【CSS】レッスン3-5:画像のスタイルを変更しよう

一つ前の章では画像を自在に配置する方法について学習しました。
今回は画像のスタイルを変更する方法について見ていきましょう。
Lesson1:HTML入門編
Lesson2:CSS入門編
Lesson3:CSS応用編
・Lesson3-1:ボックス配置の基礎を理解しよう
・Lesson3-2:ボックスサイズを変更しよう
・Lesson3-3:ボックスを自在に配置しよう
・Lesson3-4:画像を自在に配置しよう
・Lesson3-5:画像のスタイルを変更しよう ◁今回はココ
・Lesson3-6:背景画像を設定しよう
・Lesson3-7:リンクボタンを設置しよう
・Lesson3-8:リストとテーブルのスタイルを変更しよう
・Lesson3-9:CSS変数を理解しよう
・Lesson3-☆1:コピペして使える!カードレイアウト集
・Lesson3-☆2:HTML/CSSテンプレート6選
・Lesson3-☆3:CSSのリセット&ノーマライズとは?
Webページにおいて画像は、文章だけでは伝えきれない情報を視覚的に補完する重要な要素です。
しかしただ画像を配置するだけでは、デザインとして物足りなく感じることがあります。
そこで役立つのが「画像のスタイル変更」です。画像のサイズや表示方法、透明度などを調整することで、見た目のバランスを整えたり、より印象的なデザインを作り出すことができます。
今回は画像の表示方法をコントロールする object-fit プロパティと、透明度を調整する opacity プロパティについて学び、Webページをより魅力的に見せる方法を習得しましょう。
object-fitプロパティの基本|画像表示をコントロール

object-fitとは何か|画像サイズ調整の基本
object-fitプロパティ は、画像や動画といったメディア要素を指定したサイズ内でどのように表示するかをコントロールするためのCSSプロパティです。
通常、HTMLの<img>タグで画像を表示する際に、width や height を指定すると、画像の縦横比が崩れることがあります。
しかしobject-fit を使うことで、元の比率を維持しながら美しく表示することができます。
object-fit は画像表示の柔軟性を高め、Webデザインをより洗練させるために欠かせないプロパティです。
contain / cover / fill / none / scale-down の違いと使い分け
ovject-fitプロパティは以下の5種類の値を持ちます。
| 値 | 意味 |
|---|---|
fill(デフォルト) | 画像が指定された枠いっぱいに引き伸ばされます。縦横比は無視されるため、画像が歪むことがあります。 |
contain | 画像の縦横比を維持しつつ、指定された枠内に収めます。枠の余白部分は空白として表示されます。 |
cover | 画像の縦横比を維持しながら、枠を完全に覆うように表示します。一部の画像が切り取られることがありますが、枠内は余白ができません。 |
none | 元のサイズのまま表示され、サイズ調整は行われません。指定した枠より大きい場合ははみ出します。 |
scale-down | none と contain の中で、より小さいサイズで表示される方法を自動的に選択します。 |
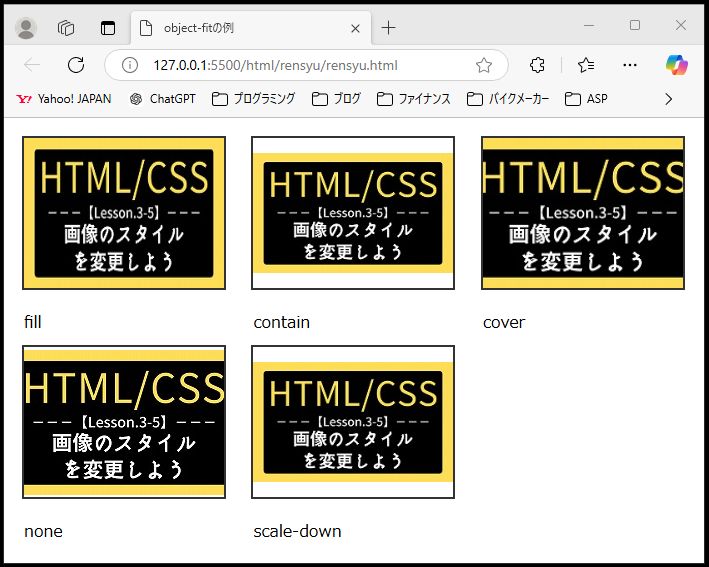
ovject-fitプロパティとこれらの値を使用することで、下図のような表示が可能になります。

以下のコードに適切な画像のパスを指定し、ブラウザ表示してみて下さい。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>object-fitの例</title>
<style>
.container {
width: 200px;
height: 150px;
border: 2px solid #333;
margin: 10px;
display: inline-block;
}
.container img {
width: 100%;
height: 100%;
}
.fill { object-fit: fill; }
.contain { object-fit: contain; }
.cover { object-fit: cover; }
.none { object-fit: none; }
.scale-down { object-fit: scale-down; }
</style>
</head>
<body>
<div class="container">
<img src="sample.jpg" alt="サンプル画像" class="fill">
<p>fill</p>
</div>
<div class="container">
<img src="sample.jpg" alt="サンプル画像" class="contain">
<p>contain</p>
</div>
<div class="container">
<img src="sample.jpg" alt="サンプル画像" class="cover">
<p>cover</p>
</div>
<div class="container">
<img src="sample.jpg" alt="サンプル画像" class="none">
<p>none</p>
</div>
<div class="container">
<img src="sample.jpg" alt="サンプル画像" class="scale-down">
<p>scale-down</p>
</div>
</body>
</html>fillは画像が枠に合わせて引き伸ばされ、歪みが生じます。containは余白ができますが、縦横比は維持されます。coverは画像の一部が切り取られますが、余白はできません。noneは元のサイズのままで、はみ出すこともあります。scale-downは自動的に最適な表示方法が選ばれます。
opacityプロパティの基本|要素の透明度を変更しよう

opacityプロパティとは何か|透明度の基本設定と注意点
opacityプロパティ は、HTML要素の透明度をコントロールするためのCSSプロパティです。
このプロパティを使用することで、画像だけでなくテキストやボックスなどの透明度も簡単に調整できます。
特に画像の上に文字を重ねたり、ホバー時にフェードイン・フェードアウト効果を与える場面でよく使われます。
ただし、以下の点には注意して使いましょう。
- 子要素にも影響する:
opacityは親要素に適用すると、その子要素全体にも同じ透明度が適用されます。
個別に透明度をコントロールしたい場合は、要素ごとにopacityを指定する必要があります。 - クリックイベントは有効:
opacity: 0;(完全に透明)でも要素は「存在」しているため、クリックなどの操作が可能です。
完全に操作を無効化したい場合はdisplay: none;を使用します。
opacityの基本的な適用方法と適用例
opacity の値は 0から1の間 で指定します。
1→ 完全に不透明(デフォルトの状態)0.5→ 50%の透明度(半透明)0→ 完全に透明(見えなくなる)
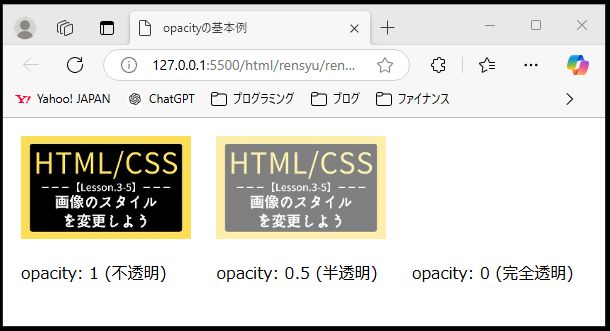
実際に画像を表示すると以下のようになります。

以下のコードに適切な画像のパスを指定し、ブラウザ表示してみて下さい。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>opacityの基本例</title>
<style>
.image-container {
width: 300px;
margin: 10px;
}
img {
width: 100%;
height: auto;
}
.opacity-1 { opacity: 1; } /* 不透明 */
.opacity-0-5 { opacity: 0.5; } /* 半透明 */
.opacity-0 { opacity: 0; } /* 完全透明 */
</style>
</head>
<body>
<div class="image-container">
<img src="sample.jpg" alt="不透明な画像" class="opacity-1">
<p>opacity: 1 (不透明)</p>
</div>
<div class="image-container">
<img src="sample.jpg" alt="半透明な画像" class="opacity-0-5">
<p>opacity: 0.5 (半透明)</p>
</div>
<div class="image-container">
<img src="sample.jpg" alt="完全に透明な画像" class="opacity-0">
<p>opacity: 0 (完全透明)</p>
</div>
</body>
</html>.opacity:1: 透明度が1なので、通常通りの表示です。.opacity:0.5: 半透明になり、背景がうっすらと透けて見えます。.opacity:0: 完全に透明になり、画像は存在しているものの見えなくなります。
ホバーエフェクトでふわっと見せる画像演出
opacityはホバー時に画像をフェードアウトさせたり、逆に目立たせたりする効果としてよく使用されます。
以下のコードに適切な画像のパスを指定し、ブラウザ表示してみて下さい。
その後、画像の上にマウスを重ね、エフェクトを確認してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ホバーで透明度変更</title>
<style>
.hover-effect {
width: 300px;
transition: opacity 0.5s; /* スムーズな変化 */
}
.hover-effect:hover {
opacity: 0.6; /* ホバー時に透明度60% */
}
</style>
</head>
<body>
<img src="sample.jpg" alt="ホバーで変化する画像" class="hover-effect">
<p>画像にマウスを乗せてみましょう!</p>
</body>
</html>transition: opacity 0.5s;
透明度が変化する際に0.5秒かけてスムーズに表示が切り替わる効果を付与しています。:hoverの使用:
画像にマウスを乗せたとき(ホバー時)だけ透明度が0.6になり、マウスを離すと元に戻る動きが自然に見えます。

画像スタイルの応用テクニック
画像のデザインをさらに洗練させるために、object-fit や opacity だけでなく、CSSの他のプロパティを組み合わせて使用することで、より魅力的な視覚効果を作り出すことができます。
この章では、簡単に取り入れられる3つの応用テクニックを紹介します。
filterでぼかし・彩度・モノクロなどの効果を追加
filter プロパティは、画像にぼかしや色の調整などの視覚効果を簡単に適用することができます。
Instagramのようなフィルター効果をCSSだけで実現できるため、注目度の高いデザインを作る際に便利です。
blur(px):画像をぼかすgrayscale(%):グレースケール(白黒化)brightness(%):明るさの調整contrast(%):コントラストの強弱
以下のコードに適切な画像のパスを指定し、ブラウザ表示してみて下さい。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>filterの使用例</title>
<style>
.filter-effect {
width: 300px;
transition: filter 0.3s ease;
}
.filter-effect:hover {
filter: grayscale(100%) blur(2px); /* ホバー時に白黒&ぼかし効果 */
}
</style>
</head>
<body>
<img src="sample.jpg" alt="フィルター効果の画像" class="filter-effect">
<p>画像にマウスを乗せると、白黒とぼかし効果が適用されます。</p>
</body>
</html>- 通常時: カラー画像が表示されます。
- ホバー時:
grayscale(100%)とblur(2px)で白黒かつぼかし効果がかかります。 transition: エフェクトの変化が滑らかになるように設定しています。
clip-pathで円形・多角形に切り抜く
clip-path プロパティを使用すると、画像や要素を円形や多角形など、さまざまな形に切り抜くことができます。
プロフィール画像や装飾用のバナーでおしゃれな見た目を作る際に役立ちます。
circle():円形に切り抜きpolygon():多角形の形を作成ellipse():楕円形に切り抜き
以下のコードに適切な画像のパスを指定し、ブラウザ表示してみて下さい。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>clip-pathの使用例</title>
<style>
.circle-image {
width: 200px;
height: 200px;
object-fit: cover;
clip-path: circle(50%); /* 完全な円形に切り抜く */
}
.star-image {
width: 200px;
height: 200px;
object-fit: cover;
clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%,
50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%); /* 星型 */
}
</style>
</head>
<body>
<img src="sample.jpg" alt="円形の画像" class="circle-image">
<p>円形に切り抜いた画像</p>
<img src="sample.jpg" alt="星形の画像" class="star-image">
<p>星型に切り抜いた画像</p>
</body>
</html>circle(50%): 画像を円形に切り抜いています。数値を変えると半径が変わります。polygon(): 座標を指定して複雑な形(星型)を作成できます。object-fit: cover;: 切り抜き後の画像の表示バランスを整えるために使用。
transitionでホバー演出をなめらかに
transition プロパティは、CSSプロパティの変化を滑らかにアニメーション化するために使用されます。
opacity や filter などと組み合わせることで、インタラクティブなデザインを簡単に実現できます。
<!-- 基本構文 --> transition: [プロパティ] [時間] [イージング] [遅延]; <!-- 例 --> transition: all 0.5s ease-in-out;
以下のコードに適切な画像のパスを指定し、ブラウザ表示してみて下さい。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>transitionの使用例</title>
<style>
.transition-effect {
width: 300px;
transition: transform 0.4s ease, opacity 0.4s ease; /* 拡大&透明度変化 */
}
.transition-effect:hover {
transform: scale(1.1); /* 画像を1.1倍に拡大 */
opacity: 0.8; /* 少しだけ透明に */
}
</style>
</head>
<body>
<img src="sample.jpg" alt="アニメーション効果の画像" class="transition-effect">
<p>マウスを乗せると画像が拡大して透明度が変化します。</p>
</body>
</html>transform: scale(1.1): 画像をホバー時に1.1倍に拡大します。opacity: 0.8: 少しだけ透明度を下げ、柔らかな印象にします。transition: 両方の変化が滑らかに実行されるように指定しています。
まとめ|画像の見せ方を基礎から応用まで押さえよう
今回のレッスンでは、Webページ上で画像をより魅力的に表示するためのさまざまなスタイル変更方法について学びました。
ここまで学習お疲れさまでした!
今回習得したテクニックを活かして、画像の見せ方に工夫を凝らしてみましょう。
少しのスタイル変更でもWebページ全体の印象が大きく変わることに気づくはずです。引き続き楽しく学習を進めて、デザインスキルをどんどん磨いていきましょう!
練習問題|object-fit・opacityを使ってみよう
今回学習した内容を復習する練習問題に挑戦しましょう。

問題|プロフィールカードをデザインしよう
Webサイトのプロフィールカードをデザインしましょう。
条件を満たすようなCSSを完成させ、以下のHTMLコードに読み込ませてください。
ファイル名はそれぞれ、training3-5.htmlとtraining3-5.cssにしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>プロフィールカードのデザイン練習</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="profile-card">
<img src="profile.jpg" alt="プロフィール画像">
<h2>山田 太郎</h2>
<p>Webデザイナー</p>
</div>
</body>
</html>- 画像の表示方法
- 画像は円形に切り抜き、縦横比が崩れないように表示する。
- 透明度の調整
- マウスを乗せたとき(ホバー時)、画像が透明度80% になるようにする。
- 透明度の変化は0.4秒でスムーズに切り替わるようにする。
- 追加の効果
- ホバー時には、画像が少し拡大(1.1倍) するアニメーション効果も付ける。
この問題の解答例
模範解答は以下の通りです。
- 正解コード
-
@charset "utf-8"; /* 体裁(任意:見やすさのため) */ body { font-family: system-ui, -apple-system, "Segoe UI", Roboto, "Hiragino Kaku Gothic ProN", "Noto Sans JP", sans-serif; margin: 0; padding: 40px 16px; display: grid; place-items: center; line-height: 1.6; } .profile-card { text-align: center; max-width: 320px; padding: 24px 20px; border: 1px solid #e5e5e5; border-radius: 16px; } /* 要件1:画像は円形にし、比率を保って表示 */ .profile-card img { width: 160px; height: 160px; border-radius: 50%; /* 円形に切り抜き */ object-fit: cover; /* 縦横比を保ちつつ収める */ display: block; margin: 0 auto 12px; /* 要件2:透明度の変化0.4秒、要件3:拡大も同じく0.4秒で滑らかに */ transition: opacity 0.4s ease, transform 0.4s ease; /* 拡大時の描画の最適化(任意) */ will-change: transform, opacity; } /* 要件2:ホバー時に透明度80%(0.8) */ .profile-card img:hover { opacity: 0.8; /* 要件3:ホバー時に1.1倍へ拡大 */ transform: scale(1.1); } /* テキスト体裁(任意) */ .profile-card h2 { margin: 8px 0 4px; font-size: 1.25rem; } .profile-card p { margin: 0; color: #666; }
初めてのWebサイトを作ろう3-5
このサイトの Lesson1-1(HTML学習の入り口) か Lesson2-1(CSS学習の入り口)から順番に学習していくことで、HTMLとCSSの基本情報をまとめたあなたのWebサイトを作成できます。
サイトのタイトルは「自分で作る!HTML&CSSの学習サイト」
この「初心者のためのプログラミングテキスト&問題集」で紹介しているHTMLやCSSの情報・知識、覚えるべきタグなど簡潔にまとめ、後から辞書のように使えることを目標としています。
- Webサイト制作に挑戦する人はここをクリック!
-
自分だけのWebサイト制作にはベースとなる基本セットが必要になります。
まだ入手していない人はLesson1-1かLesson2-1のページ下部からダウンロードして下さい。
既に入手済みの場合はこのLessonのまとめノートと練習問題の解答を、MyWebsiteフォルダに追加しましょう。
練習問題の解答を保存しよう
練習問題3-5で作成した2つのファイルを学習フォルダの中に保存しましょう。
- training3-5.html ⇒ Lesson3フォルダに保存
- training3-5.css ⇒ Lesson3フォルダの中のstyleフォルダに保存
トップページからリンクで飛べるようになりますので確認しましょう。
今回のまとめノートを作成・保存しよう
下記のHTMLコードは、このLesson3-5で紹介した内容を端的にまとめてブラウザ表示するためのコードです。
これをコピーして「MyWebsite3-5.html」という名前で保存し、「lesson3(学習フォルダ)」の中に保存してください。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Lesson3-5</title> <link rel="stylesheet" href="style/styles-lesson3.css"> </head> <body> <h1>Lesson3-5:画像のスタイルを変更しよう</h1> <div class="container"> <p> Webページでは、画像を適切に配置するだけでなく、スタイルを変更することで、より視覚的に魅力的なデザインを作成できます。 本記事では、画像のサイズ調整を行う <code>object-fit</code> プロパティ と、透明度を調整する <code>opacity</code> プロパティ を学びます。 </p> <h2>このレッスンで学習した内容</h2> <h3><code>object-fit</code> プロパティ(画像の表示方法を調整)</h3> <ul> <li><strong>fill(デフォルト)</strong>:画像が枠いっぱいに引き伸ばされる(歪む可能性あり)。</li> <li><strong>contain</strong>:縦横比を維持して枠内に収める(余白が発生)。</li> <li><strong>cover</strong>:縦横比を維持しつつ、枠を完全に覆う(画像の一部が切り取られる)。</li> <li><strong>none</strong>:元のサイズのまま表示し、枠より大きい場合ははみ出す。</li> <li><strong>scale-down</strong>:<code>none</code> または <code>contain</code> のうち、小さい方を自動選択。</li> </ul> <h3><code>opacity</code> プロパティ(透明度を調整)</h3> <ul> <li><code>opacity: 1;</code> → 完全に不透明(デフォルト)。</li> <li><code>opacity: 0.5;</code> → 50%の透明度(半透明)。</li> <li><code>opacity: 0;</code> → 完全に透明(要素は存在するが見えない)。</li> </ul> <h3><code>opacity</code> の応用(ホバーエフェクト)</h3> <p><code>opacity</code> を <code>hover</code> と組み合わせることで、ホバー時のフェードイン・フェードアウト効果を実現できる。</p> <pre><code class="css"> .hover-effect { transition: opacity 0.5s; } .hover-effect:hover { opacity: 0.6; } </code></pre> <h2>トピック・豆知識</h2> <h3><code>object-fit</code> の適用対象</h3> <p><code>object-fit</code> は <strong>img</strong> や <strong>video</strong> などのメディア要素 にのみ適用可能。</p> <p>通常のブロック要素には適用できないため注意。</p> <h3><code>opacity</code> の注意点</h3> <p><code>opacity: 0;</code> にしても要素はページ上に存在し、クリックやホバーの対象となる。</p> <p>完全に非表示にしたい場合は、<code>display: none;</code> を使用する。</p> <h3><code>filter</code> を組み合わせたエフェクト</h3> <p><code>filter</code> プロパティを使うと、さらに画像の見た目を変更可能。</p> <pre><code class="css"> .filter-effect:hover { filter: grayscale(100%) blur(2px); } </code></pre> <p>これにより、マウスホバー時に白黒化&ぼかし効果を適用できる。</p> <h2>まとめ</h2> <p>画像のスタイルを変更することで、より洗練されたデザインを作成できます。</p> <ul> <li><code>object-fit</code> を使えば、<strong>画像の比率を維持しつつ枠内で適切に調整</strong> できる。</li> <li><code>opacity</code> を使うと、<strong>画像の透明度を調整</strong> でき、ホバーエフェクトも可能。</li> <li><code>filter</code> や <code>clip-path</code> を併用することで、<strong>より高度なデザイン</strong> が実現できる。</li> </ul> <p>これらのテクニックを活用し、Webページのデザインをさらに魅力的にしましょう!</p> <p><a href="../MyWebsite.html">トップページへ戻る</a></p> </div> <footer> <p>© 初心者のためのプログラミングテキスト&問題集</p> </footer> </body> </html>これでLesson3-5の作業は完了です。
継続は力なり。次のLessonも、引き続き頑張ってください^^
画像のスタイルの疑問解消|FAQとよくあるトラブル
初心者がつまずきやすいポイントをFAQとしてまとめ、よくあるトラブルとその解決法をわかりやすく整理しました。
理解を深めたいときや、ふと疑問に感じたときに役立ててください。
FAQ|画像のスタイル変更に関するよくある質問
今回の記事に関する「よくある質問」とその解答について、以下の内容を参考にしてください。
- Q1. object-fitプロパティを使うとき、「cover」と「contain」はどんな場面で使い分けるべきですか?
-
「cover」は画像を要素全体に切り取って表示したいとき、背景やサムネイルに向いています。一方「contain」は画像全体を縮小しつつ、はみ出さずに表示したい場合に便利です。デザインの目的やレイアウトの意図に応じて使い分けると良いでしょう。
- Q2. filterプロパティを使って画像に効果をかけると、どんな場面でユーザー体験が向上しますか?
-
filterプロパティで画像にぼかしやグレースケールなどの効果を加えることで、背景画像とテキストの視認性を高めたり、マウスホバー時の動きで注目を集めたりできます。アクセシビリティやデザイン性を高めたい場合に活用されます。
- Q3. border-radiusやclip-pathを使って画像の形を変えるとき、SEOやページ速度に悪影響はありますか?
-
border-radiusやclip-pathはCSSで画像を装飾するだけなので、画像自体のデータサイズやSEO評価には直接影響しません。ただし過度なエフェクトや複雑なclip-pathは描画負荷を高めることがあるため、ページ速度には注意しましょう。
よくあるトラブルと解決法|画像のスタイル変更編
今回の記事に関する「よくあるトラブル」とその原因、解決法について、以下の内容を参考にしてください。
object-fitを設定しても画像が思った通りに表示されない
- トラブルの原因と対処法を見る
-
・トラブルの原因例
画像を囲む要素にwidthやheightが正しく指定されていない場合や、displayプロパティの値が原因でobject-fitが効かないことがあります。
・トラブルの解決法
画像の親要素やimgタグ自身にwidthやheightが正しく指定されているか、またdisplay: block;が適切に使われているか確認し、設定が不足していれば追加しましょう。
filterプロパティで画像に効果をつけても反映されない
- トラブルの原因と対処法を見る
-
・トラブルの原因例
セレクタの指定ミスや、filterプロパティが他のスタイルに上書きされている可能性があります。
・トラブルの解決法
適用したいimgタグや要素に対し、セレクタのスペルや階層、優先順位(詳細度)を見直し、意図した要素だけにfilterプロパティが適用されているか探しましょう。!importantの指定や上書きがないかも確認します。
clip-pathやborder-radiusで画像の形を変えると、意図しない表示になる
- トラブルの原因と対処法を見る
-
・トラブルの原因例
画像や親要素のサイズ設定が原因で、クリッピングや角丸の範囲が思わぬ場所に作用している場合があります。
・トラブルの解決法
clip-pathやborder-radiusの数値や形の指定方法を再確認し、画像や親要素のwidth・heightの指定が適切か調べてみましょう。必要なら一度数値を小さくするなどして変化を見て、思い通りの形に近づく設定を探してください。


