
一つ前の章では3種類のリストについて学習しました。
今回はテーブルについて見ていきましょう。
Lesson1-0:HTML/CSSの開発環境を無料で整備しよう
Lesson1-1:HTML学習の入り口|Webページの基本構造を理解しよう
Lesson1-2:基本的なHTMLタグを理解しよう
Lesson1-3:Webページにリンクや画像を挿入しよう
Lesson1-4:3種類のリストを理解しよう
Lesson1-5:テーブル(表)の基礎を理解しよう◁今回はココ
Lesson1-6:フォームを作成しよう
Lesson1-7:セクションタグとメタタグを知ろう
テーブル(表)はデータを行と列で整理して表示するために使用されます。
たとえば商品の一覧表やスケジュール表など、視覚的に情報を整えて分かりやすく伝える際に非常に便利です。
HTMLではテーブルを作成するために専用のタグが用意されており、それらを活用することで簡単に行と列で構成されたデータを表形式で表示できます。
<<前のページ |
HTML/CSSの記事一覧   |
次のページ>>   |
基本的なテーブルの構造
HTMLでテーブルを作成するには、まず基本的な構造を理解する必要があります。テーブルは以下の3つの要素で構成されます。
<table>タグ
テーブル全体を定義します。このタグで囲むことで、HTMLがその中の内容を「表」として認識します。<tr>タグ
テーブルの「行」を定義します。各行ごとに<tr>タグで囲みます。<td>タグ
テーブルの「データセル」を定義します。1つのセルに表示されるデータをこのタグで囲みます。
以下は、基本的なテーブル構造の例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>基本的なテーブル</title>
</head>
<body>
<h1>商品一覧表</h1>
<table>
<tr>
<td>商品名</td>
<td>価格</td>
<td>在庫数</td>
</tr>
<tr>
<td>リンゴ</td>
<td>100円</td>
<td>20個</td>
</tr>
<tr>
<td>バナナ</td>
<td>150円</td>
<td>15個</td>
</tr>
</table>
</body>
</html>
<table>タグでテーブル全体を囲んでいます。- 各行は
<tr>タグで囲まれ、行の中のデータは<td>タグで表されています。 - この例では「商品名」「価格」「在庫数」の3列があり、それぞれが1行目のセルに対応しています。
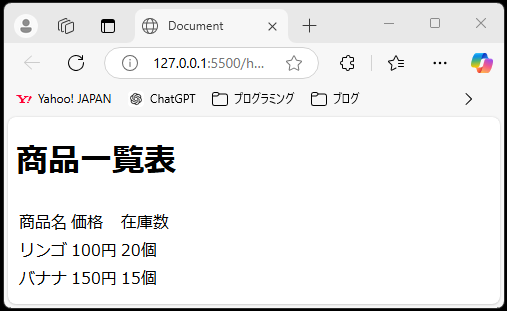
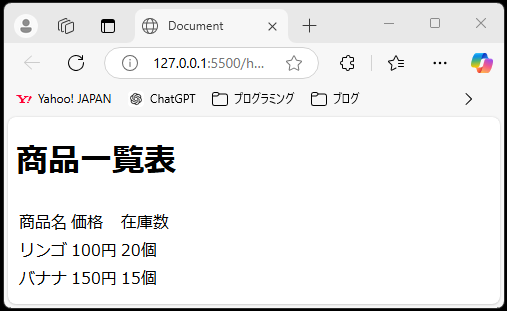
このコードをブラウザで表示すると以下のようになります。コード内のどの言葉が表のどの部分に表示されているかを確認しましょう。


この例ではCSSを使用していませんが、使用するとテーブルの罫線やセルの背景色、文字のスタイルなどを簡単にカスタマイズできます。
罫線を引くことなどはHTMLだけでもできますが、あまり推奨されていません。
まずは基本的なHTMLの表を理解し、その後Lesson2のCSSの学習に進みましょう。
ヘッダーとデータセルの使い方
HTMLではテーブルの中で特定の行や列を「見出し」として強調するために、<th>タグを使用します。
<th>タグで囲まれたセルはデフォルトで太字になり、中央揃えで表示されます。
またテーブルをさらにわかりやすくするために、<thead>タグや<tbody>タグを利用してテーブルを構造的に整理することができます。
<th>タグ
見出しセルを定義します。この例では「商品名」「価格」「在庫数」の列が見出しとなっています。<thead>タグ
テーブルのヘッダー部分をグループ化するために使用します。ここに見出し行をまとめて記述します。<tbody>タグ
データ部分をグループ化するために使用します。実際のデータをこのタグ内に記述します。
基本例
以下は見出しセルとデータセルを分けて記述した例です。
また、見やすくするためにborder属性を使用して罫線を引いています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ヘッダーとデータセル</title>
</head>
<body>
<h1>商品一覧表</h1>
<table border="1">
<thead>
<tr>
<th>商品名</th>
<th>価格</th>
<th>在庫数</th>
</tr>
</thead>
<tbody>
<tr>
<td>リンゴ</td>
<td>100円</td>
<td>20個</td>
</tr>
<tr>
<td>バナナ</td>
<td>150円</td>
<td>15個</td>
</tr>
</tbody>
</table>
</body>
</html>
このコードをコピーし、VSCを使ってブラウザで表示してみましょう。
行と列の制御
HTMLではテーブル内の行や列を細かく制御するために<colgroup>タグや<col>タグを使用します。
これらのタグを利用することで、特定の列の幅やスタイルを簡単に設定することが可能です。
<colgroup>タグ
テーブル内の列をグループ化するために使用します。このタグで囲むことで、複数の列に一括してスタイルを適用できます。<col>タグ
特定の列にスタイルを適用します。この例では、1列目(商品名)を40%、2列目と3列目をそれぞれ30%の幅に設定しています。
基本例
以下は、列の幅を制御したシンプルなテーブルの例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>行と列の制御</title>
</head>
<body>
<h1>商品一覧表</h1>
<table border="1">
<colgroup>
<col style="width: 40%;"> <!-- 商品名の列 -->
<col style="width: 30%;"> <!-- 価格の列 -->
<col style="width: 30%;"> <!-- 在庫数の列 -->
</colgroup>
<thead>
<tr>
<th>商品名</th>
<th>価格</th>
<th>在庫数</th>
</tr>
</thead>
<tbody>
<tr>
<td>リンゴ</td>
<td>100円</td>
<td>20個</td>
</tr>
<tr>
<td>バナナ</td>
<td>150円</td>
<td>15個</td>
</tr>
</tbody>
</table>
</body>
</html>
ポイント
- 列の幅はテーブル全体の幅に対する割合で指定できます。幅の設定がない場合、セルの内容に応じて自動調整されます。
- HTMLの構造をシンプルに保つため、基本的にはCSSを活用してスタイルを制御することが推奨されます。
セルの結合
HTMLではテーブル内で複数のセルを結合することができ、データを整理しやすくなるとともに複雑なレイアウトを作成することが可能です。
セルを結合するには以下の2つの属性を使用します。
rowspan属性
セルを縦方向(行)に結合します。colspan属性
セルを横方向(列)に結合します。
基本例
以下はセルを結合したテーブルの例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>セルの結合</title>
</head>
<body>
<h1>イベントスケジュール</h1>
<table border="1">
<thead>
<tr>
<th>日付</th>
<th>時間</th>
<th>イベント名</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">2025年1月20日</td> <!-- 1つのセルを2行に結合 -->
<td>10:00</td>
<td>開会式</td>
</tr>
<tr>
<td>14:00</td>
<td>セミナー</td>
</tr>
<tr>
<td>2025年1月21日</td>
<td colspan="2">終日:ワークショップ</td> <!-- 2つのセルを1つに結合 -->
</tr>
</tbody>
</table>
</body>
</html>
rowspan属性
この属性を使うことで1つのセルが複数行にわたって表示されます。この例では2025年1月20日のセルが2行に結合されています。colspan属性
この属性を使うことで1つのセルが複数列にわたって表示されます。この例では2025年1月21日の「終日:ワークショップ」のセルが2列に結合されています。
注意点
- 行や列の結合は視覚的なレイアウトの整形に便利ですが、デザインをさらに調整したい場合はCSSを活用することが推奨されます。
- 過剰な結合はテーブルの可読性を下げる可能性があるため、必要な箇所に限定して使用しましょう。
まとめ
テーブルはデータを整理して見やすく表示するために欠かせないHTML要素です。
この解説では、以下の基本的な内容を学びました:
- テーブルの基本構造
<table>タグを用いて行と列でデータを整理する方法。 - ヘッダーとデータセルの使い方
<th>タグや<thead>タグで見出しを強調し、テーブルを分かりやすくする方法。 - 行と列の制御
<colgroup>タグや<col>タグを使って、特定の列のスタイルや幅を設定する方法。 - セルの結合
rowspan属性とcolspan属性を使って、複雑なレイアウトを実現する方法。
テーブルは構造を定義するためのタグですが、その見た目を整えるにはCSSを使うことが推奨されます。
罫線や背景色、文字のスタイルなどを調整することで、より見やすいデザインを作成できます。
この解説で得た知識を基に、Lesson2のCSSの学習に進む準備を整えてください。


練習問題1-5:生徒の成績を表で表示しよう
VSCで「Lesson1-5.html」というファイルを作って保存してください。
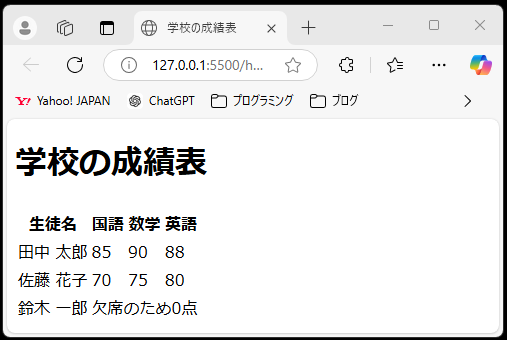
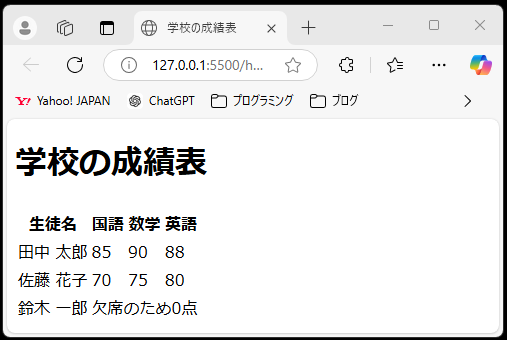
そのファイルにhtmlコードを書き、ブラウザに以下のように表示させましょう。


初めてのWebサイトを作ろう1-5
このサイトのLesson1-1からLesson3-9まで順番に学習していくことで、HTMLとCSSの基本情報をまとめたあなたのWebサイトを作成できます。
サイトのタイトルは「HTML/CSSの情報まとめ」
この「初心者のためのプログラミングテキスト&問題集」で紹介しているHTMLやCSSの情報・知識、覚えるべきタグなど簡潔にまとめ、後から辞書のように使えることを目標としています。
Lesson1-5の学習内容をまとめよう
VSCを使ってlesson1フォルダの中に「MyWebsite1-5.html」というファイルを作ってください。
その後、MyWebsite1-5.htmlにこのLesson1-5で学習した内容をまとめてみましょう。
自分で記事を見直してまとめることを推奨しますが、模範解答も用意しましたので必要な方はこちらを活用して下さい。
Lesson1-5:テーブルの作成(h1タグ)


基本的なテーブルの構造(h2タグ)
テーブルはデータを整理して見やすく表示するために欠かせないHTML要素である
| タグ/属性 | 役割 | |
|---|---|---|
| テーブルの基本 | <table>タグ | テーブル全体を定義 |
| <tr>タグ | テーブルの行を定義 | |
| <td>タグ | データセルを定義 | |
| ヘッダーとデータセル | <thead>タグ | ヘッダー部分をグループ化 |
| <tbody>タグ | データ部分をグループ化 | |
| <th>タグ | 見出しセルを定義 | |
| 行と列の制御 | <colgroup>タグ | テーブル内の列をグループ化 |
| <col>タグ | 特定の列にスタイルを適用 | |
| セルの結合 | rowspan属性 | セルを縦方向(行)に結合 |
| colspan属性 | セルを横方向(列)に結合 |
注意点(h2タグ)
テーブルの構造を適切に整え、視認性を高める。
セル結合は適切に活用し、情報を分かりやすく整理する。
トップページへ戻る
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Lesson1-5:テーブルの作成</title>
</head>
<body>
<h1>Lesson1-5:テーブルの作成</h1>
<img src="../image/Lesson1-5 テーブル(表)の基礎を理解しよう.jpg" alt="Lesson1-5 テーブル(表)の基礎を理解しよう">
<h2>基本的なテーブルの構造</h2>
<p>テーブルはデータを整理して見やすく表示するために欠かせないHTML要素である</p>
<table border="1">
<colgroup>
<col style="width: 30%;">
<col style="width: 30%;">
<col style="width: 40%;">
</colgroup>
<thead>
<tr>
<th></th>
<th>タグ/属性</th>
<th>役割</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">テーブルの基本</td>
<td><table>タグ</td>
<td>テーブル全体を定義</td>
</tr>
<tr>
<!-- 結合されたセル -->
<td><tr>タグ</td>
<td>テーブルの行を定義</td>
</tr>
<tr>
<!-- 結合されたセル -->
<td><td>タグ</td>
<td>データセルを定義</td>
</tr>
<tr>
<td rowspan="3">ヘッダーとデータセル</td>
<td><thead>タグ</td>
<td>ヘッダー部分をグループ化</td>
</tr>
<tr>
<!-- 結合されたセル -->
<td><tbody>タグ</td>
<td>データ部分をグループ化</td>
</tr>
<tr>
<!-- 結合されたセル -->
<td><th>タグ</td>
<td>見出しセルを定義</td>
</tr>
<tr>
<td rowspan="2">行と列の制御</td>
<td><colgroup>タグ</td>
<td>テーブル内の列をグループ化</td>
</tr>
<tr>
<!-- 結合されたセル -->
<td><col>タグ</td>
<td>特定の列にスタイルを適用</td>
</tr>
<tr>
<td rowspan="2">セルの結合</td>
<td>rowspan属性</td>
<td>セルを縦方向(行)に結合</td>
</tr>
<tr>
<!-- 結合されたセル -->
<td>colspan属性</td>
<td>セルを横方向(列)に結合</td>
</tr>
</tbody>
</table>
<h2>注意点</h2>
<p>テーブルの構造を適切に整え、視認性を高める。</p>
<p>セル結合は適切に活用し、情報を分かりやすく整理する。</p>
<p>トップページへ<a href="../MyWebSite.html">戻る</a></p>
</body>
</html>
このコードをコピーしてMyWebsite1-5.htmlに張り付けてください。
まとめ
お疲れさまでした!
今回の問題に挑戦して、新たな知識やスキルを身につけることができたかと思います。
この調子でさらに理解を深めるために次のレッスンにもチャレンジしてみましょう。
継続は力なり。少しずつステップアップしていきましょう!
<<前のページ   |
HTML/CSSの記事一覧   |
次のページ>>   |
この記事への質問・コメント
この記事を作成するにあたりAIの力を借りています。
問題ないことは確認していますが、もし間違いや表現の違和感などありましたら、ご指摘頂けると大変助かります。
HTML/CSSのテキスト&問題集トップへ戻る
トップページへ戻る










