【CSS】レッスン3-4:画像を自在に配置しよう

一つ前の章ではpositionプロパティによるボックス配置について学習しました。
今回は画像の配置方法について見ていきましょう。
Lesson1:HTML入門編
Lesson2:CSS入門編
Lesson3:CSS応用編
・Lesson3-1:ボックス配置の基礎を理解しよう
・Lesson3-2:ボックスサイズを変更しよう
・Lesson3-3:ボックスを自在に配置しよう
・Lesson3-4:画像を自在に配置しよう ◁今回はココ
・Lesson3-5:画像のスタイルを変更しよう
・Lesson3-6:背景画像を設定しよう
・Lesson3-7:リンクボタンを設置しよう
・Lesson3-8:リストとテーブルのスタイルを変更しよう
・Lesson3-9:CSS変数を理解しよう
・Lesson3-☆1:コピペして使える!カードレイアウト集
・Lesson3-☆2:HTML/CSSテンプレート6選
・Lesson3-☆3:CSSのリセット&ノーマライズとは?
Webページをデザインする際、テキストだけでなく画像を効果的に配置することは非常に重要です。
画像が適切に配置されていないと見た目が整わず、ユーザーにとって読みづらいページになってしまうことがあります。
今回のレッスンでは、画像を美しく配置するための基本的な方法として「vertical-alignプロパティ」と「floatプロパティ」について学びます。
これらのプロパティを使いこなすことでテキストと画像のバランスを整えたり、複数の画像を自由に並べたりすることができるようになります。
初心者の方でも理解しやすいように実際のコード例を交えながら丁寧に解説していきますので、安心して進めていきましょう!
vertical-alignで画像の縦位置を揃えよう
vertical-alignプロパティはインライン要素やインラインブロック要素、さらには画像などを垂直方向に揃えるために使用するCSSプロパティです。
このプロパティを使用することで、テキストと画像が並んでいる際に、画像を上揃え、中央揃え、または下揃えすることができます。
ただしvertical-alignはブロック要素(例:<div>)には適用されず、主にテキストやインライン要素に対して使われる点に注意が必要です。
HTML/CSSの用語集 も活用しながら、学習を進めましょう。

vertical-alignの主な値と動作の違い
vertical-alignプロパティには4種類の値があり、それぞれ以下のような意味を持ちます。
| 値 | 意味 |
|---|---|
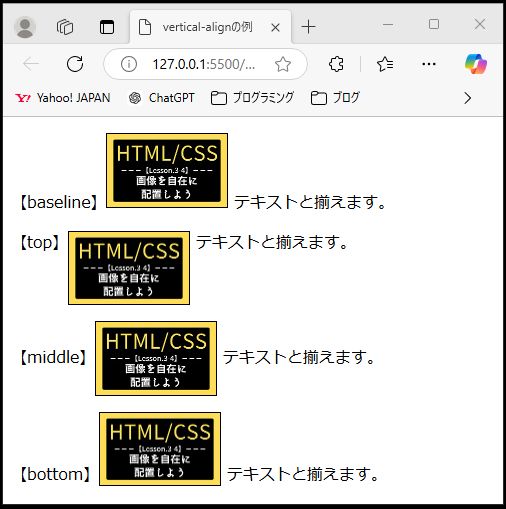
baseline(デフォルト) | テキストのベースライン(文字の下の線)に画像の下端を揃えます。 これが vertical-alignの初期値です。 |
top(上揃え) | 要素の上端を、行ボックスの上端に揃えます。 テキストよりも画像が上に配置されます。 |
middle(中央揃え) | 画像の中央部分とテキストの中央部分が揃うように配置されます。 テキストと画像をバランスよく並べたい場合に便利です。 |
bottom(下揃え) | 要素の下端を、行ボックスの下端に揃えます。 テキストと画像が同じ下のラインに揃います。 |
vertical-alignプロパティとこれらの値を使用することで、下図のような表示が可能になります。

上記のように表示するには、例えば以下のようなコードが考えられます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>vertical-alignの例</title>
<style>
.baseline { vertical-align: baseline; }
.top { vertical-align: top; }
.middle { vertical-align: middle; }
.bottom { vertical-align: bottom; }
img {
width: 50px; /* 画像サイズを統一 */
height: 50px;
border: 1px solid #000; /* 画像の枠を付けて見やすくする */
}
</style>
</head>
<body>
<p>【baseline】<img src="example.jpg" alt="例" class="baseline"> テキストと揃えます。</p>
<p>【top】<img src="example.jpg" alt="例" class="top"> テキストと揃えます。</p>
<p>【middle】<img src="example.jpg" alt="例" class="middle"> テキストと揃えます。</p>
<p>【bottom】<img src="example.jpg" alt="例" class="bottom"> テキストと揃えます。</p>
</body>
</html>vertical-alignの正しい使い方と注意点
vertical-alignはインライン要素やインラインブロック要素に対して適用するのが基本です。- ブロック要素には効果がないため、中央揃えなどをしたい場合は
flexboxやgridの使用を検討する必要があります(これらは後のレッスンで学びます)。 - 画像とテキストの微妙なズレを調整する際に非常に便利なプロパティです。

floatで画像をテキストに回り込ませる|基本と用途
floatプロパティは、HTML要素を左右どちらかに寄せて配置し、その周りにテキストや他の要素を回り込ませるためのCSSプロパティです。
元々は印刷物のレイアウトのように、画像の横にテキストを回り込ませるデザインを実現するために使用されてきました。
たとえば新聞の記事で画像が左に配置され、右側に文章が回り込んでいるようなレイアウトは、floatを使うことで簡単に再現できます。
floatの主な値と影響|left/right/noneの使い分け
floatプロパティには3種類の値があり、それぞれ以下のような意味を持ちます。
| 値 | 意味 |
|---|---|
left(左寄せ) | 要素を左側に寄せ、その右側に他のコンテンツを回り込ませます。 |
right(右寄せ) | 要素を右側に寄せ、その左側に他のコンテンツを回り込ませます。 |
none(デフォルト) | 要素は浮動せず、通常の文書の流れに従います。 |
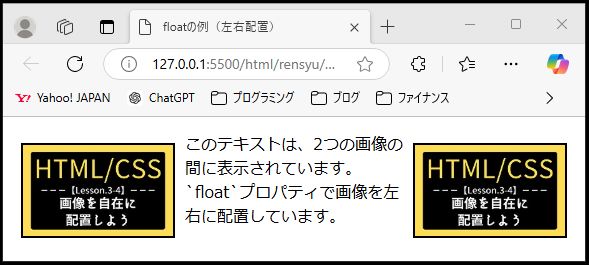
floatプロパティとこれらの値を使用することで、下図のような表示が可能になります。

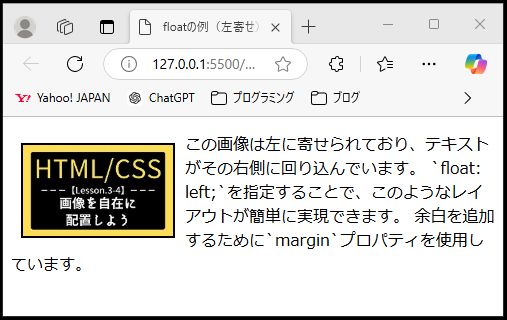
上記のように表示するには、例えば以下のようなコードが考えられます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>floatの例(左寄せ)</title>
<style>
.float-left {
float: left; /* 画像を左寄せ */
margin: 10px; /* テキストとの間に余白を追加 */
width: 150px;
height: auto;
border: 2px solid #000;
}
</style>
</head>
<body>
<img src="example.jpg" alt="左寄せの画像" class="float-left">
<p>
この画像は左に寄せられており、テキストがその右側に回り込んでいます。
`float: left;`を指定することで、このようなレイアウトが簡単に実現できます。
余白を追加するために`margin`プロパティを使用しています。
</p>
</body>
</html>float: left;により、画像が左側に配置されます。margin: 10px;で画像とテキストの間に余白を設け、見やすくしています。borderを付けることで、画像の位置が視覚的にわかりやすくなります。

clearの役割|回り込みを解除して崩れを防ぐ
floatプロパティを使うと、画像やテキストを左右に寄せて配置することができます。
しかしそのままでは思わぬレイアウトの崩れが起こることがあるため、少しだけ追加の工夫が必要です。
レイアウト崩れの原因|親の高さが潰れる・テキストの回り込み
floatを使うと要素が文字どおり「浮いた」状態になります。
この「浮いた要素」を含んでいる親のボックス(コンテナ)は、中に要素が入っていないと勘違いしてしまい、高さが0になってしまうことがあります。
これは親が中身を「認識していない」状態です。イメージとしては、風船が箱の外に浮いていて箱自体は空っぽに見えるような感じです。
以下のコードをブラウザに表示してみて下さい。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>floatの問題例</title>
<style>
.container {
border: 2px solid red; /* 親要素の枠線 */
}
.float-box {
float: left;
width: 100px;
height: 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="container">
<div class="float-box">浮いたボックス</div>
</div>
</body>
</html>float: left;を指定したことで、青いボックスは左に寄せられています。- しかし、親の赤い枠線(
.container)が青いボックスの高さに合わせて広がっていません。
このままでは親要素の高さが0になってしまい、レイアウトが崩れる原因になります。
この問題を解決するには、「回り込みの解除(クリア)」を行います。これによって、親要素が正しく高さを認識できるようになります。
解決策:clearfix(疑似要素)で親の高さを確保
親要素に疑似要素で clear: both; を追加することで、親要素が中の要素の高さを正しく認識し、赤い枠線が広がります。
<div class="container clearfix"> <div class="float-box">浮いたボックス</div> </div>
.clearfix::after {
content: ""; /* 空のコンテンツを作る */
display: block; /* ブロック要素として表示 */
clear: both; /* 左右の回り込みを解除 */
}まとめ|画像の縦位置と回り込みの基本を押さえよう
今回のレッスンでは、Webページ上で画像を美しく配置するための基本的な方法として、2つの重要なプロパティを学びました。
画像の配置はただ表示するだけでなく、見た目のバランスや可読性に大きく影響します。
今回学んだプロパティを使いこなすことで、テキストと画像を自然に並べたり、複数の画像を思い通りにレイアウトすることができるようになります。
ここまで学習、お疲れさまでした!
画像の配置はWebデザインの基礎となる重要なスキルです。今回学んだ知識をもとに、ぜひ自分だけのレイアウトを実際に作ってみてください。
「実際に手を動かすことで、理解はさらに深まります!」
次のレッスンでも新しいスキルを一緒に身につけていきましょう!
練習問題|画像の配置を修正しよう
今回学習した内容を復習する練習問題に挑戦しましょう。

問題|画像の回り込みとclearfixでレイアウトを整えよう
次のHTMLコードは、画像とテキストを美しく配置するためのものです。
しかしこのコードにはいくつかの問題点があり、画像が正しく配置されず、親要素のレイアウトも崩れてしまっています。
どの部分をどのように修正すれば、画像とテキストがバランス良く表示されるか考え、ファイル名をtraining3-4.htmlとしてブラウザ表示しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>画像の配置例(修正が必要)</title>
<style>
.container {
border: 2px solid red; /* 親要素の枠線 */
}
.image {
float: left;
width: 150px;
height: auto;
}
.text {
vertical-align: middle; /* テキストを中央揃えしようとしています */
}
</style>
</head>
<body>
<div class="container">
<img src="example.jpg" alt="例の画像" class="image">
<p class="text">このテキストは画像の横に表示されるはずです。</p>
</div>
</body>
</html>この問題の解答例
模範解答は以下の通りです。
- ヒント
-
- 親要素の高さが消えてしまう原因は何でしょうか?
vertical-align: middle;が正しく機能していない理由は?- 画像とテキストをバランス良く並べるためには、どのプロパティを追加・修正すれば良いでしょうか?
- 正解コード
-
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <title>画像の配置例(解答)</title> <style> /* 親要素の枠線(問題文と同じ) */ .container { border: 2px solid red; padding: 8px; /* 読みやすさのため軽く内側余白を追加(任意) */ } /* clearfix:浮動要素で潰れた親の高さを復元 */ .container::after { content: ""; display: block; clear: both; } /* 画像を左に回り込ませ、テキストとの間に余白を確保 */ .image { float: left; width: 150px; height: auto; /* 縦横比を維持 */ margin: 0 12px 8px 0; /* 右と下に余白を確保して詰まりを防止 */ display: block; /* 画像下の細い隙間(baseline起因)対策 */ } /* 段落は通常フローで回り込む。vertical-alignは不要 */ .text { line-height: 1.7; /* vertical-align: middle; ← 不要なので削除 */ } </style> </head> <body> <div class="container"> <!-- 画像パスは学習環境に合わせて差し替えてください --> <img src="example.jpg" alt="例の画像" class="image" /> <p class="text"> このテキストは画像の横に表示されます。画像の右側に適切な余白を設け、clearfixで親要素の高さを確保しています。 </p> </div> </body> </html>
初めてのWebサイトを作ろう3-4
このサイトの Lesson1-1(HTML学習の入り口) か Lesson2-1(CSS学習の入り口)から順番に学習していくことで、HTMLとCSSの基本情報をまとめたあなたのWebサイトを作成できます。
サイトのタイトルは「自分で作る!HTML&CSSの学習サイト」
この「初心者のためのプログラミングテキスト&問題集」で紹介しているHTMLやCSSの情報・知識、覚えるべきタグなど簡潔にまとめ、後から辞書のように使えることを目標としています。
- Webサイト制作に挑戦する人はここをクリック!
-
自分だけのWebサイト制作にはベースとなる基本セットが必要になります。
まだ入手していない人はLesson1-1かLesson2-1のページ下部からダウンロードして下さい。
既に入手済みの場合はこのLessonのまとめノートと練習問題の解答を、MyWebsiteフォルダに追加しましょう。
練習問題の解答を保存しよう
練習問題3-4で作成したファイルを学習フォルダの中に保存しましょう。
- training3-4.html ⇒ Lesson3フォルダに保存
トップページからリンクで飛べるようになりますので確認しましょう。
今回のまとめノートを作成・保存しよう
下記のHTMLコードは、このLesson3-4で紹介した内容を端的にまとめてブラウザ表示するためのコードです。
これをコピーして「MyWebsite3-4.html」という名前で保存し、「lesson3(学習フォルダ)」の中に保存してください。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Lesson3-4</title> <link rel="stylesheet" href="style/styles-lesson3.css"> </head> <body> <h1>Lesson3-4:画像を自在に配置しよう</h1> <div class="container"> <p> Webページのデザインにおいて、画像を適切に配置することは、視覚的なバランスを整え、 ユーザーにとって見やすいページを作るために重要です。本記事では、 <code>vertical-align</code> プロパティと <code>float</code> プロパティを使用して、 画像とテキストを美しく配置する方法を学びます。 </p> <h2>このレッスンで学習した内容</h2> <h3><code>vertical-align</code> プロパティ(画像の垂直方向の位置調整)</h3> <ul> <li><strong>baseline(デフォルト)</strong>:テキストのベースラインに画像を揃える</li> <li><strong>top(上揃え)</strong>:画像の上端をテキストの上端に揃える</li> <li><strong>middle(中央揃え)</strong>:画像の中央とテキストの中央を揃える</li> <li><strong>bottom(下揃え)</strong>:画像の下端をテキストの下端に揃える</li> </ul> <p>※ <code>vertical-align</code> は <strong>インライン要素やインラインブロック要素</strong> にのみ適用可能。</p> <h3><code>float</code> プロパティ(画像をテキストの横に配置)</h3> <ul> <li><code>float: left;</code>:画像を左寄せし、右側にテキストを回り込ませる</li> <li><code>float: right;</code>:画像を右寄せし、左側にテキストを回り込ませる</li> <li><code>none</code>(デフォルト):浮動せず、通常の文書の流れに従う</li> </ul> <h3>float の回り込み解除(clear の重要性)</h3> <ul> <li><code>clear: both;</code> を使う</li> <li><strong>clearfix テクニック</strong>(<code>::after</code> を使う)</li> <li><code>overflow: hidden;</code> を親要素に適用する</li> </ul> <h2>トピック・豆知識</h2> <h3><code>vertical-align</code> と flexbox の違い</h3> <p> <code>vertical-align</code> は <strong>インライン要素</strong> に対してのみ有効。<br> ブロック要素の中央揃えには、<code>flexbox</code> を使用するのが一般的。 </p> <h3><code>float</code> の代替として flexbox</h3> <p> <code>float</code> はレイアウトを崩しやすいため、最近のデザインでは <code>flexbox</code> や <code>grid</code> が推奨される。<br> ただし、記事内の画像配置など <strong>シンプルな回り込み</strong> には <code>float</code> も便利。 </p> <h2>まとめ</h2> <p> 画像の配置を適切に設定することで、Webページの視認性とデザイン性を向上させることができます。 </p> <ul> <li><code>vertical-align</code> を使って、<strong>テキストと画像の位置を調整</strong> できる。</li> <li><code>float</code> を使って、<strong>画像を左右に配置し、テキストを回り込ませる</strong> ことができる。</li> <li><code>clear</code> を適用することで、<strong>レイアウト崩れを防ぐ</strong> ことができる。</li> </ul> <p> 画像の配置を意識することで、より読みやすく美しいページを作れるようになります。<br> これらのテクニックを活用し、実際にコードを書いて試してみましょう! </p> <p><a href="../MyWebsite.html">トップページへ戻る</a></p> </div> <footer> <p>© 初心者のためのプログラミングテキスト&問題集</p> </footer> </body> </html>これでLesson3-4の作業は完了です。
継続は力なり。次のLessonも、引き続き頑張ってください^^
画像の配置の疑問解消|FAQとよくあるトラブル
初心者がつまずきやすいポイントをFAQとしてまとめ、よくあるトラブルとその解決法をわかりやすく整理しました。
理解を深めたいときや、ふと疑問に感じたときに役立ててください。
FAQ|画像の配置に関するよくある質問
今回の記事に関する「よくある質問」とその解答について、以下の内容を参考にしてください。
- Q1. floatプロパティで画像を左右に配置する場合、テキストとの間隔はどう調整すれば良いですか?
-
floatプロパティを使って画像を左右に配置すると、隣接するテキストと画像がぴったりくっついて表示されることがあります。この場合、画像に対して
marginプロパティで余白を指定することで、テキストとの間隔を調整できます。例えば、img { float: left; margin-right: 16px; }のように設定すると、画像の右側に16pxの余白ができます。
- Q2. vertical-alignプロパティは画像の上下配置以外にどんな場面で役立ちますか?
-
vertical-alignプロパティは、インライン要素やインラインブロック要素同士の基準線を揃えるのに役立ちます。画像だけでなく、アイコンフォントやボタンなど、テキストと一緒に表示する他のインライン要素の縦位置調整にも活用できます。例えば、テキストとアイコンをきれいに揃えたい場合に
vertical-align: middle;を指定することで、バランス良く配置できます。
- Q3. clearfixとはどんな場合に使うべきですか?
-
floatプロパティで複数の画像や要素を並べた場合、親要素の高さがゼロになってしまうことがあります。この「高さが消える」現象を解決するために使うテクニックがclearfixです。floatを使用している子要素を含む親要素にclearfixを適用すると、レイアウト崩れを防ぐことができ、安定したデザインを実現できます。
よくあるトラブルと解決法|画像の配置編
今回の記事に関する「よくあるトラブル」とその原因、解決法について、以下の内容を参考にしてください。
画像が思った位置に配置できない
- トラブルの原因と対処法を見る
-
・トラブルの原因例
画像を左右に並べようとfloatプロパティを使ったのに、画像やテキストが想定と違う位置に表示される場合があります。この多くは、親要素の幅やfloatの指定ミス、意図しない余白や、画像サイズの指定漏れが原因です。
・トラブルの解決法
まず、画像や親要素に指定したCSSプロパティ(floatやwidthなど)を見直し、正しくfloatが指定されているか確認しましょう。次に、画像やテキストに不要な余白(margin/padding)が入っていないか、また画像サイズ(width/height)が明示されているかをチェックしてください。
floatを使ったレイアウトで次の要素が画像の下ではなく横に回り込む
- トラブルの原因と対処法を見る
-
・トラブルの原因例
画像をfloatで並べたあと、次の段落やボックスが本来画像の下に表示されてほしいのに、横に回り込んでしまうことがあります。これはfloat解除(クリア)が適切にされていない場合によく起こります。
・トラブルの解決法
画像の後に配置する要素に対して、clearプロパティ(例:
clear: both;)を指定し、floatの影響を受けないようにしましょう。または、親要素にclearfixの手法が正しく適用されているか確認してください。clearfixクラスや::after疑似要素などを利用して親要素がfloat要素を正しく包み込んでいるか探しましょう。
vertical-alignを使っても画像とテキストが揃わない
- トラブルの原因と対処法を見る
-
・トラブルの原因例
vertical-alignプロパティを指定しても、画像と隣のテキストの上下位置が揃わない場合があります。これは、画像がインライン要素やインラインブロック要素として扱われていない、または周囲の行ボックスやline-heightの設定が影響していることが考えられます。
・トラブルの解決法
まず、画像のdisplayプロパティがinlineまたはinline-blockになっているか確認してください。そのうえで、親要素や画像自体のline-heightの値が適切か、不要な改行や空白文字が間に入っていないかを探し、余計なスペースを取り除くことで、テキストと画像の位置が揃うかチェックしましょう。