLesson2-1のページ下部からダウンロードして下さい。
既に入手済みの場合はこのLessonのまとめノートと練習問題の解答を、MyWebsiteフォルダに追加しましょう。
練習問題の解答を保存しよう
練習問題2-2で作成した2つのファイルを学習フォルダの中に保存しましょう。
- training2-2.html ⇒ Lesson2フォルダに保存
- training2-2.css ⇒ Lesson2フォルダの中のstyleフォルダに保存
トップページからリンクで飛べるようになりますので確認しましょう。
今回のまとめノートを作成・保存しよう
下記のHTMLコードは、このLesson2-2で紹介した内容を端的にまとめてブラウザ表示するためのコードです。
これをコピーして「MyWebsite2-2.html」という名前で保存し、「lesson2(学習フォルダ)」の中に保存してください。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Lesson2-2</title> <link rel="stylesheet" href="style/styles-lesson2.css"> </head> <body> <h1>Lesson2-2:CSSを読み込む3つの方法</h1> <div class="container"> <h2>目的・要点</h2> <p> CSSをHTMLに適用する方法には、主に「内部CSS」「外部CSS」「インラインCSS」の3種類があります。 それぞれの方法には特性があり、目的やプロジェクトの規模に応じて適切に選択することが重要です。 </p> <p> 本レッスンでは、それぞれの適用方法の特徴や使い方を理解し、適切に活用できるようになることを目指します。 </p> <h2>本レッスンの到達目標</h2> <p> 内部CSS・外部CSS・インラインCSSの違いを理解し、それぞれの適用方法を実践できるようになることです。 </p> <h2>このレッスンで学習した内容</h2> <h3>内部CSS</h3> <ul> <li><head> 内の <style> タグを使ってCSSを記述する方法</li> <li>特定のページにのみ適用できる</li> <li>外部ファイルの読み込みが不要で、すぐに適用可能</li> <li>再利用が難しく、大規模プロジェクトには不向き</li> </ul> <h3>外部CSS</h3> <ul> <li>別の .css ファイルを作成し、HTMLの <link> タグで読み込む方法</li> <li>複数ページに適用でき、メンテナンスが容易</li> <li>デザインの一貫性を保ちやすい</li> <li>外部ファイルの読み込みが必要で、ネットワークの影響を受ける可能性がある</li> </ul> <h3>インラインCSS</h3> <ul> <li>HTMLタグの style 属性に直接CSSを記述する方法</li> <li>特定の要素にすぐにスタイルを適用できる</li> <li>スタイルの優先度が高い(外部・内部CSSよりも優先される)</li> <li>再利用性が低く、コードが煩雑になりやすい</li> </ul> <h2>CSSの優先順位(カスケードルール)</h2> <p>インラインCSS > 内部CSS > 外部CSSの順で適用される</p> <h2>トピック・豆知識</h2> <h3>CSSの適用方法を適切に選ぶポイント</h3> <ul> <li>内部CSS:小規模なページや一時的なカスタマイズに適している</li> <li>外部CSS:複数ページでのスタイル統一に最適</li> <li>インラインCSS:一時的なスタイル変更やデバッグ用途に向いている</li> </ul> <h3>CSSのメンテナンスを考慮した運用</h3> <p>外部CSSを中心に管理しつつ、必要に応じて内部CSSやインラインCSSを活用する</p> <h2>まとめ</h2> <p> 本レッスンでは、HTMLにCSSを適用する3つの方法(内部CSS・外部CSS・インラインCSS)を学び、それぞれの特徴と適切な使用場面について理解しました。 </p> <p> プロジェクトの規模やメンテナンス性を考慮しながら、適切なCSSの適用方法を選ぶことが重要です。 </p> <p><a href="../MyWebsite.html">トップページへ戻る</a></p> </div> <footer> <p>© 初心者のためのプログラミングテキスト&問題集</p> </footer> </body> </html>これでLesson2-2の作業は完了です。
継続は力なり。次のLessonも、引き続き頑張ってください^^
CSSを読み込みの疑問解消|FAQとよくあるトラブル
初心者がつまずきやすいポイントをFAQとしてまとめ、よくあるトラブルとその解決法をわかりやすく整理しました。
理解を深めたいときや、ふと疑問に感じたときに役立ててください。
FAQ|CSSを読み込む方法に関するよくある質問
今回の記事に関する「よくある質問」とその解答について、以下の内容を参考にしてください。
- Q1. 外部CSSファイルを使うメリットは何ですか?
-
外部CSSファイルを利用することで、複数ページで同じスタイルを一括管理でき、サイト全体のデザイン変更も容易です。また、HTMLファイルがすっきりし、読み込みの効率やSEOの観点からも推奨されています。
- Q2. 内部CSSと外部CSSはどのように使い分けるべきですか?
-
サイト全体に共通するデザインや大規模なスタイル管理には外部CSSが向いています。一方、特定のページだけに適用したいスタイルが少量の場合は、内部CSS(
<style>タグを使用)を使うこともあります。管理や保守のしやすさを考えて使い分けましょう。
- Q3. CSSの読み込み順序がページの表示に影響することはありますか?
-
はい、複数のCSSを読み込む場合、後から読み込まれたスタイルが前のものを上書きします。意図しないデザイン崩れを防ぐためにも、CSSの読み込み順序や記述場所には注意しましょう。
よくあるトラブルと解決法|CSSを読み込む方法編
今回の記事に関する「よくあるトラブル」とその原因、解決法について、以下の内容を参考にしてください。
CSSファイルを読み込んだのにデザインが変わらない
- トラブルの原因と対処法を見る
-
・トラブルの原因例
<link>タグのパスが間違っている、ファイル名や拡張子が誤っている、またはキャッシュが残っている・トラブルの解決法
CSSファイルのパスやファイル名が正しいか、また拡張子が「.css」になっているかを確認してください。さらに、ブラウザのキャッシュが原因で古いCSSが読み込まれていることもあるので、ページをリロードするかキャッシュをクリアして再度確認しましょう。
インラインCSSで指定したはずのスタイルが反映されない
- トラブルの原因と対処法を見る
-
・トラブルの原因例
style属性の記述ミス(例:セミコロン抜け、スペルミス)、またはHTMLタグの書式エラー
・トラブルの解決法
style属性内の記述が正しいか、特にプロパティ名や値のスペルミス、各プロパティの末尾にセミコロンが付いているかを一つずつ見直してください。また、HTMLタグ自体に閉じ忘れや余計なスペースがないかも確認しましょう。
<style>タグを使ったのに、ブラウザでCSSが無効になる
- トラブルの原因と対処法を見る
-
・トラブルの原因例
<style>タグの記述場所が不適切(例:<body>内に記載)、または閉じタグ抜け・トラブルの解決法
<style>タグが<head>内に正しく記述されているか、開閉タグ(<style>...</style>)の抜けやタイプミスがないか探してください。特に、HTML構造が崩れていないかを最初から順番に見直すと、原因特定につながります。