【Flask】テンプレートエンジンJinja2の基本と使い方|Chapter2-1

一つ前のページでは動的ルーティングについて学習しました。
今回は Jinja2の基本 について見ていきましょう。
Chapter1:Flask入門編
Chapter2:Jinja2入門編
・Chapter2-1:Jinja2とは何か|テンプレートエンジン入門 ◁今回はここ
・Chapter2-2:テンプレートの継承を理解しよう
・Chapter2-3:url_for関数を理解しよう
・Chapter2-4:render_template関数を理解しよう
・Chapter2-5:テンプレートと繰り返し処理
・Chapter2-6:テンプレートと分岐処理
Chapter3:フィルター編
Chapter4:フォーム編
Chapter5:データベース編
Chapter6:エラーハンドリングとデバッグ編
Chapter7:アプリ開発編
Webアプリケーションを作るとき、Pythonで処理したデータをどうやってHTMLに表示するか を考えたことはありますか?
Pythonは計算やデータ処理は得意ですが、直接HTMLを操作する機能はありません。そこで登場するのが「テンプレートエンジン」という仕組みです。
テンプレートエンジンを使うことで、HTMLの中にPythonの値を差し込んだり、条件に応じて表示内容を変えたり、繰り返し表示を行ったりと、柔軟で効率的なWebページの作成が可能になります。
Flaskでは「Jinja2(ジンジャツー)」というテンプレートエンジンが標準で組み込まれており、Flaskを使う際には必ず使用する重要な技術のひとつです。
この章では「テンプレートエンジンってなに?」「Jinja2ってどんなもの?」という初心者が最初に感じる疑問を一つずつ説明していきます。
- Flask開発を Stream Deck でボタン化しよう!
-
Flaskは非常に軽量かつシンプルなフレームワークですが、それゆえに定型作業が多く、開発は単調な作業の連続になりがちです。
それこそがFlaskのメリットであり、習得難易度が低い理由でもありますが、単調な作業は退屈で、ミスも起こりやすいでしょう。
そこで役に立つのが Stream Deck 。
このような定型手順が多い作業を “ボタン化” することで視覚化。
圧倒的に 効率的 かつ ストレスフリー な開発環境が簡単に手に入ります↓↓
あわせて読みたいFlask開発をStreamDeckでボタン化しようあわせて読みたいプログラマー向けStream Deckの選び方|初心者でも失敗しないモデル比較ガイド
Webアプリ|テンプレートエンジンの役割と基本知識

Webアプリ開発で使う「テンプレートエンジン」とは?
Webアプリケーションでは、ユーザーに見せるページは全てHTMLで書く必要があります。
テンプレートエンジンとは、その HTMLに動的なデータを埋め込む仕組み のことです。
もう少し噛み砕いて言うなら、「Pythonコードの処理結果をHTMLコードに差し込むための道具」だと考えてください。
しかし、すべてのページを毎回PythonでHTMLの文字列として組み立てるのは大変ですし、コードも読みにくくなってしまいます。
そこで登場するのがテンプレートエンジン。あらかじめ用意しておいたHTMLテンプレートに、Pythonの変数や制御構文(条件分岐や繰り返しなど)を組み合わせて表示を自動化します。
これにより、見た目の部分(HTML)と ロジックの部分(Python)を分けて開発できるようになります。
Flaskでテンプレートエンジンが必要な理由
PythonだけでWebページを作ることも技術的には可能ですが、たとえば以下のような処理を行うたびに文字列を結合したり条件分岐を書いたりするのは非常に煩雑です。
- 名前を取得して「こんにちは、○○さん」と表示する
- 商品一覧を繰り返し表示する
- ログインしているかどうかで表示内容を変える
テンプレートエンジンを使うと、HTMLの中に {{ ユーザー名 }} のような形式でPythonの変数をそのまま埋め込むことができ、見やすく簡潔に書けます。
テンプレートエンジンが登場する前後の比較
▼テンプレートエンジンなし(PythonだけでHTMLを組み立てる)
html = "<h1>こんにちは、" + name + "さん</h1>"
▼テンプレートエンジンあり(HTML側に記述)
<h1>こんにちは、{{ name }}さん</h1>このように、テンプレートエンジンを使うことでHTMLがHTMLらしく、PythonがPythonらしく書けるようになるのです。
Jinja2の特徴と動的HTMLを作成する例

Flaskに標準搭載されたテンプレートエンジン「Jinja2」の特徴
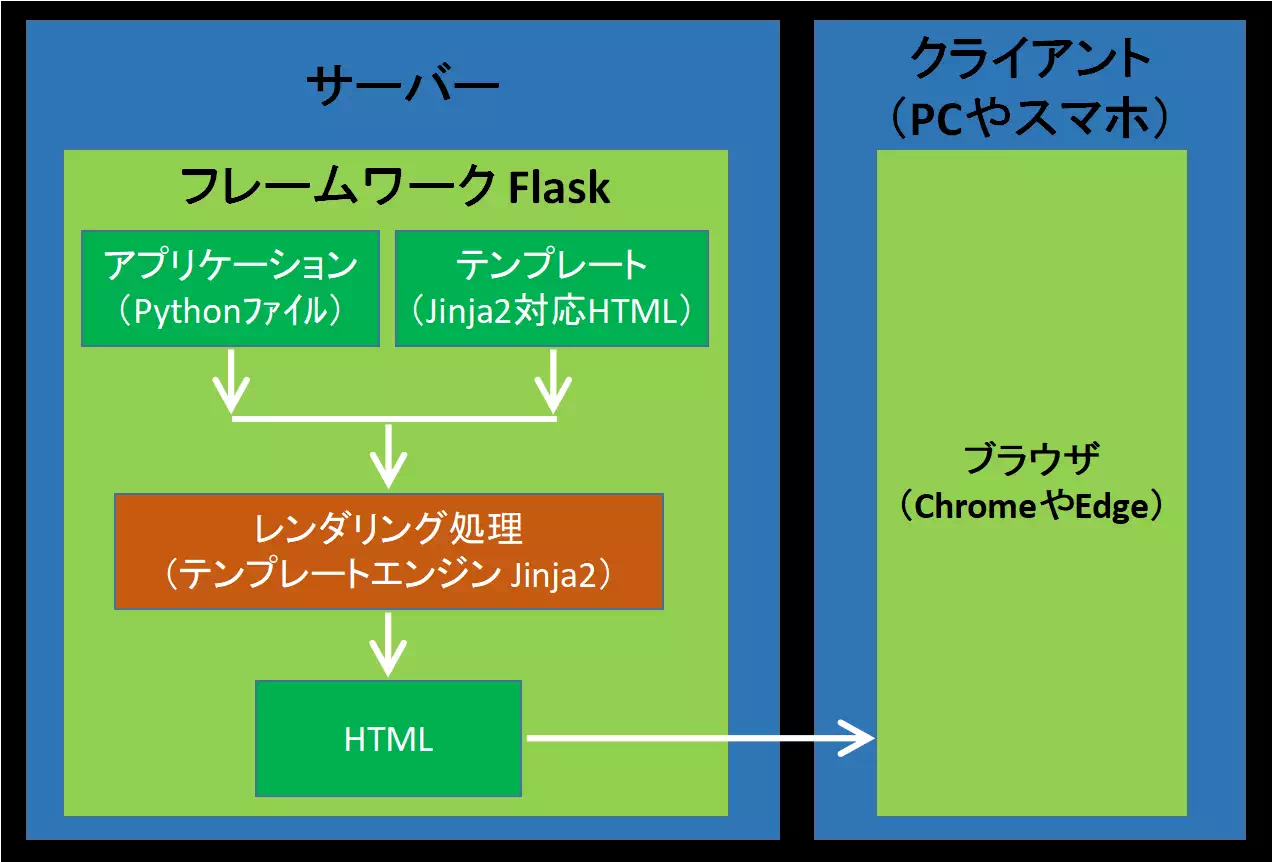
Jinja2(ジンジャツー)は、Flaskに標準搭載されているテンプレートエンジンです。
Flaskを使ってWebアプリを作るときは、特別な設定をしなくてもJinja2をすぐに使い始めることができます。
Flaskでテンプレートを使うときには、通常はChapter2-4で解説する render_template() という関数を使ってHTMLファイルを読み込み、変数や構文を埋め込んだページを生成します。
このときにJinja2が裏で自動的に処理を行い、HTMLを出力してくれるのです。
Jinja2では以下のような記述が可能です:
{{ 変数名 }}:Pythonの値をHTMLに埋め込む{% if 条件 %}〜{% endif %}:条件に応じた表示の切り替え{% for 要素 in データ %}〜{% endfor %}:リストなどを使った繰り返し表示
このように、Pythonでおなじみの構文をHTMLの中で自然に書けるのがJinja2の大きな魅力です。
実際の使用例を見ていきましょう。
Pythonの変数をHTMLに埋め込む|テンプレートの基礎機能
最も基本的な使い方は、Pythonの変数をHTMLの中に表示することです。
以下のように、{{ 変数名 }} と書くだけでその値がページ上に反映されます。
たとえば、Python側で次のような値を渡したとします:
name = "山田"
テンプレート側(HTML側)では以下の処理を行うとします:
<p>こんにちは、{{ name }}さん!</p>すると、ブラウザには「こんにちは、山田さん!」と表示されます。
このように、Pythonの変数をそのままHTML内に反映できます。
条件分岐や繰り返し表示で柔軟なHTML生成も可能
条件分岐や繰り返し処理については、次回以降のチャプターで詳しく説明します。ここでは概要を理解できれば十分です。
たとえば分岐処理を用いることで、ログインしているユーザーとしていないユーザーで表示を変えることなどができます。
{% if logged_in %} <!-- もしログインしているなら -->
<p>ようこそ、{{ username }}さん!</p> <!-- 変数を使用して文字列を表示 -->
{% else %} <!-- もしログインしていないなら -->
<p>ログインしてください。</p> <!-- 文字列を表示 -->
{% endif %} <!-- if文はここまで -->このようにHTML文書の中にまるでPythonのようなコードを書くことができます。
また、リストや辞書などのデータ構造を使って一覧や表形式で情報を表示することも可能です。
items = ["りんご", "バナナ", "みかん"]
<ul>
{% for item in items %} <!-- 変数itemsに含まれる全てのitemに対して -->
<li>{{ item }}</li> <!-- 変数を使ってリスト表示 -->
{% endfor %} <!-- for文はここまで -->
</ul>【コラム】Jinja2という名前は日本の神社が由来?!
ちょっとした豆知識ですが、「Jinja2(ジンジャツー)」という名前は、日本語の「神社(じんじゃ)」に由来しています。
開発者の Armin Ronacher 氏が日本文化に興味を持っていたことから、このユニークな名前がつけられました。
Flaskというフレームワークの軽量さとシンプルさを象徴するかのように、Jinja2もシンプルかつ強力なテンプレートエンジンとして多くのPython開発者に支持されています。

まとめ

この章では、Flaskにおけるテンプレートエンジンの基本として「Jinja2」の概要について学びました。
テンプレートエンジンとは何か、そしてなぜWebアプリ開発に必要なのかを理解することで、HTMLとPythonの橋渡しを担うJinja2の役割がよりクリアになったはずです。
特に以下の3点は、今後Flaskを使ってWebアプリを構築していくうえで非常に重要です:
{{ 変数名 }}を使ってPythonの値をHTMLに埋め込める{% if 条件 %}や{% for 要素 in データ %}を使って柔軟な表示ができる- Flaskに標準で組み込まれているため、Jinja2の導入はとても簡単
これらの知識をもとに、次回以降のチャプターではテンプレートの継承や繰り返し処理・条件分岐の具体的な活用方法を学んでいきます。
よりダイナミックで実用的なページ作成の技術を一緒に習得していきましょう。
- サイト改善アンケート|1分だけ、ご意見をお聞かせください
-
本サイトでは、みなさまの学習をよりサポートできるサービスを目指しております。
そのため、ご利用者のみなさまの「プログラミングを学習する理由」などをアンケート形式でお伺いしています。ご協力いただけますと幸いです。
アンケート
練習問題:3ページ構成のWebアプリでテンプレートエンジンを体験しよう

この練習問題では、テンプレートエンジンを使って3ページ構成のWebアプリを作成します。
PythonコードとHTMLテンプレートの一部はあらかじめ用意しましたので、不足している箇所を補完する形で完成させてください。
ファイル構成と保存場所
以下のようなファイル構成でファイルを作成してください。
- Pythonコードを書きこむapp.py
- テンプレートファイルを保存するtemplateフォルダ
- templateフォルダの中に3つのhtmlファイル
Flask/ # 学習フォルダ ├── app.py # Flaskアプリの本体 | └── templates/ # テンプレート保存フォルダ ├── home.html # トップページ(完成済み) ├── products.html # 商品一覧ページ(未完成) └── info.html # 商品詳細ページ(未完成)
この問題の要件
以下の要件に従ってコードを完成させてください。
- 下記のapp.pyの「# トップページ」の部分を参考に、「# 商品一覧ページ」と「商品紹介ページ」の部分を書き足すこと。
- 下記のtop.htmlを参考に、products.html と info.html を作成すること。
- products.html では「ここでは商品一覧を表示する予定です」と表示すること。
- info.html では「商品に関する詳しい情報をここに表示します。」と表示すること。
from flask import Flask, render_template
app = Flask(__name__)
# トップページ
@app.route("/")
def home():
page_title = "テンプレートエンジン入門"
return render_template("home.html", page_title=page_title)
# 商品一覧ページ
# 商品詳細ページ
if __name__ == "__main__":
app.run(debug=True)<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>{{ page_title }}</title>
</head>
<body>
<h1>{{ page_title }}</h1>
<hr>
<p>このページはFlaskとテンプレートエンジン(Jinja2)の基本を学ぶためのトップページです。</p>
</body>
</html>正解コード
例えば、以下のようなプログラムが考えられます。
- 正解コード
-
from flask import Flask, render_template # Flask本体とテンプレート表示用の関数を読み込み app = Flask(__name__) # Flaskアプリケーションを作成(appは慣例的に使われる変数名) # --- トップページ --- @app.route("/") def home(): title = "テンプレートエンジン入門" return render_template("home.html", page_title=title) # render_template は、HTMLファイルにPythonの値(ここでは page_title)を渡す関数です。 # --- 商品一覧ページ --- @app.route("/products") def show_products(): title = "商品一覧ページ" return render_template("products.html", page_title=title) # --- 商品詳細ページ --- @app.route("/products/detail") def show_detail(): title = "選択された商品の詳細" return render_template("info.html", page_title=title) # --- アプリを起動する設定(デバッグモードON) --- if __name__ == "__main__": app.run(debug=True)<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>{{ page_title }}</title> </head> <body> <h1>{{ page_title }}</h1> <hr> <p>ここでは商品一覧を表示する予定です。</p> </body> </html><!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>{{ page_title }}</title> </head> <body> <h1>{{ page_title }}</h1> <hr> <p>商品に関する詳しい情報をここに表示します。</p> </body> </html>
FAQ|FlaskのJinja2テンプレートエンジンに関するよくある質問
- Q1. Jinja2とHTMLだけでは何が違うのですか?
-
Jinja2はPythonの変数やロジック(条件分岐や繰り返し)をHTMLの中に埋め込めるテンプレートエンジンです。静的なHTMLに比べて、動的なページを簡単に生成できます。
- Q2. Jinja2のテンプレートファイルはどこに保存すればいいですか?
-
Flaskでは、テンプレートファイルは通常「templates」フォルダ内に保存します。Flaskが自動的にこのフォルダを探してくれるため、特別な設定は不要です。
- Q3. Jinja2はFlask以外のフレームワークでも使えますか?
-
はい、Jinja2はFlask専用ではなく、独立したテンプレートエンジンです。他のPythonフレームワークやスクリプトでも組み込んで利用することが可能です。