【pygame】Chapter3-2:画面に敵キャラを配置しよう

一つ前のページでは 衝突判定の基本 について学習しました。
今回は 画面に敵を配置する方法 について見ていきましょう。
【Pygame入門編】
Chapter1:pygame入門|画面を表示しよう
Chapter2:簡単なノベルゲームを作ろう
Chapter3:簡単なアクションゲームを作ろう
・Chapter3-1:衝突判定に基本を理解しよう
・Chapter3-2:画面に敵を配置しよう ◁今回はここ
・Chapter3-3:ゲームオーバーを設定しよう
・Chapter3-4:ゲームクリアを設定しよう
・Chapter3-5:追跡してくる敵を実装しよう
【Pygame実践編】
Extra1:ブロック崩しを作ろう
Extra2:シューティングゲームを作ろう
Extra3:オセロ(リバーシ)を作ろう
Extra4:ナインゲームを作ろう
Extra5:横スクロールのアクションゲームを作ろう
前回のChapter3-1では、ゲーム画面上でプレイヤーキャラクターの猫を自由に動かす処理を実装しました。
矢印キーによって猫が上下左右に移動し、壁にぶつからないように制限する処理も加えたことで、画面の範囲内で自由に移動できるようになりました。
今回のChapter3-2では、アクションゲームの醍醐味ともいえる「敵キャラクター」の登場です。
まずは、猫の前に立ちはだかる「犬の敵キャラ」を画面にランダムに表示する方法を学びましょう。

敵キャラを登場させるには、画像を読み込んで画面に表示する処理が必要です。
また、ゲーム内に1体だけでなく複数の敵を出現させるために「リスト」や「for文」といったPythonの基本的な構文も登場します。
これから少しずつゲームらしさが増していきますので、ぜひ楽しみながら進めていきましょう!

敵キャラ用の画像を読み込む手順
まずは、敵キャラクターとして表示する犬の画像を準備しましょう。
ゲームで画像を表示するには、pygameの image.load()関数 を使って画像ファイルを読み込みます。

ここでは「inu.png」という犬の画像ファイルを使用します。あらかじめimagesフォルダにこのファイルが入っていることを確認してください。
以下のコードを見てみましょう。
このコードでは、Path(__file__)にて画像のパスを取得し、pygame.image.load()を使って画像ファイルを読み込んでいます。
次に pygame.transform.scale()関数 を使って、画像のサイズを縦横50ピクセルに調整しています。
pygame.transform.scale()関数は、画像やサーフェスを任意のサイズに拡大・縮小する関数 です。
pygame.transform.scale(surface, (width, height))
これを使用することで、画面上でちょうど良い大きさの敵キャラとして表示できるようになります。
画像の準備ができたら、次はこの敵キャラを複数表示するために、リストを使って位置を管理する処理に進みます。
複数の敵をリストで管理しよう
ゲームをより面白くするには、敵キャラクターが1体だけでなく、たくさん出てくる方が楽しいですよね。ここでは、犬の敵キャラを複数体表示する方法を解説します。
そのためにはリストという仕組みを使います。
リストとは、複数のデータ(この場合は犬の位置情報)を一つの変数でまとめて管理できるPythonの基本的な機能です。
リストを使って、たくさんの犬の「位置情報(Rect)」を順番に保存しておくことで、for文でまとめて処理することができます。
このコードでは、まずenemysという空のリストを用意し、その中にループ処理を使って13体の犬の位置を設定していきます。
wxは横方向の座標で、iに応じて50ピクセルずつずらしています。こうすることで、犬たちが横に並ぶようになります。wyは縦方向の座標で、random.randint(20, 550)を使ってランダムな位置にしています。
最後に、pygame.Rect()を使って敵の当たり判定エリア(位置と大きさ)を作成し、それをリストenemysに追加しています。
このようにして、敵キャラの情報を1つのリストにまとめて管理することで、後からまとめて描画したり、衝突判定を行ったりするのが簡単になります。

敵をランダムに配置して画面に表示する
複数の敵キャラの位置情報(Rect)をリストで管理できるようになりました。
次はそれぞれの敵キャラに画像を対応させて、実際にゲーム画面に表示する処理を作っていきましょう。
画像を画面に描画するにはscreen.blit()関数を使います。
複数の敵を表示するには、リストの中にあるすべての敵キャラのRectをひとつずつ取り出して描画していく必要があるので、Pythonのfor文を使いましょう。
このように「for enemy in enemys」と書くことで、リストに格納されているすべての敵Rectを順番に取り出すことができます。
それぞれのRect(enemy)に対してscreen.blit(enemy_img, enemy)を実行することで、敵キャラの画像を画面上に表示できます。
この処理をゲーム画面を描画するgamestage()関数の中に追加することで、毎フレーム敵キャラが描画されるようになります。
リストとfor文の組み合わせによって、どれだけ敵が増えても簡単に管理・表示できるようになります。
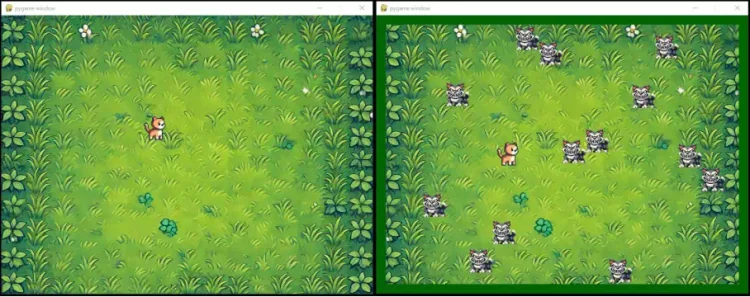
これで、敵キャラクターが画面に現れるようになり、ゲームらしさが一気にアップしました!
まとめ
- Chapter3-2の完成コード
-
今回の記事での完成するコード全体は↓↓の通りです。
必要な方は開いて確認しましょう。
from pathlib import Path import pygame, sys, random # 初期化(ゲームの準備をする) pygame.init() screen = pygame.display.set_mode((800,600)) ## 背景画像の設定 img_path = Path(__file__).parent / "images" / "shibafu.png" haikei_img = pygame.image.load(str(img_path)) haikei_img = pygame.transform.scale(haikei_img, (800, 600)) ## プレイヤーの猫の設定 img_path = Path(__file__).parent / "images" / "neko.png" neko_imgR = pygame.image.load(str(img_path)) neko_imgR = pygame.transform.scale(neko_imgR, (50,50)) neko_imgL = pygame.transform.flip(neko_imgR, True, False) neko_rect = pygame.Rect(50,50,50,50) # 猫のRect ## 敵の犬の設定 img_path = Path(__file__).parent / "images" / "inu.png" enemy_img = pygame.image.load(str(img_path)) enemy_img = pygame.transform.scale(enemy_img, (50, 50)) # 画像サイズを50x50ピクセルに変更 enemys = [] # 犬の位置情報を格納する空のリストを作る for i in range(13): # 13体の敵を生成 wx = 100 + i * 50 # 横方向に等間隔で配置 wy = random.randint(20, 550) # 縦の位置はランダムに enemys.append(pygame.Rect(wx, wy, 50, 50)) # リストに敵のRect(位置と大きさ)を追加 ## 敵の幽霊の設定 ## ゴールの設定 # 壁の設定(四辺に配置) walls = [ pygame.Rect(0, 0, 800, 20), # 上の壁 pygame.Rect(0, 0, 20, 600), # 左の壁 pygame.Rect(780, 0, 20, 600), # 右の壁 pygame.Rect(0, 580, 800, 20) # 下の壁 ] ## リセットボタンの設定 ## メインループ内で使う変数 rightFlag = True # 猫の向き # リセットボタンが押されたか # 表示するページ(1:ゲーム画面、2:ゲームオーバー画面、3、ゲームクリア画面) # ここから関数の定義 ## ゲームステージ def gamestage(): global rightFlag global page # 画面の初期化 screen.blit(haikei_img, (0,0)) # 猫の移動量 vx = 0 vy = 0 #ユーザー入力 key = pygame.key.get_pressed() if key[pygame.K_RIGHT]: # 右キーが押されたら右へ移動 vx = 4 rightFlag = True if key[pygame.K_LEFT]: # 左キーが押されたら左へ移動 vx = -4 rightFlag = False if key[pygame.K_UP]: # 上キーが押されたら上へ移動 vy = -4 if key[pygame.K_DOWN]: # 下キーが押されたら下へ移動 vy = 4 # 猫の処理 neko_rect.x += vx neko_rect.y += vy # 猫と壁との衝突判定 if neko_rect.collidelist(walls) != -1: # もし猫が壁と衝突していたら neko_rect.x -= vx neko_rect.y -= vy # 猫の向きの指定 if rightFlag: screen.blit(neko_imgR, neko_rect) else: screen.blit(neko_imgL, neko_rect) ## 犬の処理 for enemy in enemys: # enemysリストの全要素(敵のRect)を順に取り出す screen.blit(enemy_img, enemy) # 敵画像を対応する位置に表示 ## 幽霊の処理 ## ゴールの処理 ## 壁の処理 for wall in walls: # wallsリストの全要素(壁のRect) pygame.draw.rect(screen, pygame.Color("DARKGREEN"),wall) ## ジャンプ関数(ボタンが押されたらnewpageへジャンプする) ## リセット関数(リセットボタンが押されたらゲームをリセットする) ## ゲームオーバー関数 ## ゲームクリア関数 # メインループ while True: gamestage() #画面表示 pygame.display.update() pygame.time.Clock().tick(60) # 終了処理 for event in pygame.event.get(): if event.type == pygame.QUIT: pygame.quit() sys.exit()
今回はアクションゲームに欠かせない「敵キャラクター」を画面に表示する方法を学びました。
画像ファイルの読み込み方法や、複数の敵を管理するためのリストの使い方、そしてそれをループで描画するテクニックまで、一歩ずつ実装を進めてきましたね。
前回までのシンプルな操作画面が、一気に“ゲームらしい見た目”へと進化したことを実感できたのではないでしょうか。
今回のステップではまだ敵に当たっても何も起こりませんが、次回のChapter3-3では、いよいよ「敵に当たったらゲームオーバーになる」処理を実装します。
プレイヤーに緊張感を与える重要な機能ですので、引き続き楽しく取り組んでいきましょう!
お疲れさまでした!